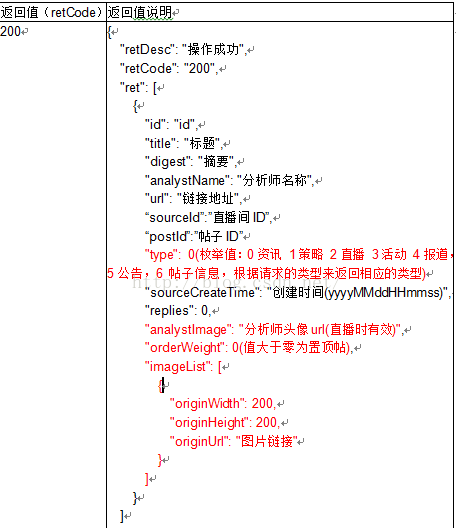
1.返回值

2.验证方式:
public void check200_N(Object obj, int ret_num) throws UnsupportedEncodingException, Exception { JSONObject resultJson = JSONObject.fromObject(obj); Assertions.assertThat(resultJson.getString("retCode")).isEqualTo("200"); Assertions.assertThat(resultJson.getString("retDesc")) .isEqualTo("操作成功"); Assertions.assertThat(resultJson.containsKey("ret")).isTrue(); JSONArray jsonArray = resultJson.getJSONArray("ret"); Assertions.assertThat(jsonArray.size()).isEqualTo(ret_num); Iterator<JSONObject> iterator = jsonArray.iterator(); while (iterator.hasNext()) { JSONObject tmp = iterator.next(); Assertions.assertThat(tmp.getString("id")).isNotEmpty(); Assertions.assertThat(tmp.getString("title")).isNotEmpty(); Assertions.assertThat(tmp.getString("digest")).isNotEmpty(); Assertions.assertThat(tmp.getString("analystName")).isNotEmpty(); Assertions.assertThat(tmp.getString("url")).isNotEmpty(); Assertions.assertThat(tmp.getString("sourceCreateTime")) .isNotEmpty(); Assertions.assertThat(tmp.getString("replies")).isNotEmpty(); Assertions.assertThat("5,6,4,3,2,1,0").contains( tmp.getString("type")); Assertions.assertThat(tmp.getString("analystImage")).isNotEmpty(); Assertions.assertThat(tmp.getString("orderWeight")).isNotEmpty(); String t = tmp.getString("imageList"); if (t != null && (!t.equals("null") && t.length() > 2)) { JSONArray jsonArray2 = tmp.getJSONArray("imageList"); Iterator<JSONObject> iterator2 = jsonArray2.iterator(); while (iterator2.hasNext()) { JSONObject tmp2 = iterator2.next(); Assertions.assertThat(tmp2.getString("originWidth")) .isNotEmpty(); Assertions.assertThat(tmp2.getString("originHeight")) .isNotEmpty(); Assertions.assertThat(tmp2.getString("originUrl")) .isNotEmpty(); } } } System.out.println("测试成功"); }