很多时候我们会用到上传,实现一个普通的上传也很简单,不用引用繁琐的插件
一个普通的上传
<form action="=upload" method="post" enctype="multipart/form-data">
<input id="file1" name="fileupload" type="file" value="" />
<input id="" type="submit" value="上传" />
</form>
From上的属性
action是要上传的地址,要向什么地方发送表单数据,可以是绝对地址,也可以是相对地址。
method是要发送的方式,可以是post,也可以是get。
enctype规定了在发送之前对要发送的数据如何编码,multipart/form-data表示不需要对字符编码,如果是上传,必须用这个属性。
Input上的属性
accept此处没有定义,可以过滤文件上传的类型,如accept="image/gif, image/jpeg",多个用逗号隔开。
multiple如果加入了这个属性,表示可以支持多选,如multiple="multiple"。
---------------------------------------------------以上实现简单的上传就够了---------------------------------------------------------------------
上传后input会有一些属性,可以给我们提供一些便利。
<form action="=upload" method="post" enctype="multipart/form-data">
<input id="files1" name="fileupload" type="file" value="" onchange="fileChange()" />
<input id="" type="submit" value="上传" />
</form>
var files1 = document.getElementById('files1');
function fileChange(){
console.log(files1.files)
}
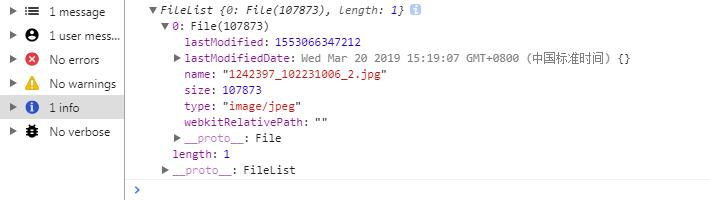
这里给input添加了一个事件,改变后获取input上的files属性。上传了一个文件后打印结果如下

可以看到,其中files里有一个对象,包含了上传文件的名字、大小以及格式,我们就可以根据这些属性来做一些事情。
如想要获取图片上传的名字,可用files1.files[0].name,大小可以用files[1].files[0].size等。
如果想让上传的图片显示出来,这里提供两种方法:
方法一:直接把名字给一个img的src(图片需要放在同文件夹内)。
<img src="" alt="" id="uploadImg">
<script>
var files1 = document.getElementById('files1');
var uploadImg = document.getElementById('uploadImg');
function fileChange(){
uploadImg.src = files1.files[0].name;
}
</script>
方法二:创建一个FileReader对象
<img src="" alt="" id="uploadImg">
<script>
var files1 = document.getElementById('files1');
var uploadImg = document.getElementById('uploadImg');
function fileChange(){
var reader = new FileReader();
reader.readAsDataURL(files1.files[0]);
reader.onload = function () {
uploadImg.src = this.result;
}
}
</script>
如果要实现多文件上传,同理用循环咯,既然有files[0],就有files[1],files[2].....,至于用哪种方法实现都可以。
方法一的例子:
<form action="Upload" method="post" enctype="application/x-www-form-urlencoded" >
<input onchange="cinput()" id="File1" name="fileupload" accept="image/gif, image/jpeg" multiple="multiple" type="file" value="" />
</form>
<div id="imgList"></div>
<script>var File1 = document.getElementById('File1');
var imgList = document.getElementById('imgList');
function cinput() {
var imgHtml = '';
for(var i=0; i< File1.files.length; i++){
var imgHtmlTem = `<img id="img_preview" data-src="" src=${File1.files[i].name} data-holder-rendered="true" style=" 100px; height:100px;display: block;">`;
imgHtml+=imgHtmlTem;
}
imgList.innerHTML = imgHtml;
}
</script>
end.