1.top
此属性仅仅在对象的定位(position)属性被设置时可用。否则,此属性设置会被忽略。
<div style="background-color:red; position:absolute; 100px; height:100px;">
<p style=" position:absolute; top:-5px;">测试top</p>
</div>
上面是一个段落P包含在一个DIV内,可以看到P的top设置为-5px后,它的上边距超过了容器DIV的上边距,超过的这段距离就是设置的5px。
需要注意的是,DIV和P这一对包含元素,都需要设置position为absolute才能得到想要的结果,假如父元素不设置,则子元素的参照将是更上层定义过position的元素,直到整个文档;
2.posTop
posTop的数值其实和top是一样的,但区别在于,top固定了元素单位为px,而posTop只是一个数值,一般使用posTop来进行运算。
3.scrollTop
<div id="container" style=" 100px; height:100px; overflow:auto;">
<p style="" mce_style="">
这里是文本
</p>
</div>
<script type="text/javascript"><!--
container.scrollTop = 12;
// --></script>
这一段文本在这个100*100的DIV内无法完全显示,所以设置了overflow为auto,它会出现一个上下方向的滑动框,假如没有设置
id.scrollTop属性的话,默认情况下滑块位置在顶端。而设置了scrollTop值为12后,滑块的位置改变了,默认显示是卷过了12个象素的文本。如果设置overflow为hidden,则将会无法显示顶部12个象素的文本。
注意设置方式是id.scrollTop,而不是id.style.scrollTop。
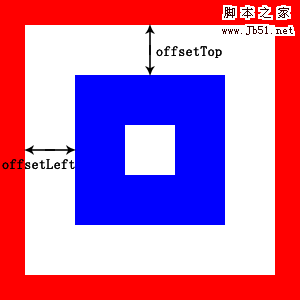
4.offsetTop
如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回
0,并停止本算法。
如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS
像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。
以 CSS 像素为单位返回元素 A 上边框距其 offsetParent
上边框的距离。 
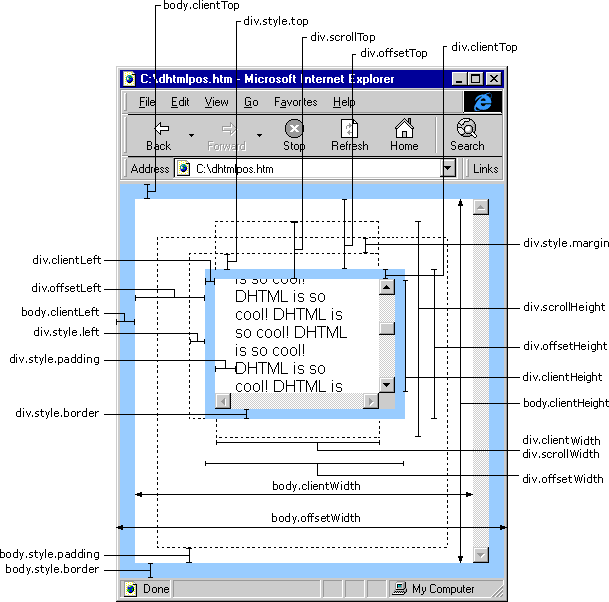
5.
scrollHeight 与 offsetHeight与clientHeight
对于document.body
clientHeight
大家对 clientHeight
都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为
scrollHeight 是网页内容高度,不过最小值是 clientHeight
对某个HTML控件
offsetHeight是自身元素的高度,scrollHeight是 自身元素的高度+隐藏元素的高度。
<div id="container" style=" 100px; height:100px; overflow:auto;">
<p style=" height:250px; ">
别再做情人 做只猫 做只狗 不做情人 做只宠物至少可爱迷人 和你相交不浅无谓明日会被你憎</p>
</div>
<script type="text/javascript"><!--
alert(container.offsetHeight);
alert(container.scrollHeight);
// --></script>
将依次输出100,250。因为已经指定了元素的height为100px,所以offsetHeight始终为100px;内部元素为250px,而容器元素只有100px,那么还有150px的内容它无法显示出来,但它却是实际存在的,所以scrollHeight值为100+150=250。
第二篇

我们来实现test中的onclick事件
 function justAtest()
function justAtest() {
{ var test= document.getElementById("test");
var test= document.getElementById("test"); var test2=document.getElementById("test2")
var test2=document.getElementById("test2") var test3=document.getElementById("test3")
var test3=document.getElementById("test3") var test4=document.getElementById("test4");
var test4=document.getElementById("test4");  alert(test4.style.height);
alert(test4.style.height);  alert(test3.style.height);
alert(test3.style.height);  alert(test2.style.height)
alert(test2.style.height) alert(test.style.height);
alert(test.style.height);  alert(document.body.style.height)
alert(document.body.style.height)  }
}
height :其实Height高度跟其他的高度有点不一样,在javascript中它是属于对象的style对象属性中的一个成员,它的值是一个字符类型的,而另外三个高度的值是int类型的,它们是对象的属性.因此这样document.body.height就会提示undenifine,而必须写成document.body.style.height
上面的脚本将依次弹出700px,550px,600px,500px,1000px.height是最简单的了,不必去考虑是否有滚动条及边框等.因此也不做多解释了.
然后我们将脚本换下
 function justAtest()
function justAtest() {
{ var test= document.getElementById("test");
var test= document.getElementById("test"); var test2=document.getElementById("test2")
var test2=document.getElementById("test2") var test3=document.getElementById("test3")
var test3=document.getElementById("test3") var test4=document.getElementById("test4");
var test4=document.getElementById("test4");  alert(test4.clientHeight);
alert(test4.clientHeight);  alert(test3.clientHeight);
alert(test3.clientHeight);  alert(test2.clientHeight)
alert(test2.clientHeight) alert(test.clientHeight);
alert(test.clientHeight);  alert(document.body.clientHeight)
alert(document.body.clientHeight)  }
}运行后火狐的结果为:700,550,583,483,1000
IE的结果为:700 ,550,583,483,1000
IE与火狐下的运行结果是一致的.下面来看下clientHeight的定义.
clientHeight:可见区域的宽度,不包括boder的宽度,如果区域内带有滚动条,还应该减去横向滚动条不可用的高度,正常的是17px,其实就是滚动条的可滚动的部分了,其实clientHeight与height的高度差不多,如果不带滚动条的话他们的值都是一样的,如果带有滚动条的话就会比height值少17px;火狐与IE下均为一致.
接着我们来看scrollHeight
 function justAtest()
function justAtest() {
{ var test= document.getElementById("test");
var test= document.getElementById("test"); var test2=document.getElementById("test2")
var test2=document.getElementById("test2") var test3=document.getElementById("test3")
var test3=document.getElementById("test3") var test4=document.getElementById("test4");
var test4=document.getElementById("test4");  alert(test4.scrollHeight);
alert(test4.scrollHeight);  alert(test3.scrollHeight);
alert(test3.scrollHeight);  alert(test2.scrollHeight)
alert(test2.scrollHeight) alert(test.scrollHeight);
alert(test.scrollHeight);  alert(document.body.scrollHeight)
alert(document.body.scrollHeight)  }
}运行后火狐的结果为:700,552,700,602,1002
IE的结果为: 15, 15 , 700,602, 552
scrollHeight:这个属性就比较麻烦了,因为它们在火狐跟IE下简直差太多了..
在火狐下还很好理解,它其实就是滚动条可滚动的部分还要加上boder的高度还要加上横向滚动条不可用的高度,与clientHeight比起来,多个border的高度跟横向滚动条不可用的高度.
在IE中 scrollHeight确是指这个对象它所包含的对象的高度加上boder的高度和marging,如果它里面没有包含对象或者这个对象的高度值未设置,那么它的值将为15
最后我们来看offsetHeight
 function justAtest()
function justAtest() {
{ var test= document.getElementById("test");
var test= document.getElementById("test"); var test2=document.getElementById("test2")
var test2=document.getElementById("test2") var test3=document.getElementById("test3")
var test3=document.getElementById("test3") var test4=document.getElementById("test4");
var test4=document.getElementById("test4");  alert(test4.offsetHeight);
alert(test4.offsetHeight);  alert(test3.offsetHeight);
alert(test3.offsetHeight);  alert(test2.offsetHeight)
alert(test2.offsetHeight) alert(test.offsetHeight);
alert(test.offsetHeight);  alert(document.body.offsetHeight)
alert(document.body.offsetHeight)  }
}
offsetHeight:
FF:700,552,602,502,1002
IE:700,552,602,502,1002
这个属性好办,因为在测试中IE跟火狐的结果是一样的,均表示是自身的高度,如果有设置boder的话还应该加上boder的值,因为除了test4这个div外,其他的div均有设置border=1px,所以552=550+2,其他的均一样.
嘿嘿,综上所述,clientHeight与height的区别是如果有滚动条时应减去滚动条的17px不可用部分,offsetHeight与Height的区别是增加了boder的高度,ScrollHeihgt与Height的区别是火狐下与offsetHeight一致,IE下如上所述.
相信你了解了这个,对width,clientWidth,scrollWidth,offsetWidth已经不陌生了吧,只不过一个是长一个是宽的问题了.
jquery
在jQuery中,width()方法用于获得元素宽度;innerWidth()方法用于获得包括内边界(padding)的元素宽度,outerWidth()方法用于获得包括内边界(padding)和边框(border)的元素宽度,如果outerWidth()方法的参数为true则外边界(margin)也会被包括进来,即获得包括外边框(margin)、内边界(padding)和边框(border)的元素宽度。同理,innerHeight方法与outerHeight方法也是用同样的方法计算相应的高度。
所以说:对于同一个元素应该是:width()<=innerWidth()<=outerWidth()<=outerWidth(true);
再给你一个实例,前提是正确导入jQuery,即可运行。
代码中将p元素的宽度设计为200px;运行会输出200、220、240、260。
<script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ var obj=$("#p_obj"); alert(obj.width()); alert(obj.innerWidth()); alert(obj.outerWidth()); alert(obj.outerWidth(true)); }); }); </script> <p id="p_obj" style=" 200px; padding:10px; border:10px solid blue; margin:10px;">This is a paragraph.</p> <button class="btn1">输出高度</button>