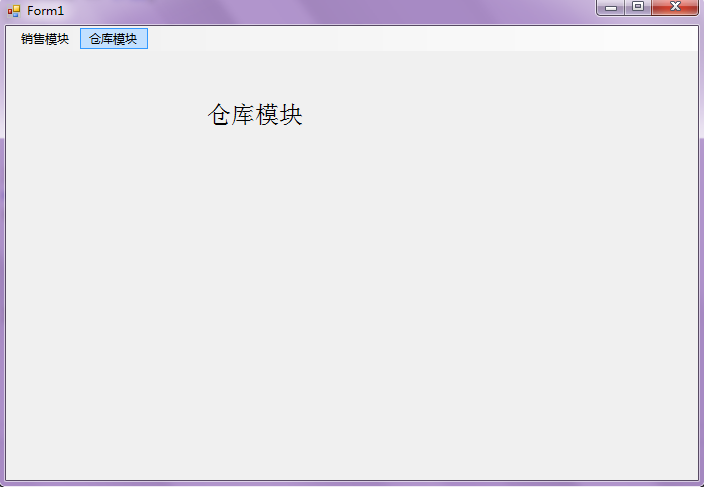
Mdi是一个窗体容器控件,直接在新建好的窗体里面,将此窗体设置为Mdi容器,开启了Mdi容器的窗体里面,如果有点击事件打开新窗体,则这些新窗体会在此窗体内部的Mdi容器中打开
操作步骤:
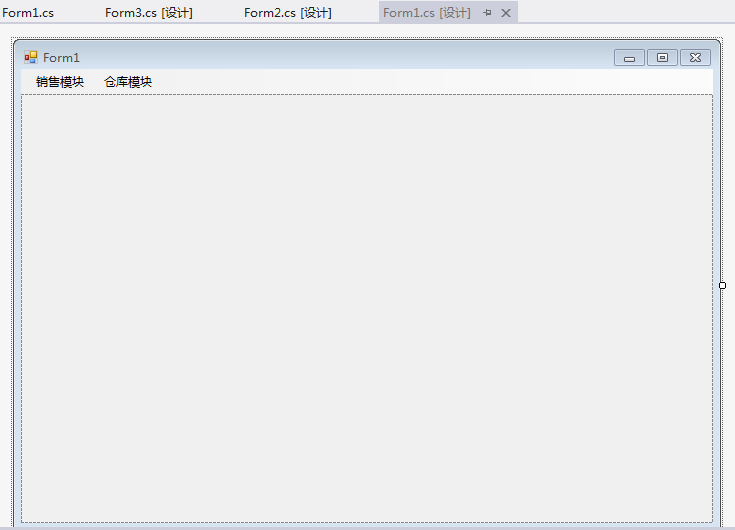
1.首先先新建一个窗体,将此窗体的IsMdiContainer改为true,这样,此窗体的Mdi容器就会开启了

2.然后再这个窗体中设置按钮,点击后弹出新窗体,再添加窗体,作为点击后弹出的窗体

3.写一下两个按钮的点击事件
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace MDI窗体 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } //主窗体“销售模块”的点击事件,弹出一个新窗体 private void 销售模块ToolStripMenuItem_Click(object sender, EventArgs e) { bool has = false;//定义一个bool类型的变量,默认false,用来判断是否已开启过此窗体 Form2 f2 = new Form2();//实例化Form2窗体 foreach (Form f in this.MdiChildren)//遍历一下所有mdi容器里的From窗体,MdiChildren获取MDI子窗体的数组 { if (f.Name == f2.Name)//如果所有窗体里面已经有一个和新开窗体名称相同的 { has = true;//bool变量为true f.Show();//则打开原窗体 f2.Close();//关闭新开窗体,此写法是为了同一按钮点击多次会重复弹出多个相同窗体 } } if (has == true) //如果已经有了和新开窗体同名的窗体并且还有其他窗体开启的情况下 { foreach (Form f in this.MdiChildren) { if (f.Name != f2.Name)//则将窗体中不和新窗体同名的窗体全部隐藏掉 { f.Hide(); } } } else//如果点击后是一个新的窗体,之前没有开启过 { f2.WindowState = FormWindowState.Maximized;//f2的窗口状态打开就是最大化,以免漏出Mdi容器底色,影响美观 f2.MdiParent = this;//f2的父窗体为这个MDI容器 f2.Parent = panel1;//在设计界面添加一个panel容器控件,将窗体放在里面,可以设置窗体的最大、小化和关闭按钮隐藏 f2.Show(); } } private void 仓库模块ToolStripMenuItem_Click(object sender, EventArgs e) { bool has1 = false; Form3 f3 = new Form3(); foreach (Form f in this.MdiChildren) { if (f.Name == f3.Name) { has1 = true; f.Show(); f3.Close(); } } if (has1 == true) { foreach (Form f in this.MdiChildren) { if (f.Name != f3.Name) { f.Hide(); } } } else { f3.WindowState = FormWindowState.Maximized; f3.MdiParent = this; f3.Parent = panel1; f3.Show(); } }
4.将两个新窗体设置为无边框,使整个界面更加清晰美观