Dom == document
1:查找
1:直接查找
document.getElementById('i1') # 根据ID获取一个标签(获取单个元素)
document.getElementsByTagName('div') # 根据标签名获取标签集合(获取多个元素列表)
document.getElementsByClassName('c1') # 根据class属性获取标签集合(获取多个元素列表)
document.getElementsByName('n1') # 根据name属性获取标签集合
举例说明:
document.getElementById('i1') # 打印标签及内容
document.getElementById('i1').innerText # 打印标签里的内容
document.getElementById('i1').innerText = '学员jack' # 修改标签里的内容
document.getElementsByTagName('a') # 以数组格式返回所有的a标签
document.getElementsByTagName('a')[1] # 根据索引提取指定的标签
document.getElementsByTagName('a')[1].innerText # 提取指定标签里的内容
document.getElementsByTagName('a')[1].innerText = 'test' # 修改标签内容
2:间接查找
首先通过直接找定义要查找的标签,然后通过下面的方法进行间接找
- parentNode 父节点
- childNodes 所有子节点
- firstChild 第一个子节点
- lastChild 最后一个子节点
- nextSibing 下一个兄弟节点
- previousSibling 上一个兄弟节点
以下为重点掌握
- parentElement 父节点标签元素
- children 所有子标签
- firstElementChild 第一个子标签元素
- lastElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签元素
- previousElementSibling 上一个兄弟标签元素
举例:
tag = document.getElementById('i2') # 定位标签
tag.parentNode.previousElementSibling.children[1].innerText # 打印父标签的上一兄弟标签下的子标签索引号为1的内容
2:操作
1:文本内容操作
innerText:可获取标签内的文本,修改也只能是文本
效果如下:
<div id='i1'>oldboy <a>google</a></div>
通过ID查找后使用innerText显示输出如下:
oldboy google 表示内部的a标签已被忽略
innerHTML:获取标签内的全部内容,修改可以是标签内容。
效果如下:
<div id='i1'>oldboy <a>google</a></div>
通过ID查找后使用innerText显示输出如下:
oldboy<a>google</a> 内容和包含的标签全部会打印
value:可以获取输入框输入的内容,也可以修改
(input value获取标签内值)
(select 获取选中的value值),特有的属性:selectedIndex,就是根据索引位置操作值
textarea value获取其中的值
checkbox
checkbox对象.checked 获取值
checkbox对象.checked = 赋值
搜索框的示例

<div style="900px;margin:0 auto;"> <!-- onfocus光标移入到搜索框 onblur光标移出搜索框--> <input id = 'i1' onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字" /> </div> <script> function Focus(){ var tag = document.getElementById('i1') var val = tag.value if (val=='请输入关键字'){ tag.value='' } } function Blur() { var tag = document.getElementById('i1') var val = tag.value if (val.length==0){ tag.value='请输入关键字' } } </script>
2:样式操作
<style>
.c1{....} # 先声明样式名
</style>
className # 通过dom实现css样式添加删除
tag.className = c1 直接整体做操作
classList
classList.add
tag.classList.add('c1') 添加指定样式
classList.remove
tag.classList.remove('c1') 删除指定样式
也可在对象上直接操作设置样式,但是要注意,样式的写法有一点区别,比如直接写style的参数:
background-color在这里写法是backgroundColor 都要去掉"-"符号,并且是驼峰写法。
<style>
.c1{....}
</style>
<div id = 'i1' class='c1 c2'></div>
obj = document.getElementById('i1')
obj.style.color = 'red' 可以直接设置样式
obj.style.fontZize = '16px';
obj.style.backgroundColor = 'red';
obj.style.color = 'red'
3:属性操作:操作标签内的某个属性
obj.setAttribute('键名','键值) --><input name='alex'> 添加
obj.removeAttribute('value') 删除
obj.attributes 获取所有属性
4:标签操作
创建标签,并添加到html中
1:以字符串形式
参数4个:
- beforeBegin # 标签外部的上面插入
- afterBegin # 标签外部的下面插入
- beforeEnd # 标签内部的上面插入
- afterEnd # 标签内部的下面插入
2:对象的方式(document.createElement('div'))
举例如下:

1 <input type="button" onclick="AddEle1();" value="+"> 2 <input type="button" onclick="AddEle2();" value="+"> 3 <div id="i1"> 4 <input type="text" /> 5 </div> 6 7 <script> 8 // 第一种方法以字符串: 9 function AddEle1() { 10 //创建一个标签,以字符串的方式 11 //将标签添加到i1里 12 var tag = '<p><input type="text" /></p>'; 13 //注意:第一个参数有4种:beforeBegin,afterBegin,beforeEnd,afterEnd,4个参数分别是在i1标签外部的 14 // 上,下,标签内部标签的上,下插入 15 document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag); 16 //注意:这里通过insertAdjacentHTML添加的tag是字符串 17 } 18 //第二种方法以对象: 19 function AddEle2() { 20 //创建标签,以对象方式 21 var tag = document.createElement('input'); 创建标签 22 tag.setAttribute('input','text'); 创建属性 23 tag.style.fontSize ='16px'; 创建样式 24 tag.style.color ='red'; 25 //创建p标签,并将tag添加进来 26 var p = document.createElement('p') 创建标签 27 p.appendChild(tag) 添加tag标签为p标签的子标签 28 document.getElementById('i1').appendChild(p) 添加p标签到id=i1标签的下面 29 //注意:这里通过appendChild添加的p是对象 30 } 31 </script>
提交表单:
任何标签通过DOM都可提交表单
举例如下

1 <form id='f1' action="http://www.baidu.com"> 2 <div onclick="submitForm();">提交</div> 3 </form> 4 <script> 5 function submitForm() { 6 document.getElementById('f1').submit() 找到id=f1后使用submit方法提交。 7 } 8 </script>
其他:
console.log 终端控制台输出
alert 页面弹窗
confirm 页面弹出确认框(确定返回true,取消返回false)
var v = confirm('真的要删除么')
URL和刷新
location.href 获取当前的url
location.href = 'url' URL进行重定向
location.reload() 重新加载(页面刷新一下)
定时器
var obj = setInterval(function(){},毫秒) 设置定时器,一直执行
clearInterval(obj) 删除定时器
var obj = setTimeout(function(){},5000) 设置定时器并只执行一次
clearTimeout(obj) 删除定时器
举例:setTimeout定时执行

1 <div id="status"></div> 2 <input type="button" value="删除" onclick="deleteEle();" /> 3 <script> 4 function deleteEle() { 5 document.getElementById('status').innerText = '已删除'; 6 setTimeout(function () { 7 document.getElementById('status').innerText = '' 8 },5000); 9 } 10 </script>
举例:模态对话框和 复选框全选反选取消

1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .hide{ 6 display: none; 7 } 8 .c1{ 9 position: fixed; 10 top:0; 11 right:0; 12 bottom:0; 13 left:0; 14 background-color:black; 15 opacity:0.6; 16 z-index:9; 17 } 18 .c2{ 19 width:500px; 20 height:400px; 21 background-color:white; 22 position: fixed; 23 left:50%; 24 top:50%; 25 margin-left:-250px; 26 margin-top:-200px; 27 z-index:10; 28 } 29 </style> 30 </head> 31 <body style="margin: 0;"> 32 <input type="button" value="添加" onclick="showModel();" /> 33 <input type="button" value="全选" onclick="chooseAll();" /> 34 <input type="button" value="取消" onclick="cancleAll();" /> 35 <input type="button" value="反选" onclick="reverseAll();" /> 36 <table> 37 <thead> 38 <tr> 39 <th>请选择</th> 40 <th>主机名</th> 41 <th>端口</th> 42 </tr> 43 </thead> 44 <tbody id="tb"> 45 <tr> 46 <td><input type="checkbox" /></td> 47 <td>1.1.1.1</td> 48 <td>80</td> 49 </tr> 50 <tr> 51 <td><input type="checkbox" /></td> 52 <td>2.2.2.2</td> 53 <td>22</td> 54 </tr> 55 </tbody> 56 </table> 57 <!--遮罩层开始--> 58 <div id='i1' class="c1 hide"></div> 59 <!--遮罩层结束--> 60 61 <!-- 弹出框开始 --> 62 <div id='i2' class="c2 hide"> 63 <p><input type="text" /> </p> 64 <p><input type="text" /> </p> 65 <p> 66 <input type="button" value="确定" /> 67 <input type="button" value="取消" onclick="hideModel();" /> 68 </p> 69 </div> 70 <!-- 弹出框结束 --> 71 <script> 72 function showModel() { 73 document.getElementById('i1').classList.remove('hide'); 74 document.getElementById('i2').classList.remove('hide') 75 } 76 function hideModel() { 77 document.getElementById('i1').classList.add('hide'); 78 document.getElementById('i2').classList.add('hide') 79 } 80 function chooseAll() { 81 var tbody = document.getElementById('tb'); 82 // 获取所有的tr 83 var tr_list = tbody.children; 84 for(var i=0;i<tr_list.length;i++){ 85 //循环所有的tr 86 var current_tr = tr_list[i]; 87 //第一个children是tr下所有的td ,第二个children是td下所有的input 88 var checkbox = current_tr.children[0].children[0]; 89 checkbox.checked = true 90 } 91 } 92 function cancleAll() { 93 var tbody = document.getElementById('tb'); 94 var tr_list = tbody.children; 95 for(var i=0;i<tr_list.length;i++){ 96 var current_tr = tr_list[i]; 97 var checkbox = current_tr.children[0].children[0]; 98 checkbox.checked = false; 99 } 100 } 101 function reverseAll() { 102 var tbody = document.getElementById('tb'); 103 var tr_list = tbody.children; 104 for(var i=0;i<tr_list.length;i++){ 105 var current_tr = tr_list[i]; 106 var checkbox = current_tr.children[0].children[0]; 107 if(checkbox.checked == true){ 108 checkbox.checked = false; 109 }else{ 110 checkbox.checked = true; 111 } 112 } 113 114 } 115 </script>
举例:后台管理左侧菜单

1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .hide{ 6 display: none; 7 } 8 .item .header{ 9 height:35px; 10 background-color:blue; 11 color: white; 12 line-height:35px; 13 } 14 </style> 15 </head> 16 <body> 17 <div style="height:48px;"></div> 18 <div style=" 300px;"> 19 <div class="item"> 20 <div id='i1' class="header" onclick="changeMenu('i1');">菜单一</div> 21 <div class="content hide"> 22 <div>内容一</div> 23 <div>内容二</div> 24 <div>内容三</div> 25 </div> 26 </div> 27 <div class="item"> 28 <div id='i2' class="header" onclick="changeMenu('i2');">菜单二</div> 29 <div class="content hide"> 30 <div>内容一</div> 31 <div>内容二</div> 32 <div>内容三</div> 33 </div> 34 </div> 35 <div class="item"> 36 <div id='i3' class="header" onclick="changeMenu('i3');">菜单三</div> 37 <div class="content hide"> 38 <div>内容一</div> 39 <div>内容二</div> 40 <div>内容三</div> 41 </div> 42 </div> 43 </div> 44 <script> 45 function changeMenu(nid) { 46 var current_header = document.getElementById(nid); 47 var item_list = current_header.parentElement.parentElement.children; 48 for(var i=0;i<item_list.length;i++){ 49 var current_item = item_list[i] 50 current_item.children[1].classList.add('hide'); 51 } 52 current_header.nextElementSibling.classList.remove('hide'); 53 } 54 </script>
举例:循环给所有的a标签赋值
n1 = document.getElementsByTagName('a')
for (var i=0;i<n1.length;i++){
n1[i].innerText = 777
}
5:事件:
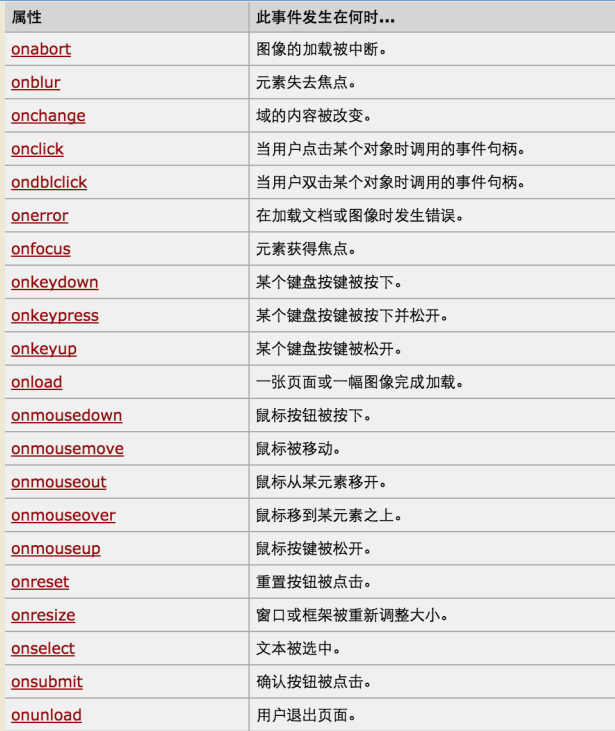
所有的事件如下:

以下为常用事件
onclick(单击) , onblur(光标移出), onfocus(光标移入),onmouseover(鼠标指向),onmouseout(鼠标移出)
行为:js 样式:css 结构:html
绑定事件2个方式:
1:直接标签绑定 onclick='xxx()'
2:先获取dom对象,然后进行绑定:
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
this:当前触发事件的标签,传入分2种方法:
1:第一种绑定方式以及this的使用,这里this就代表当前标签
<input type=button' onclick='checkon(this)'>
function checkon(ths){ ths 当前点击的标签}
2:第二种绑定方式
<input id='i1' type='button'>
document.getElementById('i1').onclick = function(){
this #这里的this待指当前点击的标签
}
典型的作用域示例:

1 <body> 2 <table border="1"> 3 <tr><td>1</td><td>2</td></tr> 4 <tr><td>1</td><td>2</td></tr> 5 <tr><td>1</td><td>2</td></tr> 6 </table> 7 <script> 8 var myTrs = document.getElementsByTagName('tr'); #获取所有tr标签属组 9 var len = myTrs.length; # 显示长度 10 for (var i=0;i<len;i++){ #循环每一行tr数据 11 // i=0,1,2 12 myTrs[i].onmouseover = function(){ #鼠标指向当前tr后执行函数设置背景色为red 13 this.style.backgroundColor = 'red'; #鼠标指向哪个标签,这个this就代表当前指向的标签 14 }; 15 myTrs[i].onmouseout = function(){ #鼠标指向当前tr后执行函数设置背景色为red 16 this.style.backgroundColor = ''; #鼠标指向哪个标签,这个this就代表当前指向的标签 17 }; 18 } 19 } 20 </script>
3:第三种绑定方式,可以实现2个onclick事件同时执行。
如下:

1 var mydiv = document.getElementById('test') 2 /* 3 mydiv.onclick = function () { 4 console.log('abc') 5 } 6 mydiv.onclick = function(){ 7 console.log('456') 8 } 同时实现如上的2个onclick功能 9 */ 10 var mydiv = document.getElementById('test') 11 mydiv.addEventListener('click',function () {console.log('aaa'),false}) 12 mydiv.addEventListener('click',function () {console.log('bbb'),false}) 13 以上这个方式就实现了2个onclick的同时输出
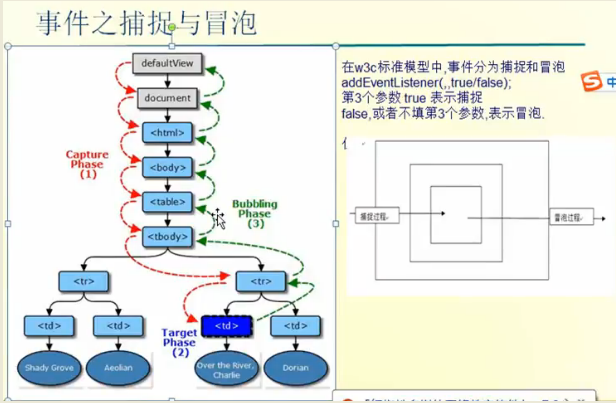
捕捉和冒泡:

以下关于上面实例第三个参数true/false冒泡举例:

1 <div id="main"> 2 <div id="content"></div> 3 </div> 4 <script> 5 var mymain = document.getElementById('main') 6 var mycontent = document.getElementById('content') 7 mymain.addEventListener('click',function () {console.log('main'),false}) 8 mycontent.addEventListener('click',function () {console.log('content'),false}) 9 </script> 10 输出:当都为false时,输出为content , main 。当都为true时,输出为main,content
词法分析:
function t1(age){ # 形参
console.log(age); #输出: function()
var age = 27; # 局部变量
console.log(age); #输出: 27
function age(){} # 函数声明表达式,优先级高 ,这里执行时候没有调用
console.log(age); #输出 27
}
t1(3);
以上实例分析过程:
active object ==> AO
1:形式参数
AO.age = undefined
AO.age = 3
2:局部变量,只发现有个var age变量,但不会赋值。
AO.age = undefained
3:函数声明表达式,优先级最高,会覆盖前2项出现的值
AO.age = function()
