
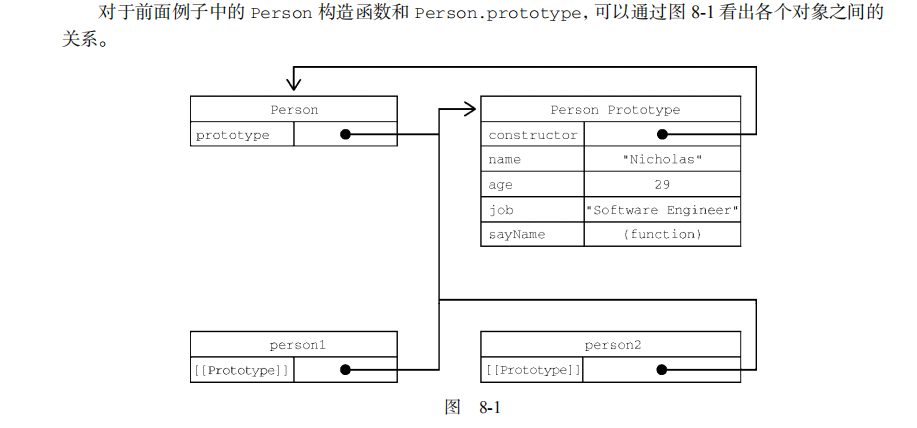
8-1 展示了 Person 构造函数、Person 的原型对象和 Person 现有两个实例之间的关系。注意,
Person.prototype 指向原型对象,而 Person.prototype.contructor 指回 Person 构造函数。原
型对象包含 constructor 属性和其他后来添加的属性。Person 的两个实例 person1 和 person2 都只
有一个内部属性指回 Person.prototype,而且两者都与构造函数没有直接联系。另外要注意,虽然这两
个实例都没有属性和方法,但 person1.sayName()可以正常调用。这是由于对象属性查找机制的原因。
虽然不是所有实现都对外暴露了[[Prototype]],但可以使用 isPrototypeOf()方法确定两个对
象之间的这种关系。本质上,isPrototypeOf()会在传入参数的[[Prototype]]指向调用它的对象时
返回 true,如下所示:
console.log(Person.prototype.isPrototypeOf(person1)); // true console.log(Person.prototype.isPrototypeOf(person2)); // true
这里通过原型对象调用 isPrototypeOf()方法检查了 person1 和 person2。因为这两个例子内
部都有链接指向 Person.prototype,所以结果都返回 true。
ECMAScript 的 Object 类型有一个方法叫 Object.getPrototypeOf(),返回参数的内部特性
[[Prototype]]的值。例如:
console.log(Object.getPrototypeOf(person1) == Person.prototype); // true
console.log(Object.getPrototypeOf(person1).name); // "Nicholas"
第一行代码简单确认了 Object.getPrototypeOf()返回的对象就是传入对象的原型对象。第二
行代码则取得了原型对象上 name 属性的值,即"Nicholas"。使用 Object.getPrototypeOf()可以
方便地取得一个对象的原型,而这在通过原型实现继承时显得尤为重要(本章后面会介绍)。