一、CSS样式 解决文字过长显示省略号问题
1、一般样式
一般 css 样式,当宽度不够时,可能会出现换行的效果。这样的效果在某些时候肯定是不行的,可以修改 css 样式来解决这个问题。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>text-overflow</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script> <style type="text/css"> .demo-split { width: 500px; height: 100px; border: 1px solid #dcdee2; background: palegreen; } .demo-split-pane { padding: 10px; color: red; } </style> </head> <body> <div id="app"> <div class="demo-split"> <Split v-model="split"> <div slot="left" class="demo-split-pane"> 未使用 clip 自适应宽度 </div> <div slot="right" class="demo-split-pane"> 未使用 ellipsis 自适应宽度 </div> </Split> </div> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { split: 0.4 } } }) </script> </html>
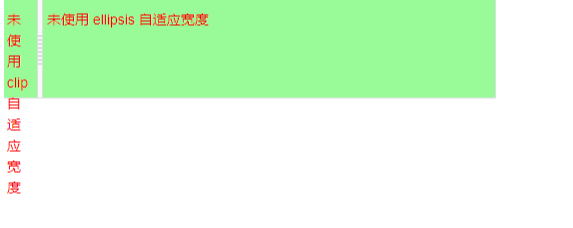
左侧宽度变小,文字换行。

右侧宽度变小,文字换行。

2、文字过长显示省略号或显示截取的效果
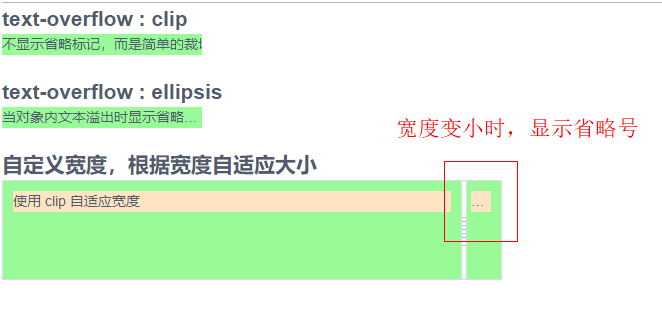
【通常写法:】 <style type="text/css"> .test_demo_clip { text-overflow: clip; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } .test_demo_ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } </style> 【说明:】 text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。 overflow:hidden; 将文本溢出的内容隐藏。 white-space:nowrap; 是禁止文字换行。 width: (可选)可以写固定值,也可以根据宽度自适应显示效果。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>text-overflow</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script> <style type="text/css"> .test_demo_clip { text-overflow: clip; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } .test_demo_ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } .test_demo_defined_Width_clip { text-overflow: clip; overflow: hidden; white-space: nowrap; background: bisque; } .test_demo_defined_Width_ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; background: bisque; } .demo-split { width: 500px; height: 100px; border: 1px solid #dcdee2; background: palegreen; } .demo-split-pane { padding: 10px; } </style> </head> <body> <div id="app"> <h2>text-overflow : clip </h2> <div class="test_demo_clip"> 不显示省略标记,而是简单的裁切条 </div> <br> <h2>text-overflow : ellipsis </h2> <div class="test_demo_ellipsis"> 当对象内文本溢出时显示省略标记 </div> <br> <h2>自定义宽度,根据宽度自适应大小</h2> <div class="demo-split"> <Split v-model="split"> <div slot="left" class="demo-split-pane"> <div class="test_demo_defined_Width_clip"> 使用 clip 自适应宽度 </div> </div> <div slot="right" class="demo-split-pane"> <div class="test_demo_defined_Width_ellipsis"> 使用 ellipsis 自适应宽度 </div> </div> </Split> </div> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { split: 0.4 } } }) </script> </html>
clip 显示裁剪的效果,ellipsis 显示省略号的效果。