Js事件传播流程
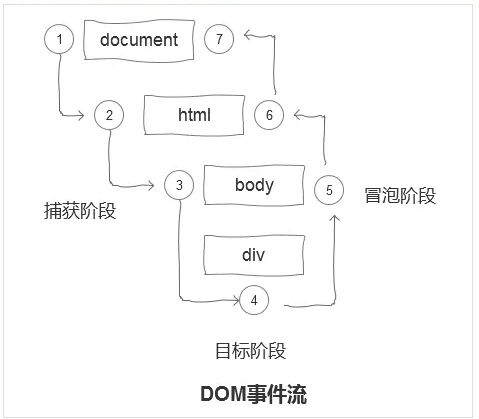
js事件传播流程主要分三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
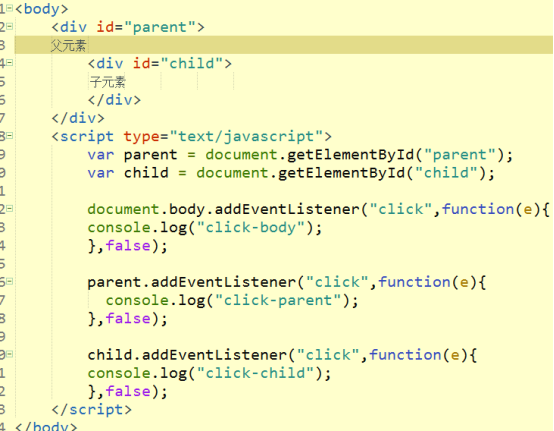
在我们平常用的addEventListener方法中,一般只会用到两个参数,一个是需要绑定的事件,另一个是触发事件后要执行的函数,然而,addEventListener还可以传入第三个参数,第三个参数默认值是false,表示在事件冒泡阶段调用事件处理函数;如果参数为true,则表示在事件捕获阶段调用处理函数。

(1). 捕获阶段:事件从根节点流向目标节点,途中流经各个DOM节点,在各个节点上触发捕获事件,直到达到目标节点。

(2). 目标(target)阶段:在此阶段中,事件传导到目标节点。浏览器在查找到已经指定给目标事件的监听器后,就会运行该监听器。
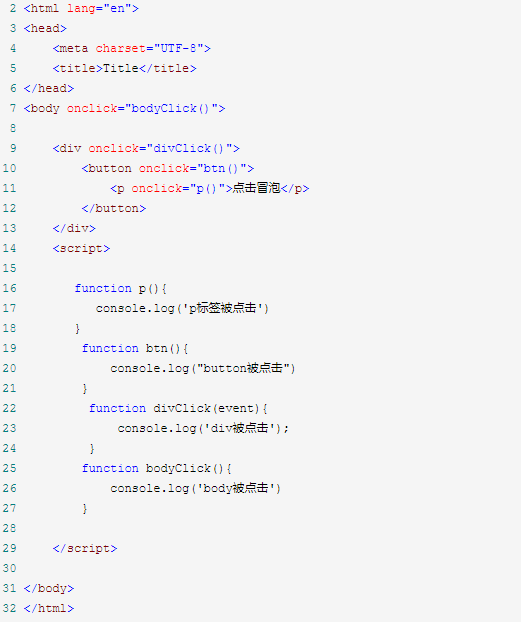
(3). 事件冒泡: 当为多个嵌套的元素设置了相同的事件处理程序,它们将触发事件冒泡机制。在事件冒泡中,最内部的元素将首先触发其事件,然后是栈内的下一个元素触发该事件,以此类推,直到到达最外面的元素。如果把事件处理程序指定给所有的元素,那么这些事件将依次触发。

如何阻止冒泡
可以调用事件对象的stopPropagation()方法以阻止事件的继续传播。如果在同一对象上定义了其他处理程序,剩下的处理程序将依旧被调用,但调用stopPropagation()之后任何其他对象上的事件处理程序将不会被调用。
阻止浏览器默认行为
事件默认行为:浏览器自己默认做的事情
哪些默认行为要做阻止
1. a标签链接跳转
2. Submit按钮的提交,
3. 右键菜单,
4.文本框的输入
阻止默认行为的方式
event.preventDefault(); event.returnValue = false; return false;
自定义右键菜单 oncontextmenu
文本框只能输入数字