Nginx的好处相信我不必多说了,它作为一个相当轻量级的开源Web 服务器以及反向代理服务器而深受欢迎。越来越多的公司已经对它产生兴趣,包括我们公司的许多部门,利用它进行负载均衡和资源管理,之前写过一篇关于利用Nginx进行负载均衡的文章(http://www.cnblogs.com/liping13599168/archive/2011/04/15/2017369.html)。
本篇文章介绍怎样通过Nginx进行反向代理,并运行asp.net网站,测试环境我使用的是Win7系统。
首先,需要下载Nginx的安装包:
http://nginx.org/en/download.html,这里我下载最新版本:nginx/Windows-1.1.16
解压包可以看到目录:
nginx就是执行文件的入口,打开conf目录,可以看到nginx.conf文件,这个作为Nginx主要的配置入口:
server {
listen 8000;
server_name 127.0.0.1;
#charset koi8-r;
…
}
这里我将默认的80改成8000,作为nginx的Web服务器的默认端口,从这里我们可以这样理解,8000作为网站对外公布的Web端口,即代理服务的端口,现在,我就可以让它承载内网中的相关Web站点。
现在我在IIS服务器上添加一个新站点:
在上面部署一个asp.net网站,端口设置为88,88端口可以看作内网中的一个非开放的端口,网站放在目录 D:WebApplicationWebApplication 中,现在修改nginx.conf中的配置为:
location / {
root D:WebApplicationWebApplication;
index index.html index.htm default.aspx Default.aspx;
proxy_pass http://127.0.0.1:88;
proxy_set_header X-Real-IP $remote_addr;
}
其中,root参数可以设置对应网站的目录,index可以设置站点的默认页面,proxy_pass对于IIS中的88端口对应站点进行代理;
现在启动nginx,命令为:start nginx;而停止命令为:nginx –s stop
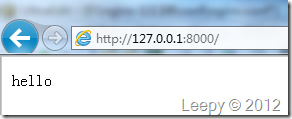
现在在浏览器中输入:http://127.0.0.1:8000/,显示:
OK!测试成功,这样就是实现了对IIS中站点的反向代理,当然您也可以通过对其他Web服务器进行反向代理,如Apache,Resin,Fastcgi等等。这里我想要分享一个Fastcgi代替IIS作为Web服务器的方案。
我们可能知道在Linux上Mono的部署运行,可以通过非IIS的方式进行运行,包括Apache,Resin,Fastcgi,Lighttpd等等,现在我们就在Windows上利用Mono的Fastcgi模块实现在非IIS宿主情况下运行asp.net网站。
去Mono官方网站下载Mono for windows版本安装包:
http://www.go-mono.com/mono-downloads/download.html
下载包为mono-2.10.8-gtksharp-2.12.11-win32-1.exe,安装一下,在我们本地的GAC上包括了Mono的相关DLL;
继续创建一个asp.net站点,这次不需要把站点部署的IIS上面,这次利用nginx通过fastcgi进行反向代理。修改nginx.conf配置文件为:
location / {
root Web;
index index.html index.htm default.aspx Default.aspx;
fastcgi_index Default.aspx;
fastcgi_pass 127.0.0.1:9000;
include fastcgi_params;
}
其中,Web是站点存放的目录,fastcgi_index作为fastcgi的默认页面,fastcgi_pass 设置它的站点,这里设置一个端口9000,实际上它是一个tcp协议的端口。
另外需要在fastcgi_params配置文件中添加这两行:
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
现在运行Mono-2.10.8 Command Prompt:
输入mono中的fastcgi-mono-server命令,可以使用两种方式:fastcgi-mono-server2和fastcgi-mono-server4,其中前者对应CLR2.0运行时宿主,后者对应CLR4.0运行时宿主:
fastcgi-mono-server2 /applications=/:. /socket=tcp:127.0.0.1:9000 /port=8000 /root="F: ginx-1.1.16Web"
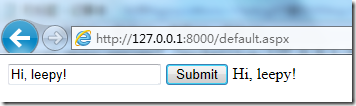
执行一下,接着重新执行nginx,在浏览器再次输入:http://127.0.0.1:8000/default.aspx,显示:
显示正常!说明配置的asp.net站点已经在非IIS的情况下运行良好了:)