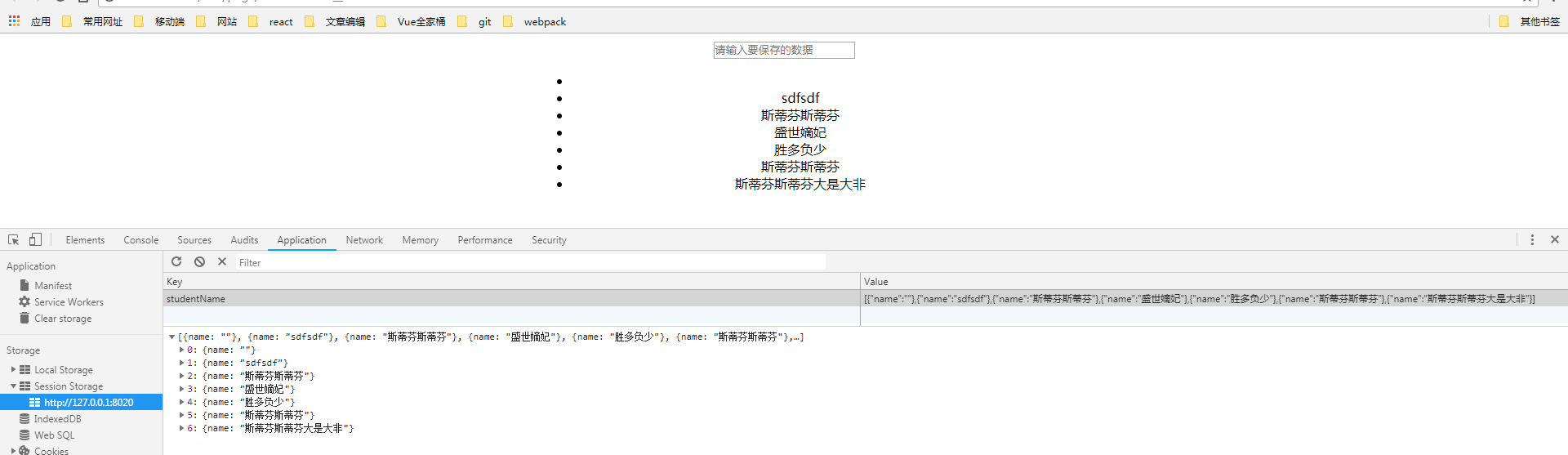
效果图:

上代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>session</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> <style type="text/css"> #session { width: 600px; margin: 0 auto; text-align: center; } </style> </head> <body> <div id="session"> <input type="text" v-on:keyup.enter="addNew()" v-model="inputValue" placeholder="请输入要保存的数据"/> <ul> <li v-for="item in items">{{ item.name }}</li> </ul> </div> <script> var storeKey = "studentName"; var storage = { fetch:function(){ return JSON.parse(sessionStorage.getItem(storeKey) || "[]") }, save:function(items){ console.log("00001"); sessionStorage.setItem(storeKey,JSON.stringify(items)); } } var vm = new Vue({ el:"#session", data:{ items:storage.fetch(), inputValue:"" }, methods:{ //向数组添加内容 addNew:function(){ this.items.push({ name:this.inputValue }), this.inputValue = null } }, watch:{ //监听items的变化 items:{ handler:function(items){ storage.save(items); }, deep:true } } }) </script> </body> </html>
代码解读:
vue实例当中的data对象中用到了读取数据的方法,但是依据vue的生命周期,data是先读取的,所以,如果把方法写到methods对象当中是会报错的,所以,我把方法写到了vue实例前的storage对象当中;然后呐,html当中keyup.enter当中的enter是事件修饰符,代表在输入完毕点击enter的时候会触发addNew()这个方法,这个方法是向空数组(items)添加数据,这当中inputValue是双向绑定的,而且为了体验度更高,enter之后把input值清空,方便下次直接输入;addNew()方法之后,虽然向数组添加了你输入的内容,但是这些内容并没有添加到我们的sessionStorage会话里面,这样的话,我们items.fetch()是取不到值的,所以要来一个监听函数,watch.items应运而生,代表着实时监控items的变化,然后通过.save()方法向sessionStorage添加数据,添加数据的时候要转化成json字符串类型,不然会报错,然后我们就可以在fetch()方法里面调用了