环境:
Python3.7
Django3.0
pycharm2019.3
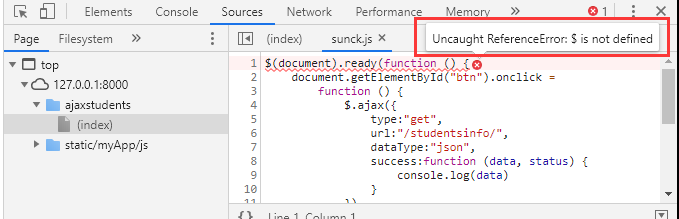
源代码是这么写的
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <h1>学生信息列表</h1> 8 <button id="btn">显示学生信息</button> 9 <script type="text/javascript" 10 src="/static/myApp/js/sunck.js"></script> 11 </body> 12 </html>
但是现实错误:Uncaught ReferenceError: $ is not defined

原因:JS包没导入,在页面导入JS文件时,jQuery包要保证放在其余JS文件上方。
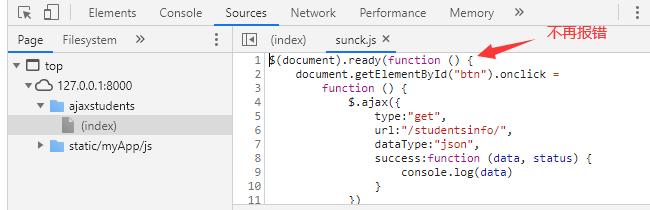
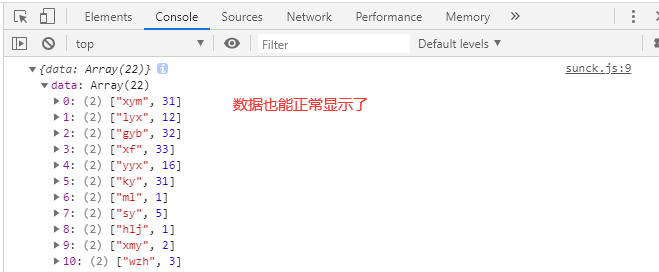
导入jQuery包后修改如下:
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <h1>学生信息列表</h1> 8 <button id="btn">显示学生信息</button> 9 <script src="/static/myApp/js/jquery-3.1.1.min.js"></script> 10 <script type="text/javascript" 11 src="/static/myApp/js/sunck.js"></script> 12 </body> 13 </html>