从ASP.NET 3.5升级至ASP.NET4之后,遇到三种登录后不能保存cookie的情况(升级前一切正常):
1. 遨游3在极速模式下(默认模式)。
2. FireFox中修改了UserAgent。
3. 诺基亚手机自带浏览器或者UCWeb浏览器访问博客园手机版(m.cnblogs.com)。
今天终于把罪魁祸首给揪出来了,它就是Request.Browser.Cookies。
如果你在程序中使用Form验证并使用cookie保存用户的登录状态,请切记:在<authentication mode="Forms">/<forms>中要加上cookieless="UseCookies"。 如果不这样设置的话,cookieless会使用默认值UseDeviceProfile。用了UseDeviceProfile,悲剧就发生 了,ASP.NET会根据Request.Browser.Cookies来判断当前浏览器是否支持Cookie(如若不信,请用Reflector查看 System.Web.Security.FormsAuthentication的代码)。而Request.Browser.Cookies会认为上 面的三种情况不支持cookie(可能还有更多误判的情况)。
而在ASP.NET 3.5及ASP.NET 2.0不存在这样的误判。不信的话,大家用下面的代码验证一下:
Response.Write(Request.Browser.Cookies);
用遨游3在极速模式下访问,若是ASP.NET4,则显示False;若是ASP.NET 3.5,则显示True。
本来准备写到这里就结束,但是在写的过程中,觉得不甘心,被这个折腾的差点崩溃,一定要看个究竟,ASP.NET4凭什么认为遨游3不支持cookie。
1)先用下面的代码看一下ASP.NET4把遨游3当成什么浏览器:
Response.Write(Request.Browser.Browser);
答案是:Safari
难道微软在这里搞了小花招,只要是Safari,故意认为它不支持cookie。
用正宗的Safari测试了一下,Request.Browser.Cookies返回True。冤枉微软了,微软也不会这么小家子气。
2) 再用Request.UserAgent看一下遨游3的UserAgent:
结果是:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN) AppleWebKit/533.9 (KHTML, like Gecko) Maxthon/3.0 Safari/533.9
双核浏览器是果然不同反响。难道是复杂的UserAgent让ASP.NET4很恼火:谁家的浏览器这么复杂,干脆判定你不支持cookie。
3) 接下来是关键的一步,找出ASP.NET4根据什么判断当前浏览器是否支持cookie?可以确定的是,不是抛硬币抛出来的。
用Reflector看源代码,看得头昏脑胀,也没找到答案。算了,那就用杀手锏——猜测法。嘿嘿,这招竟然管用。
原来ASP.NET4是根据下面的文件夹中的数据进行判断的:
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers
打开这个文件夹一看:
眼前一亮,迫不及待地打开safari.browser:
呵呵,原来真相躲在这里。稍微分析一下这个文件,就能知道:
遨游3匹配的是第一项(也就是<browser id="Safari" parentID="Mozilla">部分),这项配置中没有设置cookies=true。
而正宗的Safari不仅匹配了第一项,还匹配了第二项,(也就是<browser id="Safari3to4" parentID="Safari">部分)这里设置了<capability name="cookies" value="true" />。
果然是遨游3“冒充”别人家的浏览器造成的,微软没想到会出现这样的的UserAgent。
找到真相,问题就容易解决了。开始以为只要在第一项中加<capability name="cookies" value="true" />就行了,但没这么简单:
1. safari.browser文件修改不能保存,提示说是只读文件。解决方法是:将safari.browser复制到其他地方,改好后,再复制回来,覆盖现有文件。
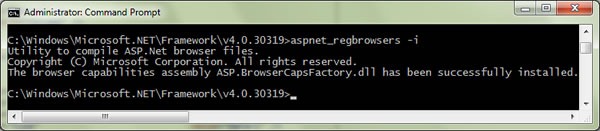
2. 要以管理员身份运行下面的命令将这些.browser文件编译成程序集并安装到GAC中:
C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regbrowsers.exe –i
搞定!终于真相大白,不枉一场折腾。
如果不写这篇随笔,可能加上cookieless="UseCookies"就完事,不会有接下来的深入研究。
当你有一个收获,通过博客写出来之后,不仅加深了这个收获,很多时候你还会有意外的收获...