一、表格
<table>
<tr>
<td colspan = "2"> </td> //可以实现跨列合并
</tr>
</table>
1.rowspan 跨行
2.colspan 跨列
二、媒体元素
<video src = "视频路径" controls></video>
<video controls>
<source src = "视频路径" type = "视频类型" />
</video>
1.autoplay自动播放
2.可以使用例如width控制打大小
3.<audio src = "视频路径" controls></audio>
三、结构
header、footer、section、article、aside、nav
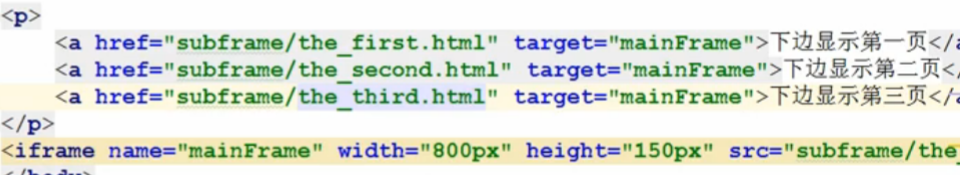
四、iframe
1.使页面中的部分内容用框架引入
<iframe src = "path" name = "mainFrame"></iframe>

<a href = "跳转地址" target = "iframe的name"></a>
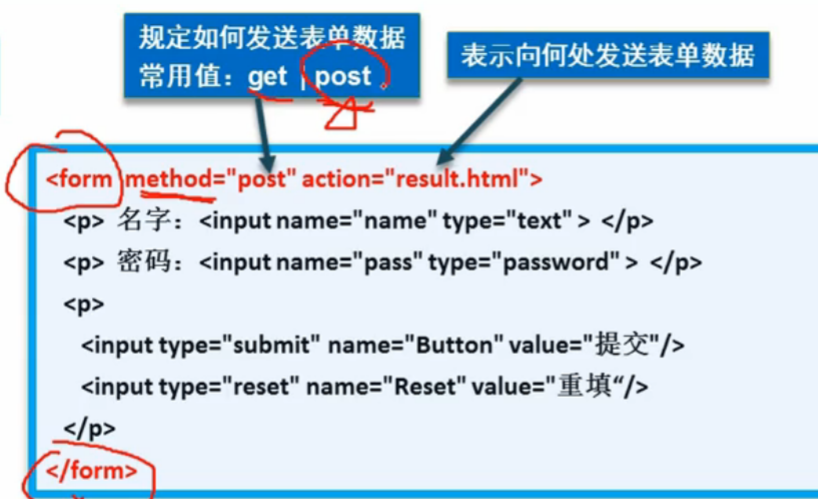
五、表单

1.action对应地址
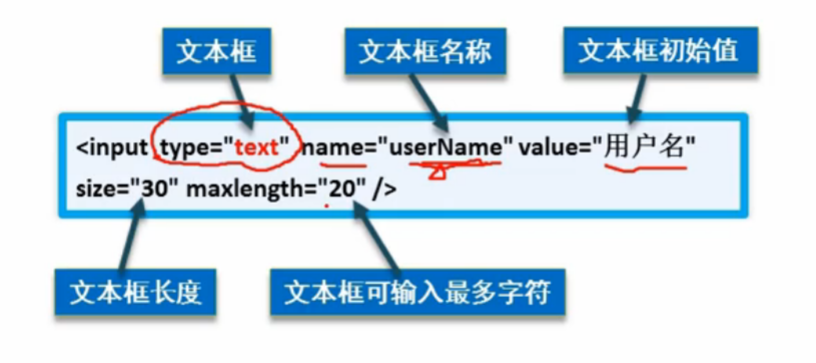
2.常用表单元素



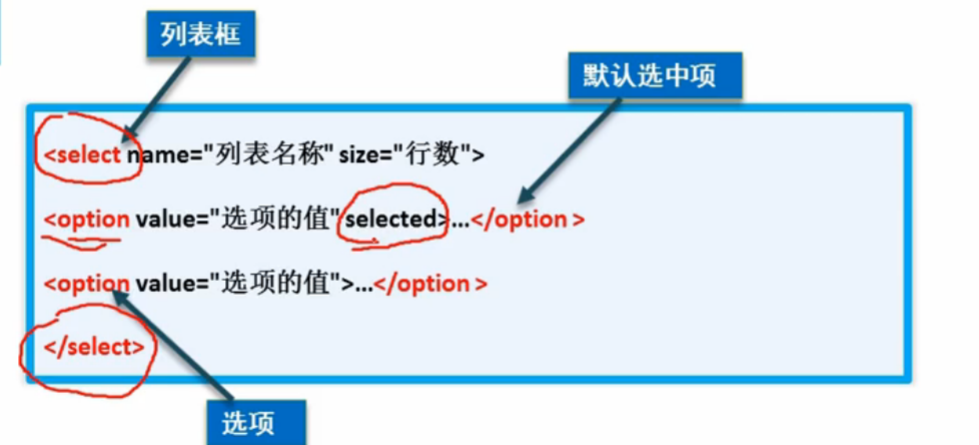
<select>
标签底下是<option>
提交的时候是以name值加上value值提交给服务器
按钮:

onclick = "alert(this.value)"弹出对话框
type = "image" src = "" 图片按钮
多行文本域

上传文件:
类型是:file
邮箱
类型是:email
网页
类型是:url
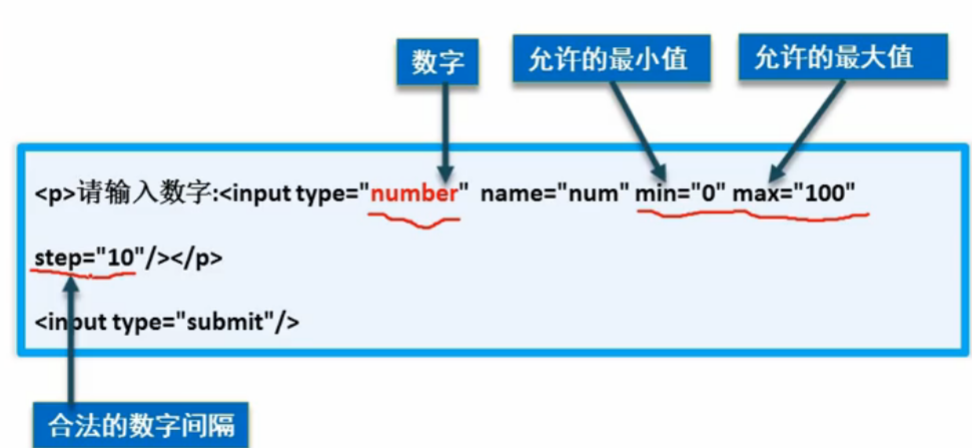
数字
类型是:number,range


搜索框:
类型是:search
一些高级应用
hidden:隐藏,是为了后台传送数据
readonly:只读
disabled:禁用
<label for = "指向的name"> </label>
初级验证:
placeholder :有个默认值提示
required:内容不能为空
pattern:与正则表达式精确验证