Vue实例
当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象
数据与方法
当一个 Vue 实例被创建时,将data对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的 property
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置 property 也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:
vm.b = 'hello vue property'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null,
message: ''
}
这里唯一的例外是使用Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再 追踪 变化。
<div id="app-8"> <p>{{ foo }}</p> <!-- 这里的 `foo` 不会更新! --> <button v-on:click="foo = 'game over!'">Change it</button> </div>
var obj = {
foo: 'test change'
}
Object.freeze(obj)
var app8 = new Vue({
el: '#app-8',
data: obj
})
除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $ ,以便与用户定义的 property 区分开来。如:
var data = { a: 100 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
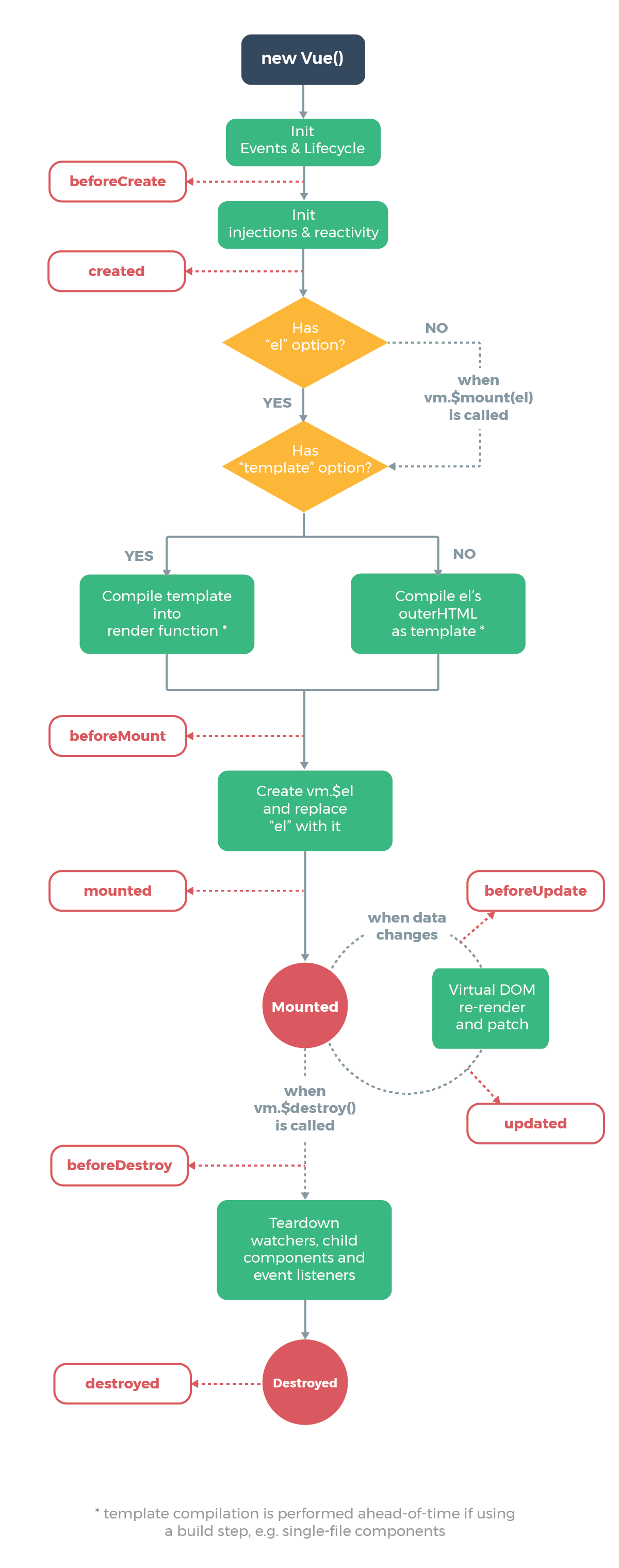
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 101
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// 输出 => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted , updated, destroyed 。生命周期钩子的 this上下文指向调用它的 Vue 实例。
注意:
不要在选项 property 或回调上使用箭头函数,
比如 created: () => console.log(this.a)
或 vm.$watch('a', newValue => this.myMethod())。
因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止。
经常导致 Uncaught TypeError: Cannot read property of undefined
或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
生命周期图示