wxml
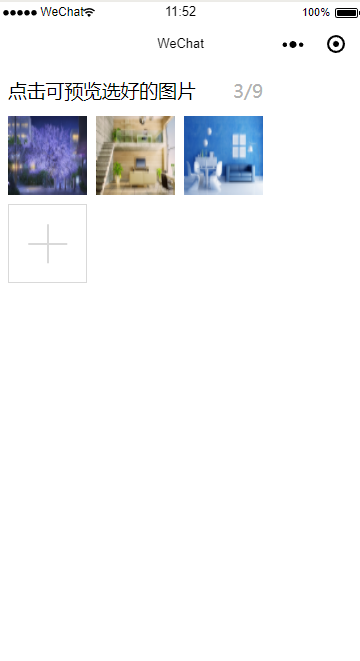
<view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__hd"> <view class="weui-uploader__title">点击可预览选好的图片</view> <view class="weui-uploader__info">{{pics.length}}/9</view> </view> <view class="weui-uploader__bd"> <view class="weui-uploader__files"> <block wx:for="{{pics}}" wx:for-item="image"> <view class="weui-uploader__file"> <image class="weui-uploader__img" src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image> </view> </block> </view> <view class="delete-btn" data-index="{{index}}" catchtap="deleteImg"></view> <!-- isShow 这个是判断是否进行触发点隐藏操作 --> <view class="weui-uploader__input-box {{isShow?'true':'hideTrue'}}"> <view class="weui-uploader__input" bindtap="chooseImage"></view> </view> </view> </view> </view>
wxss
page { line-height: 1.6; font-family: -apple-system-font, "Helvetica Neue", sans-serif; } icon { vertical-align: middle; } .weui-cell { padding: 10px 15px; position: relative; display: -webkit-box; display: -webkit-flex; display: flex; align-items: center; } .weui-cell_input { padding-top: 0; padding-bottom: 0; } .weui-uploader__hd { display: -webkit-box; display: -webkit-flex; display: flex; padding-bottom: 10px; align-items: center; } .weui-uploader__title { flex: 1; } .weui-uploader__info { color: #b2b2b2; } .weui-uploader__bd { margin-bottom: -4px; margin-right: -9px; overflow: hidden; } .weui-uploader__file { float: left; margin-right: 9px; margin-bottom: 9px; } .weui-uploader__img { display: block; width: 79px; height: 79px; } .weui-uploader__input-box { float: left; position: relative; margin-right: 9px; margin-bottom: 9px; width: 77px; height: 77px; border: 1px solid #d9d9d9; } .weui-uploader__input-box:before, .weui-uploader__input-box:after { content: " "; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: #d9d9d9; } .weui-uploader__input-box:before { width: 2px; height: 39.5px; } .weui-uploader__input-box:after { width: 39.5px; height: 2px; } .weui-uploader__input { position: absolute; z-index: 1; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; } .hideTrue { display: none }
js
var app = getApp(); Page({ data: { pics: [], count: [1, 2, 3, 4, 5, 6, 7, 8, 9], isShow: true }, onLoad: function (options) { // 生命周期函数--监听页面加载 isShow: (options.isShow == "true" ? true : false) }, // 图片上传 chooseImage: function () { var _this = this, pics = this.data.pics; wx.chooseImage({ count: 9 - pics.length, // 最多可以选择的图片张数,默认9 sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有 sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 success: function (res) { // success var imgSrc = res.tempFilePaths; //图片路径 pics = pics.concat(imgSrc); //选取的图片的地址数组 // 控制触发添加图片的最多时隐藏 if (pics.length >= 9) { _this.setData({ isShow: (!_this.data.isShow) }) } else { _this.setData({ isShow: (_this.data.isShow) }) } _this.setData({ pics: pics }) }, fail: function () { // fail }, complete: function () { // complete } }) }, // 图片预览 previewImage: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: this.data.pics }) }
// 删除图片 deleteImg: function (e) { var imgs = this.data.imgs; var index = e.currentTarget.dataset.index; imgs.splice(index, 1); this.setData({ imgs: imgs }); },uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
})
在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:
//多张图片上传 function uploadimg(data){ var that=this, i=data.i?data.i:0,//当前上传的哪张图片 success=data.success?data.success:0,//上传成功的个数 fail=data.fail?data.fail:0;//上传失败的个数 wx.uploadFile({ url: data.url, filePath: data.path[i], name: 'file',//这里根据自己的实际情况改 formData:null,//这里是上传图片时一起上传的数据 success: (resp) => { success++;//图片上传成功,图片上传成功的变量+1 console.log(resp) console.log(i); //这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1 }, fail: (res) => { fail++;//图片上传失败,图片上传失败的变量+1 console.log('fail:'+i+"fail:"+fail); }, complete: () => { console.log(i); i++;//这个图片执行完上传后,开始上传下一张 if(i==data.path.length){ //当图片传完时,停止调用 console.log('执行完毕'); console.log('成功:'+success+" 失败:"+fail); }else{//若图片还没有传完,则继续调用函数 console.log(i); data.i=i; data.success=success; data.fail=fail; that.uploadimg(data); } } }); }
效果图,可点击放大预览