1.首先写一个遮罩层div,然后再写一个弹窗的div
<!-- 遮罩层 --> <div id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 "> </div> <!-- 弹窗 --> <div id="showdiv" style=" 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999; display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff"> <!-- 标题 --> <div style="background: #F8F7F7; 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" > 提示 </div> <!-- 内容 --> <div style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; "></div> <!-- 按钮 --> <div style="background: #418BCA; 80%; margin: 0 auto; height: 1.5rem; line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem; border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()"> 确 定 </div> </div>
js代码:(把jq引进来)
<script type="text/javascript">
// 弹窗 function showWindow(showmsg) { $('#showdiv').show(); //显示弹窗 $('.content').append(showmsg); //追加内容 $('#cover').css('display','block'); //显示遮罩层 } // 关闭弹窗 function closeWindow() { $('#showdiv').hide(); //隐藏弹窗 $('#cover').css('display','none'); //显示遮罩层 $('#showdiv .content').html(""); //清空追加的内容 }
//调用
showWindow('js弹窗 js弹出DIV,并使整个页面背景变暗');
</script>
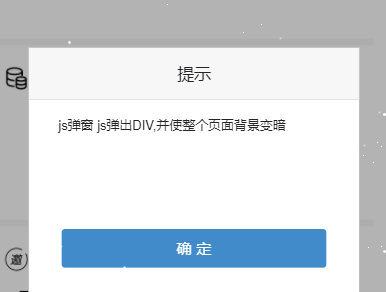
效果: