

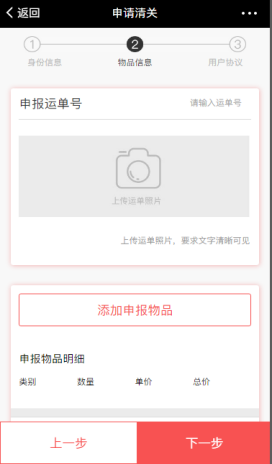
一.清关里边申请清关


上传图片由于本身就是布局用的图片,微信手机长按会出现保存收藏该图片。
解决方法:添加同级元素充当遮罩层。设置样式,把点击事件从设置的上传图片中移除即可。
1)<!-- 图片遮罩层 -->
<div class="cover"></div>
2)/* 遮罩层 */
.cover{
position:absolute;
left:0;top:0;
5.48rem;/* 宽高即图片宽高*/
height: 2rem;
/* background: #000 !important; */
background: rgba(0 0 0 0);
}
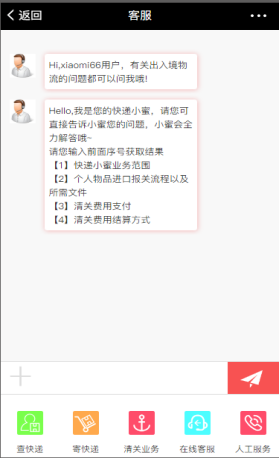
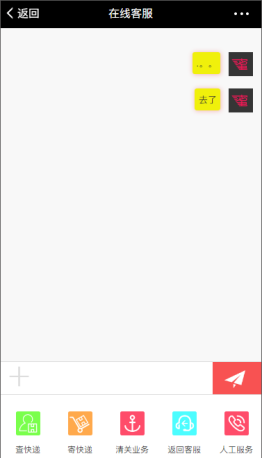
2.。客服、在线客服页面底部隐藏input框出现留白。


底部定位:position:fixed;因为ios和android元键盘会产生不一样的效果,android会覆盖下边内容,ios就是把全部内容顶上去。所以设置下。

//判断android终端(软键盘问题)
var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端 if(isAndroid){ $('.send_text').focus(function(){ $('.bottom_fixed').css('position','static'); }); $('.send_text').blur(function(){ $('.bottom_fixed').css('position','fixed'); }) } //判断android终端(软键盘问题)