javascript 《基础篇》
摘要:JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备
一、JavaScript能做什么
(1)客户端表单验证,减轻服务端的压力
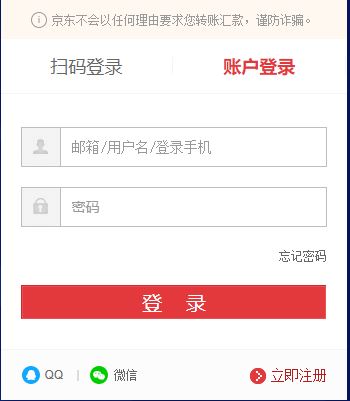
网站中常见的会员注册,在会员填写注册信息时,如果某些信息格式输入错误——像密码位数不够等,表单界面即使给出错误提示。这些错误提交到服务器前,由客户端提前进行验证,称为客户端表单验证,这样,用户得到了及时的交互(反馈填写情况)网站服务器端也减轻了压力,这是JavaScript最常用的场合。
(2)制作页面动态特效
响应鼠标单击事件,创建动态页面特效

表单验证效果

Tabs切换效果
二、什么是JavaScript
- JavaScript主要用于向HTML页面添加交互行为。
- JavaScript是一种脚本语言
- JavaScript一般用来编写客户端脚本,解释性语言,边执行边解释。
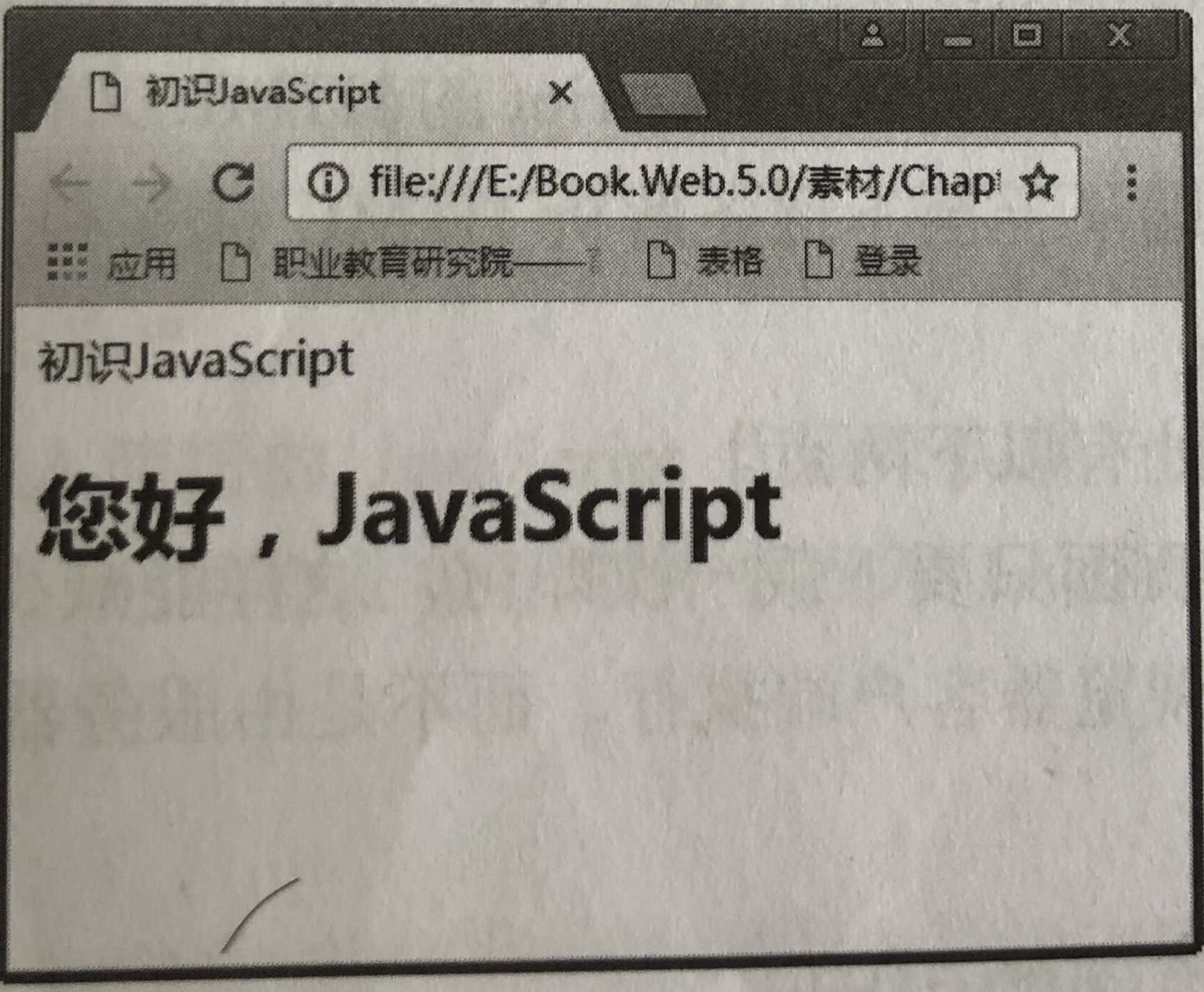
三、JavaScript的基本结构
1 <!DOCTYPE html> 2 <head lang="en"> 3 <meta charset="UTF-8"> 4 <title>初识JavaScript</title> 5 </head> 6 <body> 7 <script type="text/JavaScript"> 8 document.write("初识 JavaScript"); 9 document.write("<h1>你好,JavaScript</h1>"); 10 </script> 11 </body> 12 </html>


1 <script type="text/javascript"> 2 JavaScript语句; 3 </script>

1 HTML文件 2 …… 3 <script src="js/test.js"></script> 4 …… 5 6 js/test.js文件 7 …… 8 alert('Hello'); 9 ……

1 <a href="javascript:alert('Hello');">test</a>
1 <input type="button" onclick="alert('Hello');" value="test">
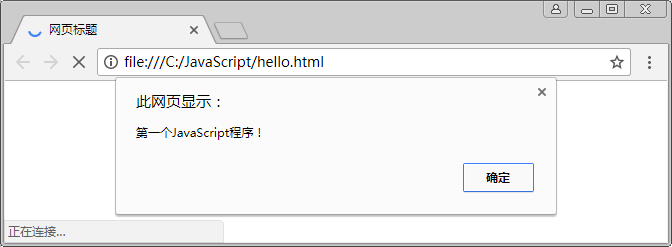
二、常用输出语句
1 alert("第一个JavaScript程序"); //警告框 2 console.log("你好"); //控制台输出 3 document.write("<b>这里是加粗文本 这里内嵌文本</b>") ; //文档页面输出




1 alert(220 + 230); // 输出结果:450 2 alert(2 * 3 + 25 / 5 - 1); // 输出结果:10 3 alert(2 * (3 + 25) / 5 - 1); // 输出结果:10.2

alert(22 > 33); // 输出结果:false alert(22 < 33); // 输出结果:true alert(22 == 33); // 输出结果:false alert(22 == 22); // 输出结果:true

1 alert('Hello'); // 单引号字符串 2 alert("Hello"); // 双引号字符串

1 alert('220' + '230'); // 输出结果:220230 2 alert('220 + 230 = ' + 220 + 230); // 输出结果:220 + 230 = 220230 3 alert('220 + 230 = ' + (220 + 230)); // 输出结果:220 + 230 = 450

1 if (22 > 33) { 2 alert(true); // 判断成立时执行此语句 3 } else { 4 alert(false); // 判断不成立时执行此语句 5 }

1 // 定义函数 2 function sum(a, b) { 3 var c = a + b; 4 return c; 5 } 6 7 8 // 调用函数,输出结果:33 9 alert(sum(11, 22)); 10 // 调用函数,输出结果:55 11 alert(sum(22, 33));

1 // window对象 2 window.console; 3 window.document; 4 window.alert('test'); 5 window.prompt('test'); 6 7 window.console.log('test'); 8 window.document.write('test');

1 <body> 2 <div id="test">Hello</div> 3 <script> 4 var test = document.getElementById('test'); 5 alert(test.innerHTML 6 </script> 7 </body>

1 <body> 2 <input id="btn" type="button" value="test"> 3 <script> 4 document.getElementById('btn').onclick = function() { 5 alert(this.value); // 获取按钮的value属性,输出结果:test 6 }; 7 </script> 8 </body>
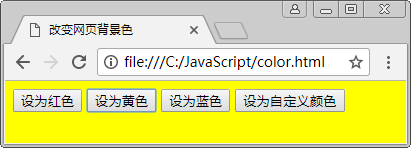
案例1——改变背景颜色
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>改变网页背景色</title> 6 <script> 7 function color(str) { 8 document.body.style.backgroundColor = str; 9 } 10 </script> 11 </head> 12 <body> 13 <input type="button" value="设为红色" onclick="color('red')"> 14 <input type="button" value="设为黄色" onclick="color('yellow')"> 15 <input type="button" value="设为蓝色" onclick="color('blue')"> 16 <input type="button" value="设为自定义颜色" onclick="color('#00ff00')"> 17 </body> 18 </html>


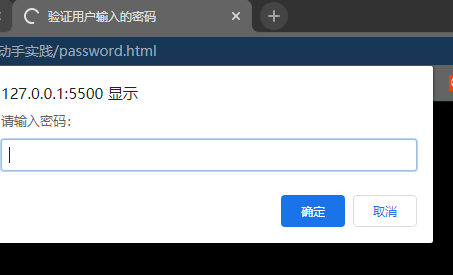
案例2——验证用户输入的信息
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>验证用户输入的密码</title> 6 <script> 7 var password = prompt('请输入密码:'); 8 if (password == '123456') { 9 alert('密码输入正确!'); 10 } else { 11 alert('密码输入错误!'); 12 } 13 </script> 14 </head> 15 <body></body> 16 </html>