自动化一般需要四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。Selenium提供8种元素定位的方法:id,name,class name,link text,xpath,css selector,tag name ,partial link tex。
这八种元素定位方法用python语言表示为:
find_element_by_id()
find_element_by_name()
find_element_by_class_name()
find_element_by_tag_name()
find_element_by_link_text()
find_element_by_partial_link_text()
find_element_by_xpath()
find_element_by_css_selector()
下面以百度的页面为例:
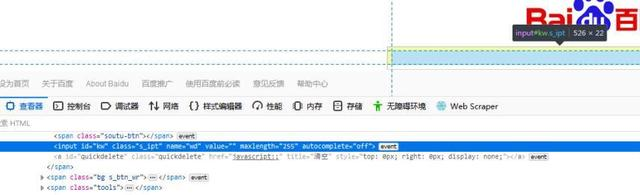
打开百度首页,如图1点击 F12,点击查看器旁的箭头鼠标滑动到百度搜索输入框,点击输入框,下方标蓝的就是该输入框的元素属性

<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
1.通过id定位元素
从图1可以看到输入框有个id属性:id="kw",这里可以通过它的id属性定位到这个元素,并且通过send_keys()传输字符给输入框。

2.通过class_name定位元素
从图1可以看到输入框有个class属性:class="s_ipt",这里可以通过它的class属性定位到这个元素,并且通过send_keys()传输字符给输入框

3.通过name定位元素
从图1可以看到输入框有个name属性:name="wd",这里可以通过它的name属性定位到这个元素,并且通过send_keys()传输字符给输入框。

4.通过tag定位元素
从图1可以看到输入框有个tag(标签)属性:input,这里可以通过它的标签属性定位到这个元素,并且通过send_keys()传输字符给输入框。但是标签往往不是惟一的,所有在实际应用中不常用

5.通过link_text定位元素
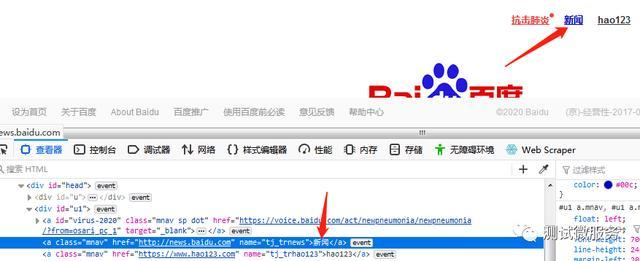
使用定位器,点击“新闻”按钮,定位到该元素,如图2

<a href="http://news.baidu.com" name="tj_trnews" class="mnav">新闻</a>
可以看到图2中“新闻”有个href属性为"http://news.baidu.com",属于超链接,这种元素就可以使用link_text进行定位。

6.通过partial_link_text定位元素
如果链接的字符串太长的话,全部输入影响代码美观也容易出错,这时就可以采用 partial_link_text,模糊匹配、截取字符串的一部分定位到元素。如图2中,我们定位新闻可以如下写。

7.通过xpath定位元素
上面6种方法都是通过元素的某一个属性进行定位,但是如果一个元素没有上述属性或者属性不是唯一时,我们可以使用xpath进行元素定位。
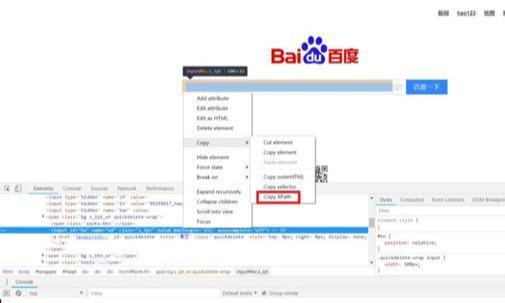
利用浏览器调试功能,定位到元素所在的那一行右键-->Copy-->Copy XPath。


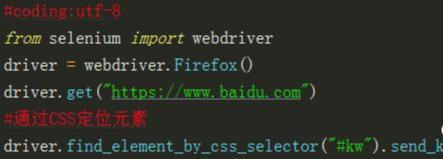
8.通过CSS selector定位元素
CSS方法和XPATH是完全不同的语法,通过定位器我们先找到搜索框的css。