去重:
1,arr.splice
var arr = [1,23,1,1,1,3,23,5,6,7,9,9,8,5,5,5,5];
function norepeat(arr) {
var arr = [1,23,1,1,1,3,23,5,6,7,9,9,8,5,5,5,5];
function norepeat(arr) {
for(var i = 0; i < arr.length-1; i++){
for(var j = i+1; j < arr.length; j++){
if(arr[i]==arr[j]){
arr.splice(j,1);
j--;
}
}
}
return arr;
}
var arr2 = norepeat(arr);
console.log(arr2); //[1, 23, 3, 5, 6, 7, 9, 8]
}
var arr2 = norepeat(arr);
console.log(arr2); //[1, 23, 3, 5, 6, 7, 9, 8]
2, .借助新数组,判断新数组中是否存在该元素如果不存在则将此元素添加到新数组中(原数组长度不变但被按字符串顺序排序)
var arr = ["apple","banana","pear","apple","orange","orange"];
console.log(arr);
var arr2 =arr.filter(function(value,index,self){
return self.indexOf(value) ===index;
});
console.log(arr2); //["apple", "banana", "pear", "orange"]
排序:
sort,for循环嵌套,比较交换位置
urn b-a})//降序
如上,使用数字对数组进行排序,就需要通过一个函数作为参数来调用。
对象数组:
使用场景——已知某品牌门店列表数据(含距当前位置的距离),需要按距离由仅及远排序,具体实现方法如下:
var shoplist = [{
"name": "上塘中海锦城",
"distance": 14307.0275
}, {
"name": "汉堡王深圳华强北店",
"distance": 16606.5901
}, {
"name": "汉堡王深圳蔡屋围店",
"distance": 18062.4395
}, {
"name": "汉堡王深圳金丰城店",
"distance": 18468.4439
}, {
"name": "汉堡王深圳地王店",
"distance": 18484.8283
}, {
"name": "汉堡王深圳龙岗宝能店",
"distance": 39006.9269
}, {
"name": "汉堡王深圳龙华绿景香颂店",
"distance": 15356.4863
}, {
"name": "汉堡王深圳西荟城店",
"distance": 24990.1325
}, {
"name": "汉堡王深圳魅力时代店",
"distance": 8228.8474
}, {
"name": "汉堡王深圳福华三路店",
"distance": 12693.439
}]
shoplist.sort((a, b) => {
return a.distance - b.distance
})
如上,关键代码就一句:
shoplist.sort((a,b)=>{return a.distance-b.distance})
简单分析不难发现,这跟上面数字数组排序用法是一样的,只不过是这里使用了数组中对象元素的 distance 这一数字字段进行比较排序的。
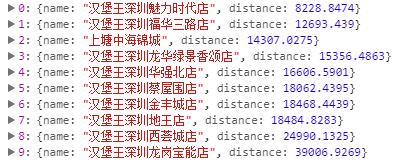
经过排序后的数据如下图,门店列表已经按距离字段进行升序排列,根据这些排序后的数据进行展示就OK了:

反序排序:
与上面排序不同,反转排序方法 reverse() 将一个数组中的元素的顺序反转排序。
这个方法单独使用的场景不多,但是结合sort()排序方法使用的场景比较多一些,特别是对于一些复杂的数组。
如网上商城商品搜索列表页面的正序、反序,有根据价格的,有根据销量的,还有根据评价的,如果单单是正序,或者是排序,那么直接用sort()方法就好了。但如果正序排序之后又需要进行反序排列,那么直接用reverse()进行反转就OK了,没必要再用sort()进行反序排列,无论是在写法上,还是计算速度上都要快好多的:
//1. sort()进行反序
shoplist.sort((a,b)=>{return b.distance-a.distance})
//2. reverse()反序
shoplist.reverse()
