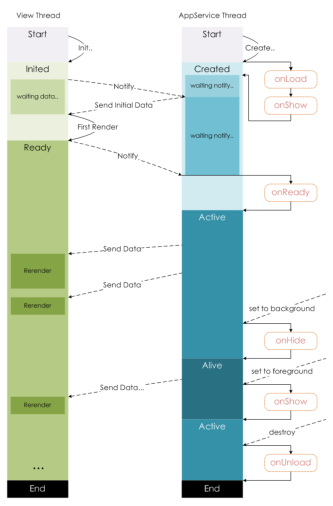
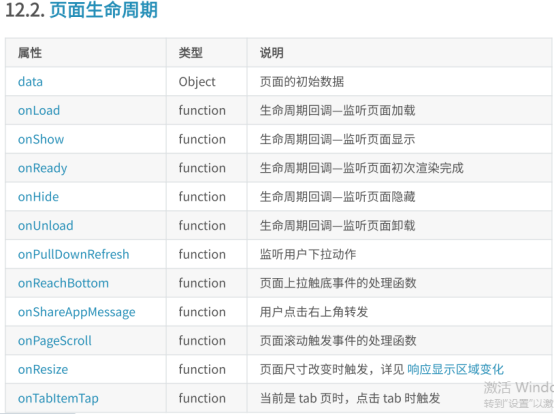
小程序生命周期分为应用生命周期和页面生命周期

1、Onload:页面加载时触发,一般在onLoad中发送异步请求来初始化页面数据。
2、onShow:页面显示时触发
3、onReady:页面初次渲染完成时触发。
4、onHide:是页面隐藏时触发,注意不是应用隐藏,切后台时,页面就会隐藏。即整个小程序隐藏时,页面也就隐藏了。另外,在当前页面跳转的时候也相当于当前页面隐藏。

5、onUpload:页面卸载(关闭)时触发,当open-type为redirect,reLaunch,navigateBack时都是关闭当前页面,也即卸载当前页面。

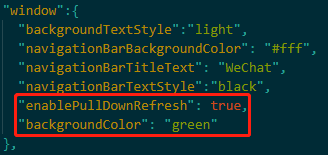
6、onPullDownRefresh:监听用户的下拉动作,当在app.json中配置了允许下拉刷新,在页面中往下拉动就会有下拉刷新的效果。还可以设置下拉刷新时的背景颜色。


下拉刷新时往往需要对页面数据就行初始化,重新发请求来拿数据。
7、onReachBottom:页面上拉触底时才会触发。 如果页面高度不够,就不会发生滚动,也就没有页面上拉触底。故需要让页面出现上下滚动才行。
如何才能实现页面出现上下滚动呢?加一堆view标签就可以了。输入view{$}*100,就会出现100个标签。
在onReachBottom中做上拉加载下一页数据的操作。
8、onShareAPPMessage:用户点击右上角转发的时候才会触发,点击右上角的三个点就会弹出转发按钮。点击转发按钮后,由于应用和页面都被隐藏了,所以打印效果如下。

9、onPageScroll:表示页面滚动就可以触发,
10、onResize:页面尺寸改变时触发。由于手机屏幕是固定的,这种情况很少发生,但在小程序发生横屏和竖屏切换时会触发。使小程序中的页面支持屏幕旋转的方法是:在app.json的window段中设置“pageOrientation”:“auto”,这样所有页面都可以发生屏幕旋转,或在页面json文件中配置“pageOrientation”:“auto”,这样只有当前页面发生屏幕旋转。
11、onTabItemTap:当前是标签页(顶部或底部有tabBar的页面),再点击自己的tab item时才会触发。如当前页是标签页demo4,在tabBar中点击demo4时才会触发。而点击其他的Tab item则不会触发。
先使当前页面变成tabBar页面,即在app.json的tabBar中在新增一项