一、新建仓库
1、新建仓库-->填写仓库名称-->一定要将对钩去掉 -->公开-->创建
-->公开-->创建
Git全局设置:
git config --global --add user.name "zhouwenhao" git config --global --add user.email "1141180185@qq.com"
二、推送代码
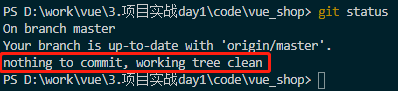
2、在vue-shop目录下打开powershell,输入git status检查项目的状态,
3、建立git仓库:git init
4、输入:“git add .”,将所有文件添加到暂存区。提交代码,输入git commit -m "add files",再次输入git status, -m代表提交消息

5、以上add和commit是在本地进行操作,如果要把代码推送到码云仓库,执行下面两条命令:
git remote add origin https://gitee.com/zwh0910/vue_shop.git
git push -u origin master
刷新码云仓库,发现代码已经上传到码云仓库
三、创建子分支
6、当前工作区是干净的,我们可以基于干净的工作目录去进行登录页面的绘制,
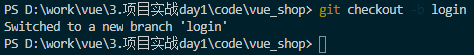
先创建一个分支,分支的名字可以起名为login,输入命令:git checkout -b login,这样就创建了一个分支叫login,并且通过checkout命令切换到了login分支上,

注意:在开发中,如果要开新功能,尽量把新功能放到一个新分支上进行开发,当分支开发完成以后,再把分支合并到master主分支就行了。
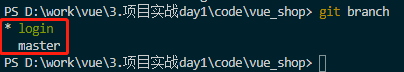
7、查看当前的所有分支,输入命令:git branch,打*号的分支表示我们正处于这个分支上。

8、通过git status查看源代码的状态。
9、运行命令git add .将代码添加到暂存区。
10、将暂存区的代码提交到本地仓库:git commit -m “完成了登录功能”,-m代表提交消息
11、git branch,查看当前分支。当前分支在login分支中,刚才git commit提交的文件都被放到了login分支里面进行保存了。
四、合并子分支代码到主分支,并将子分支和主分支都推推送到码云
12、接下来将login分支中的代码合并到master主分支。先切换到master主分支,然后在主分支合并login分支。输入命令:git checkout master,切换到master主分支。
13、把login分支的代码合并进来,输入命令:git merge login
14、设置好提交地址
git remote add origin https://gitee.com/zwh0910/vue_shop.git
15、本地的master分支推送到云端的码云中,输入命令:git push -u origin master

注意:本地有两个分支,master和login,而码云上只有一个master分支。怎么样才能把本地的login分支推送到云端进行保存呢?
16、先切换到login分支,git checkout login
17、git push -u origin login表示将本地的login分支推送到云端origin仓库中的login分支。
今后只要是我们写的源代码,经过测试无误后,一定要先合并到主分支,在将子分支推送到本地仓库中,同时要把新建得子分支一并推送到云端仓库中
五、删除分支
删除分支:git branch -d 分支名称
六、指定分支的代码
18、从Git下载指定分支(master)的代码的命令:git clone 地址 --branch master
七、查看全部分支的命令
查看Git全部分支的命令:git branch --avv