一、基于交互式命令行的方式,创建vue项目
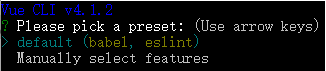
1、命令:vue create 项目名称。项目名称必须是英文的。不要包含中文、特殊的字符和符号。在cmd中输入命令:vue create vue_project_01,此时会提供一个交互式的面板,来询问我们安装哪些功能。

手动选择某些功能来创建项目,推荐选择Manually select features,然后按enter

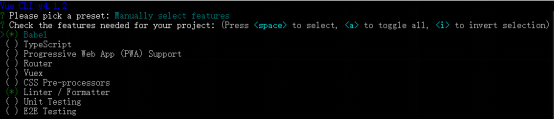
选中router,单击空格,就可以在括号中加上*号,*号代表安装这一项。如果括号内为空,则表示不安装。选中了三项后,点击回车进入下一个面板。
注意:不要选择:Linter/Formatter,否则后面写代码是会经常因为空格问题而无法通过编译

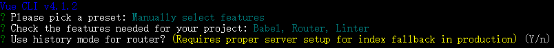
不要安装历史模式的路由,推荐大家都用hash模式的,故输入n,

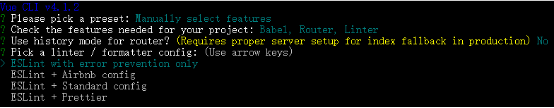
推荐选择standard config,然后点击回车。此时会问我们什么时候进行ESlint语法规则校验。默认选择第一项lint on save(保存的时候进行ESlint语法规则校验),点击回车
进入新的面板,询问我们配置文件放在哪里?第一种是创建单独的配置文件,第二种是把这些工具的配置文件统一放到package.json中,推荐大家放到单独的文件中,因为这样好维护一些,保证package.json中结构清晰,不容易混乱。故选第一种。Dedicated:专用的。


询问是否把当前做过的选择保存为一个模板供咱们以后再创建项目时使用?可以选择y创建一个模板,也可以选择n不保留模板,都可以,我们选择n

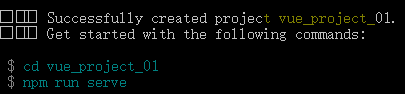
当项目创建完成之后,提示我们先在cmd中输入cd vue_project_01,这样就进入项目根目录中了,再运行npm run serve命令把项目跑起来看效果。编译成功之后会弹出一个新的面板:

然后我们选择对应的地址打开浏览器,就能看到创建出来的项目效果了。

以上为交互式命令行(CLI,Command-line interface)的方式来创建新版vue项目。但是这种创建项目的过程难以操作,因为都是面对一个黑屏幕来进行这些选择,非常不方便。这种创建方式大家了解即可,我们将介绍一种可视化的方式,更加方便的创建项目。GUI:graphical User Interface
二、基于图形化界面(GUI)的方式,创建vue项目

在cmd中进入D:\work\vue,输入vue ui命令来打开一个浏览器面板。

点击创建,进入项目的创建面板。默认创建到下面的目录

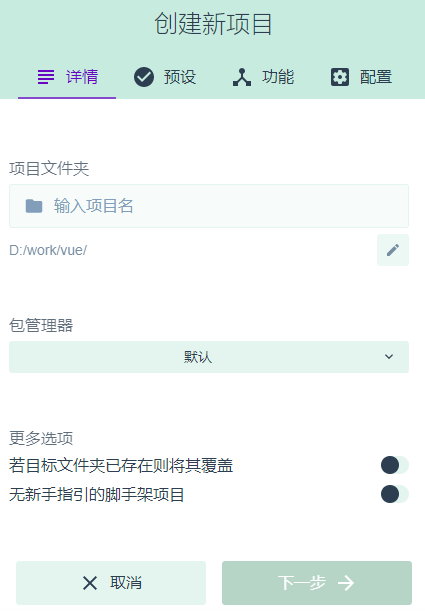
点击“在此创建新项目”按钮,进入一个新的面板。

输入项目名,Package Manager 选择NPM,填写初始的提交信息,比如写init project,点击下一步。

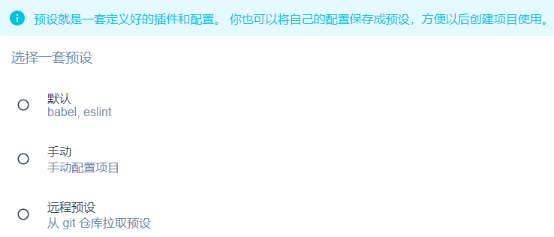
如果之前自己配置了一套模板,则可以选择自己的模板,进行快速创建,第一次选择手动,点击下一步,
一定要安装babel、Router、linter/Formatter、使用配置文件,vuex暂时先不安装,后面用到了再开启也可以。
“使用配置文件”这一项打开,因为打开之后,咱们会把那些配置工具的配置文件单独保存到专用的文件中,而不是把配置文件统一放到package.json中去。点击下一步
选择标准的配置文件,即standard config,点击创建项目。
将前面的配置保存为预设,名字为my-preset,后面再创建项目,就可以通过预设一键生成了。点击保存预设并创建项目。
项目创建成功之后会默认进入项目的仪表盘。
在任务面板中,

Serve用于开发期间的打包和运行,build是用来把项目发布成一个成品的项目去上线。
选中serve,点击运行,进行项目的开发调试,启动成功之后就可以查看效果了
点击“启动app”按钮,就可以看到项目的效果了,非常方便。
点击“输出”,可以查看输出结果。