前端


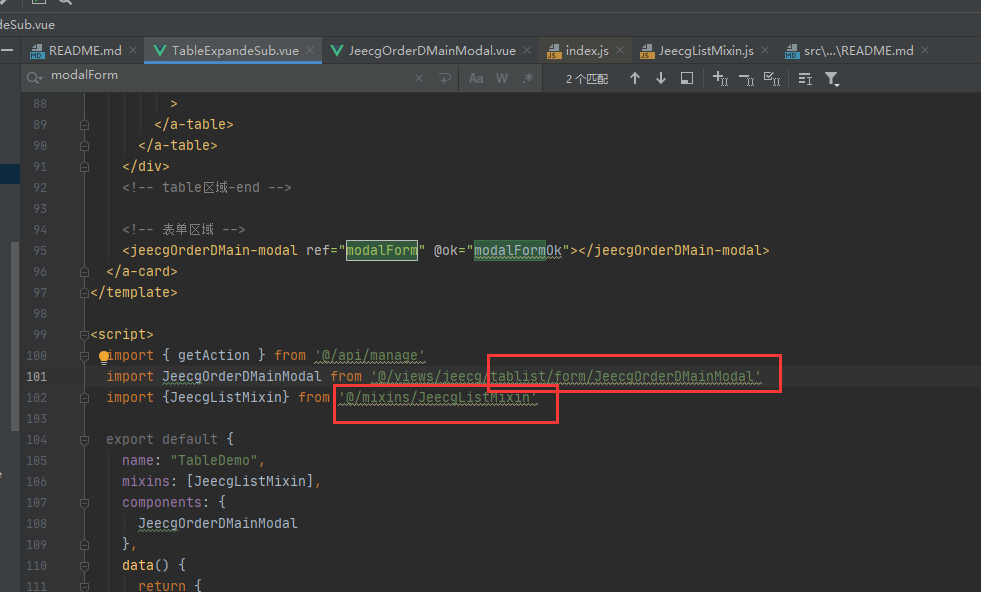
TableExpandeSub.vue 是当前内嵌table 主页 里边的create 还有导入 导出 增加是在jeecglistminxin.js 内 官网说为了简便代码
先看主页新增功能
<div class="table-operator"> <a-button @click="handleAdd" type="primary" icon="plus">新增</a-button>
点击进入
handleAdd 函数 在本页未定义 在
D:demojeecg-bootant-design-vue-jeecgsrcmixinsJeecgListMixin.js
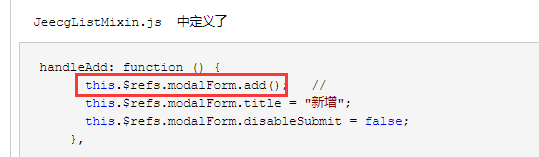
JeecgListMixin.js 中定义了
handleAdd: function () { this.$refs.modalForm.add(); // this.$refs.modalForm.title = "新增"; this.$refs.modalForm.disableSubmit = false; },
this.$refs 是什么鬼?
ref 有三种用法: 1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素 2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。 3、如何利用 v-for 和 ref 获取一组数组或者dom 节点
主页下 那个ref 标签 意思是页面加载完之后就可以用这个表单区域内代表页面的内定义的值了 如下边则是
JeecgOrderDMainModal.vue 这个编辑 添加页的
<!-- 表单区域 -->
<jeecgOrderDMain-modal ref="modalForm" @ok="modalFormOk"></jeecgOrderDMain-modal>
回到上边

add() 实际调用的
JeecgOrderDMainModal.vue 这个 增加 修改 跳出框的页面的内容
add()内容为空 给edit函数传空
methods: { add() { this.edit({}); }, edit(record) { this.form.resetFields(); // 最终在是框架库中的方法 this.orderMainModel = Object.assign({}, record); //初始化明细表数据 console.log(this.orderMainModel.id) this.visible = true; this.$nextTick(() => { this.form.setFieldsValue(pick(this.orderMainModel, 'orderCode', 'ctype', 'orderMoney', 'content')) this.form.setFieldsValue({orderDate: this.orderMainModel.orderDate ? moment(this.orderMainModel.orderDate) : null}) //时间格式化 }); console.log(this.orderMainModel) },
上边 this.form.resetFields(); // 是如何调用的呢
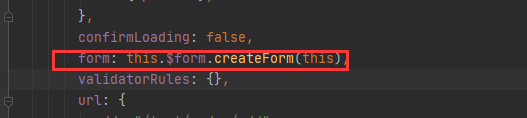
JeecgOrderDMainModal.vue 内data 中定义的变量绑定了
form: this.$form.createForm(this), 算是新生成对象赋值给form 了

我们看一下
this.$form.createForm(this)
这个是ant-design-vue UI组件里面的form组件,创建form实例的方法
https://www.antdv.com/components/form-cn/
| 方法 | 说明 | 类型 |
|---|---|---|
| getFieldDecorator | 用于和表单进行双向绑定,单文件 template 可以使用指令v-decorator进行绑定,详见下方描述 |
|
| getFieldError | 获取某个输入控件的 Error | Function(name) |
| getFieldsError | 获取一组输入控件的 Error ,如不传入参数,则获取全部组件的 Error | Function([names: string[]]) |
| getFieldsValue | 获取一组输入控件的值,如不传入参数,则获取全部组件的值 | Function([fieldNames: string[]]) |
| getFieldValue | 获取一个输入控件的值 | Function(fieldName: string) |
| isFieldsTouched | 判断是否任一输入控件经历过 getFieldDecorator 或 v-decorator 的值收集时机 options.trigger |
(names?: string[]) => boolean |
| isFieldTouched | 判断一个输入控件是否经历过 getFieldDecorator 或 v-decorator 的值收集时机 options.trigger |
(name: string) => boolean |
| isFieldValidating | 判断一个输入控件是否在校验状态 | Function(name) |
| resetFields | 重置一组输入控件的值(为 initialValue)与状态,如不传入参数,则重置所有组件 |
Function([names: string[]]) |
| setFields | 设置一组输入控件的值与错误状态。 | Function({ [fieldName]: { value: any, errors: [Error] } }) |
| setFieldsValue | 设置一组输入控件的值 | Function({ [fieldName]: value }) |
| validateFields | 校验并获取一组输入域的值与 Error,若 fieldNames 参数为空,则校验全部组件 | Function([fieldNames: string[]], [options: object], callback: Function(errors, values)) |
| validateFieldsAndScroll | 与 validateFields 相似,但校验完后,如果校验不通过的菜单域不在可见范围内,则自动滚动进可见范围 |
参考 validateFields |
this.$nextTick(() => { this.form.setFieldsValue(pick(this.orderMainModel, 'orderCode', 'ctype', 'orderMoney', 'content')) this.form.setFieldsValue({orderDate: this.orderMainModel.orderDate ? moment(this.orderMainModel.orderDate) : null}) //时间格式化 });