首先在html文件里面引入微信官方的js文件
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script type="text/javascript" src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
然后在需要显示微信二维码的地方new一个实例对象,不能在钩子函数中的created中使用这个方法,此时html文件里面的js尚未引入,最早只能在mounted中使用,所以是
fun(){
setTimeout(()=> {
var obj = new WxLogin({
self_redirect:false,
id: "wxqcode", //二维码容器的id
appid: "*******", //应用的唯一标识
scope: "snsapi_login", //作用域
redirect_uri: window.location.origin + "/*****.html", //重定向地址 需要进行UrlEncode,申请微信登录时候绑定的回调网址 => 微信登录成功后跳转到这个地址
state: "", //用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击)
style: "",
href: "", //自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ
// http://sciusers.shenghui.info/wxhref.html
// http://localhost:8080/personal.html
// http://dev.sci-hua.com/scihua/webapp/login/scanCallBack
});
}, 50) //防止js未加载完成延时执行
},
mounted(){
this.fun();
} //在mounted中构建这个对象获取微信二维码
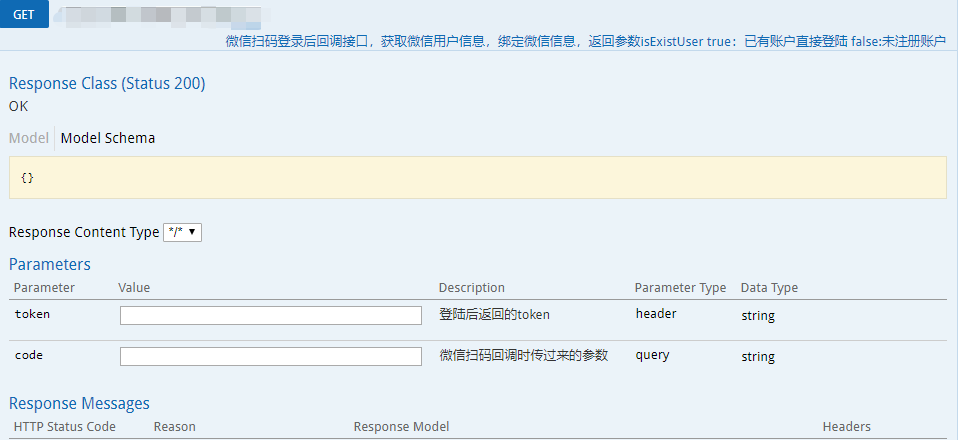
这时候重定向的网页上会获取到用户的数据,我们需要拿到微信返回的code去换取后台的用户资料
geturl(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);//search,查询?后面的参数,并匹配正则
if(r!=null) {
return unescape(r[2]);
}else {
return null;
}
},
inwxcode(){
this.wxcode = this.geturl('code'); //重定向成功之后微信服务器会在url后面添加code
if(this.wxcode==null){
console.log('不执行')
}else {
this.$axios({
methods:'GET',
url:`/****/****/login/scanCallBack?code=${this.wxcode}`,
}).then(res=>{
console.log(res)
if (res.data.code==0){
window.localStorage.setItem('headImg',res.data.userInfo.headImg) //本地存储头像
window.localStorage.setItem('name',res.data.userInfo.nickname) //本地存储昵称
window.localStorage.setItem('wxuserinfo',JSON.stringify(res.data.userInfo)) //将传过来的json对象转化为字符串存储在本地
if(res.data.token==undefined&&res.data.token==null){ //判断userinfo是否存在,存在即为注册过的用户 跳转到文件中心页面,不存在则跳转到登录页面,进行绑定手机号
window.location.href=`index.html?wxuserinfo=0` //不存在则携带固定参数完成跳转到登录页面
}else {
window.localStorage.setItem('token',res.data.token) //存在则存储token跳转文件中心页面
window.location.href='file.html'
}
} else {
//退回扫码界面
}
}).catch(req=>{
console.log(req)
})
}
},
},
mounted() {
this.inwxcode()
}

this.data = JSON.parse(window.localStorage.getItem('wxuserinfo')||null) //在另外一个页面从本地存储拿到json转化为对象获取我们需要的属性
this.img=this.data.headimgurl||null
this.openid=this.data.openid||null
this.nickname=this.data.nickname||null
this.unionid=this.data.unionid||null
if (this.data !== null){
window.localStorage.setItem('name',this.nickname)
window.localStorage.setItem('headImg',this.img)
}
在注册新手机号或者其他微信操作里面我们都可以利用这些数据
inwxuser() {
this.data = JSON.parse(window.localStorage.getItem('wxuserinfo') || null)
console.log(this.data)
this.wx.headimgurl = this.data.headimgurl || null
this.wx.openid = this.data.openid || null
this.wx.nickname = this.data.nickname || null
this.wx.unionid = this.data.unionid || null
},
register(){
if(this.wx.phone==null||this.wx.password==null){
this.warning('请填写正确信息')
} else if (this.wx.phone.length!==11&&this.wx.password.length<2){
this.warning('手机号或者密码不符合规范')
}else {
console.log(this.wx)
this.$axios.post('/scihua/webapp/login/bindingExistUser',this.wx)
.then( res=> {
if(res.data.msg == 'success'){
window.localStorage.setItem('token',res.data.token)
setTimeout(()=>{
window.location.href='file.html'
},300)
}else{
this.warning(res.data.msg)
}
}).catch( req=> {
console.log(req)
})
}
}, //携带密码验证码注册
agreement(){
window.open('agreement.html')
},
warning (a) {
this.$message.warning(a);
},
},
mounted(){
this.inwxuser()
}