样式表分类:
内联:写在标签里面。优点:控制精确;缺点:代码重用性差,页面乱。 优先使用级高
内嵌:写在head的里面。优点:代码重用性好;缺点:控制不精确。 优先使用级其次
外部:单独的样式文件。优点:代码重用性最好;缺点:控制最不精确。 优先级与内嵌一样
选择器的优先级:
标签的 大于 *(所有)
class 大于 标签的
id 大于 class
控制越精确,优先级越高 id优先级最高
复合 选择 添加属性
div,p{color:""}逗号并列 (给两个标签都添属性)
#d4 p{color:""}空格后代 (id名下的P添属性)
点筛选 div.p{} 点筛选
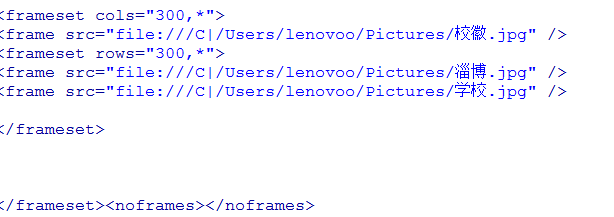
框架集也是可以嵌套的,例如下图

想设计成是左边一个图片,右边有分出上下两个图片的效果。思路是先进行左右拆分,后再在右边进行上下拆分。