一.数组的解构,ES6的新特性,主要是方便操作数组,节省不必要的代码,提高代码质量。

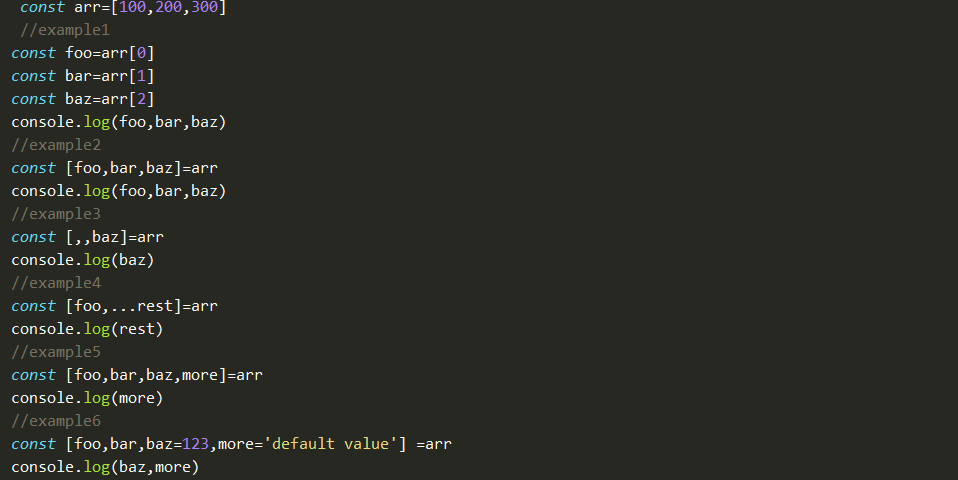
上图例子中,
example1: 之前想要获取数组中的值,只能挨个获取下标,然后取值
example2:ES6新特性直接按照顺序定义数组的下标的形式,取值
example3:ES6新特性获取指定位置的值,保留前面的逗号,定义指定位置的常量名
example4:ES6新特性以...+常量名结尾,获取数组中除第一个外所有的常量的数组的集合
example5:ES6新特性如果定义数组的常量超过原数组,则值为undefined
example6:ES6新特性可以在定义数组的常量上直接赋值,并且无法覆盖之前已经定义的原数值(const常量原因)
二.对象的解构与数组解构不同的是数组有下标可以按照位置排序,而对象只能通过key值区分属性,所以根据属性名去提取,而不是位置

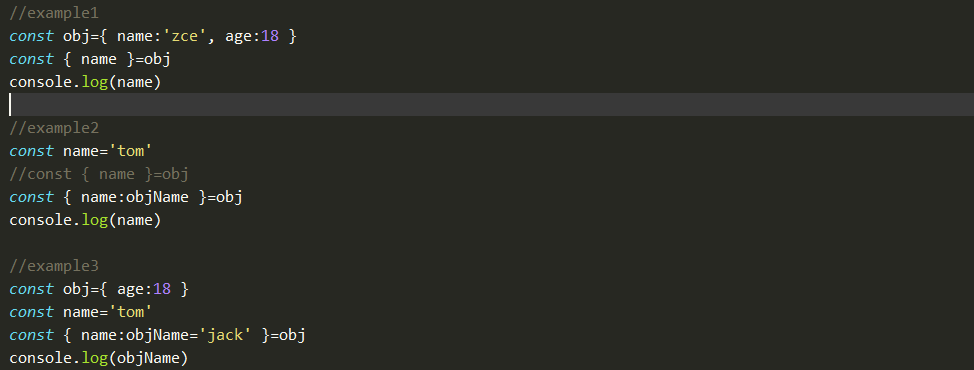
上图例子中,
example1:定义对象的名字必须为name,与obj对象中的key值保持一致,否则为undefined
example2:之前已经定义过一个name,后面定义的name与前面的重复,会报错,所以要重新定义objName来定义之前的name
example3:可以重新定义属性,并且赋值。