json(js对象符号)
json: javascript object notation(js对象符号)
其是一种数据交换格式,xml也是数据交换格式,json对比xml的生成和处理要更加方便。
javascript里边json体现
json在javascript里边就是字面量对象
var obj = {名称:值,名称:值,名称:function(){}}
通过php生成json信息
json_encode(数组/对象)------------>生成json信息
json_decode(json信息); 反编码json信息
javascript接收处理json信息
通过eval()把接收的json字符串变成真实的对象信息
json最大的特点就是无刷新页面
JSON 的语法规则十分简单,可称得上“优雅完美”,总结起来有:
JSON 的语法规则是怎样的
- 数组(Array)用方括号(“[]”)表示。
- 对象(Object)用大括号(”{}”)表示。
- 名称/值对(name/value)组合成数组和对象。
- 名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。
- 并列的数据之间用逗号(“,”)分隔
对象(Object)
对象用大括号(“{}”)括起来,大括号里是一系列的“名称/值对”,请看概念图。

两个并列的数据之间用逗号(“,”)隔开,注意两点:
- 使用英文的逗号(“,”),不要用中文的逗号(“,”)
- 最后一个“名称/值对“之后不要加逗号
数组(Array)
数组表示一系列有序的值,用方括号(“[]”)包围起来,并列的值之间用逗号分隔,

名称/值对(Name/Value)
名称(Name)是一个字符串,要用双引号括起来,不能用单引号,也不能没有引号,这一点与 JavaScript 不同。
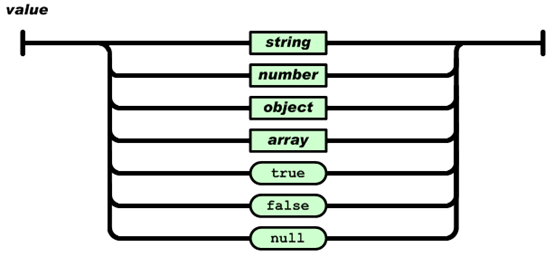
值的类型只有七种:字符串(string)、数值(number)、对象(object)、数组(array)、true、false、null。不能有这之外的类型,例如 undefined、函数等。

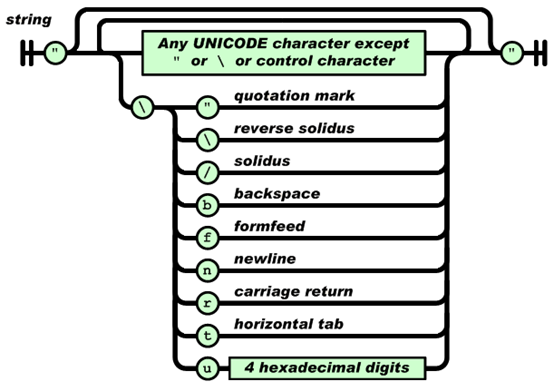
字符串的概念图。

数值的概念图。

JSON 解析和生成
1. eval()
eval() 函数的参数是一个字符串,其作用是直接执行其中的 JavaScript 代码。
eval() 能够解析 JSON 字符串。从这里也可以看得出,JSON 和 JavaScript 是高度嵌合的。
但是,现在已经很少直接使用 eval() 来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval() 是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习,还是要知道这也是一种方法。
请注意 eval() 的参数,在字符串两旁加了括号,这是必须的,否则会报错。
因为 JSON 字符串是被大括号(“{}”)包围的,直接放到 eval() 会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。
2. JSON.parse()
现在绝大多数浏览器都以支持 JSON.parse(),是推荐使用的方式。
如果输入了不符合规范的字符串,会报错。
JSON.parse() 可以有第二个参数,是一个函数。此函数有两个参数:name 和 value,分别代表名称和值。当传入一个 JSON 字符串后,JSON 的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋值给当前的名称(name)。
利用第二个参数,可以在解析 JSON 字符串的同时对数据进行一些处理