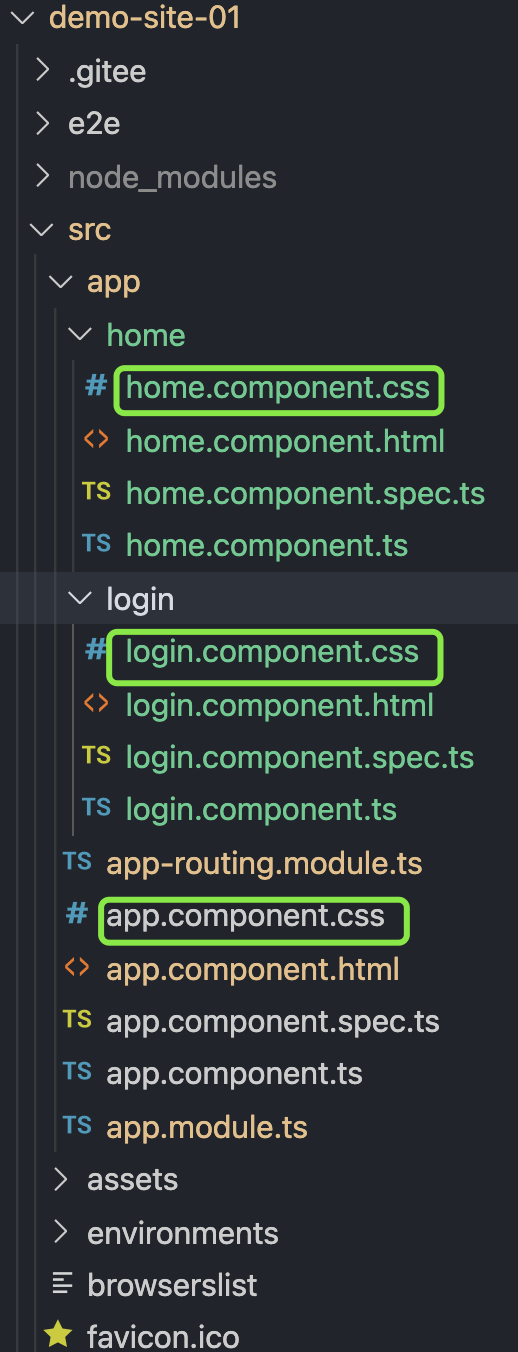
问题:下图是初始化后的项目。项目里面的样式文件是 .css 文件,想把 .css 修改为 .scss 应该如何处理呢?

解决方法:执行如下命令:
find . -name "*.css" -exec bash -c 'mv "$1" "${1%.css}".scss' - '{}' ;
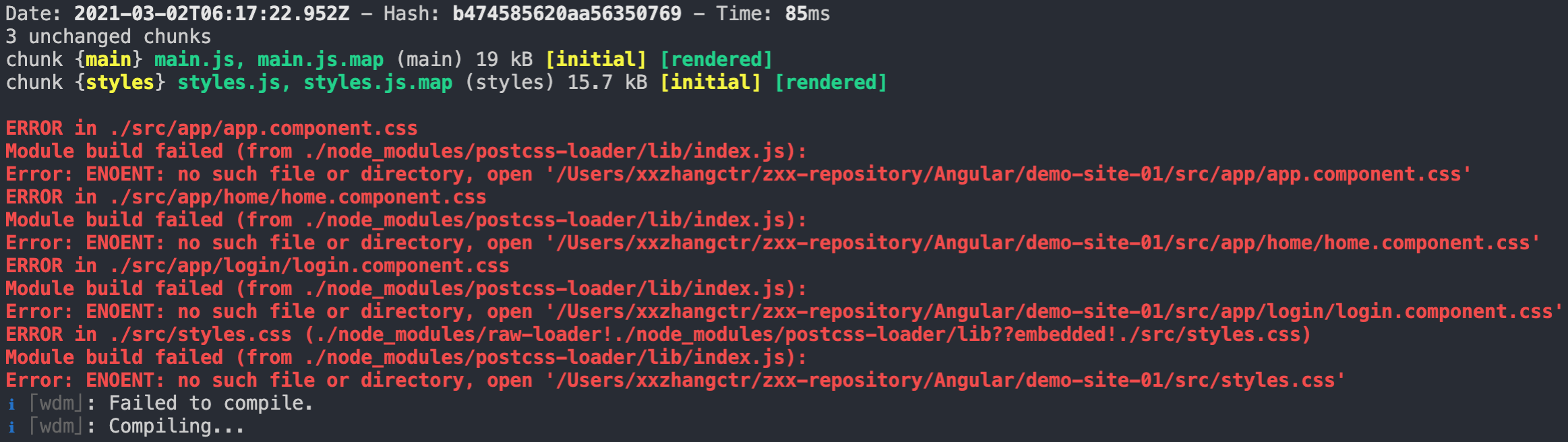
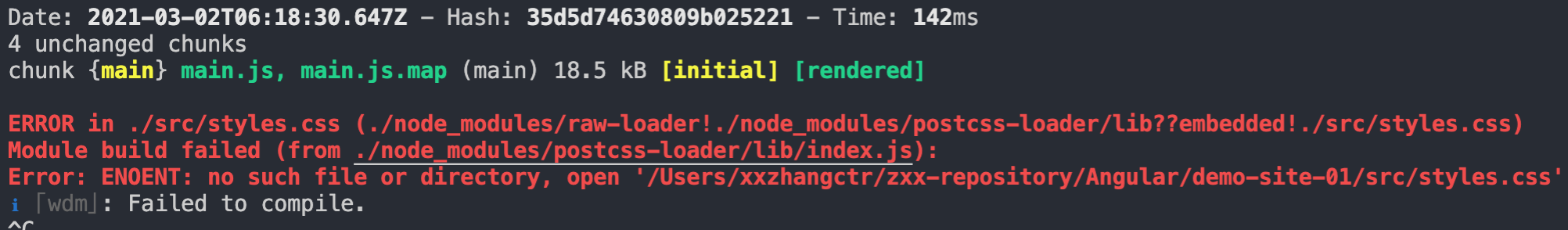
然后就会看到控制台有报错,因为之前引用 .css 文件的地方,现在变成 .scss 文件了,需要修改一下引用。

修改的地方有两处:
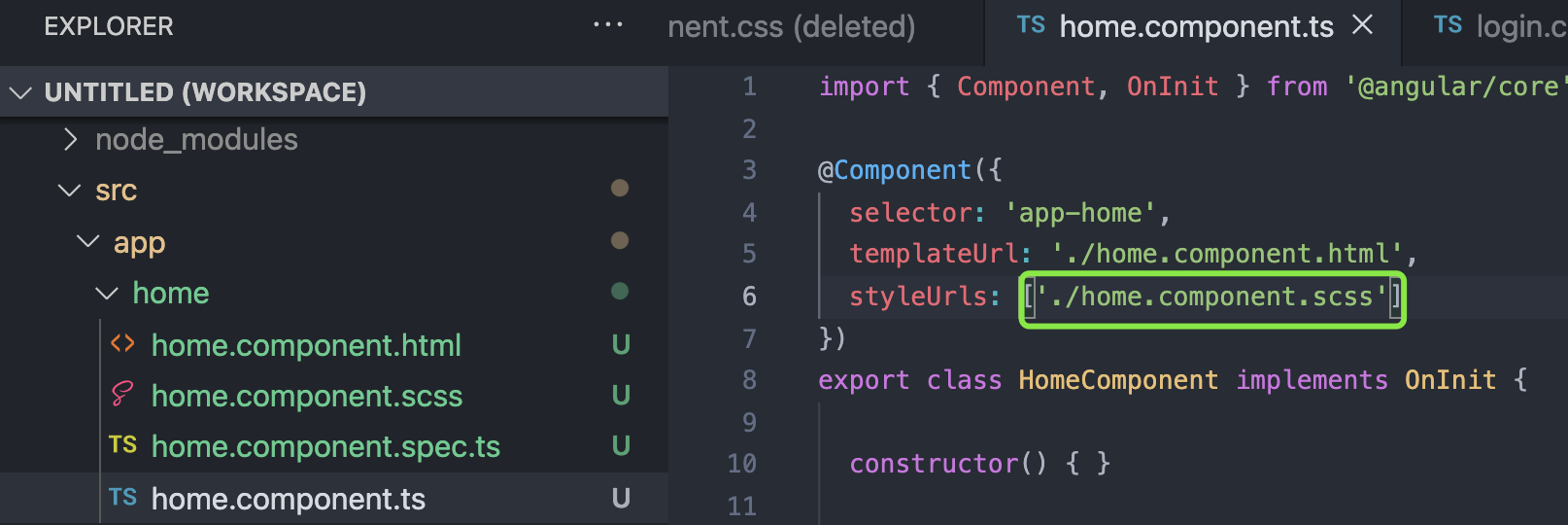
1 是业务组件
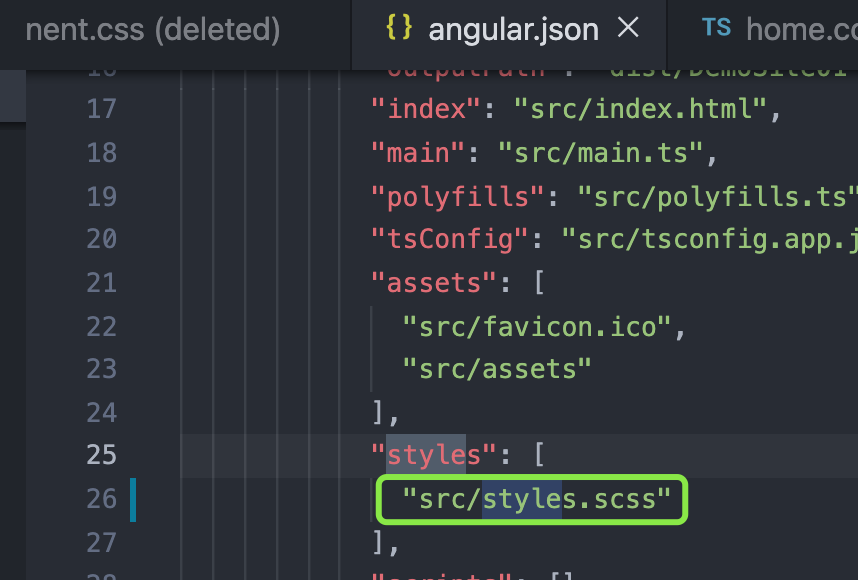
2 是项目的配置文件。
业务组件,就是将原来引用.css 的地方,后缀修改为 .scss。举例:

项目配置信息,即在 angular.json 中修改如下:

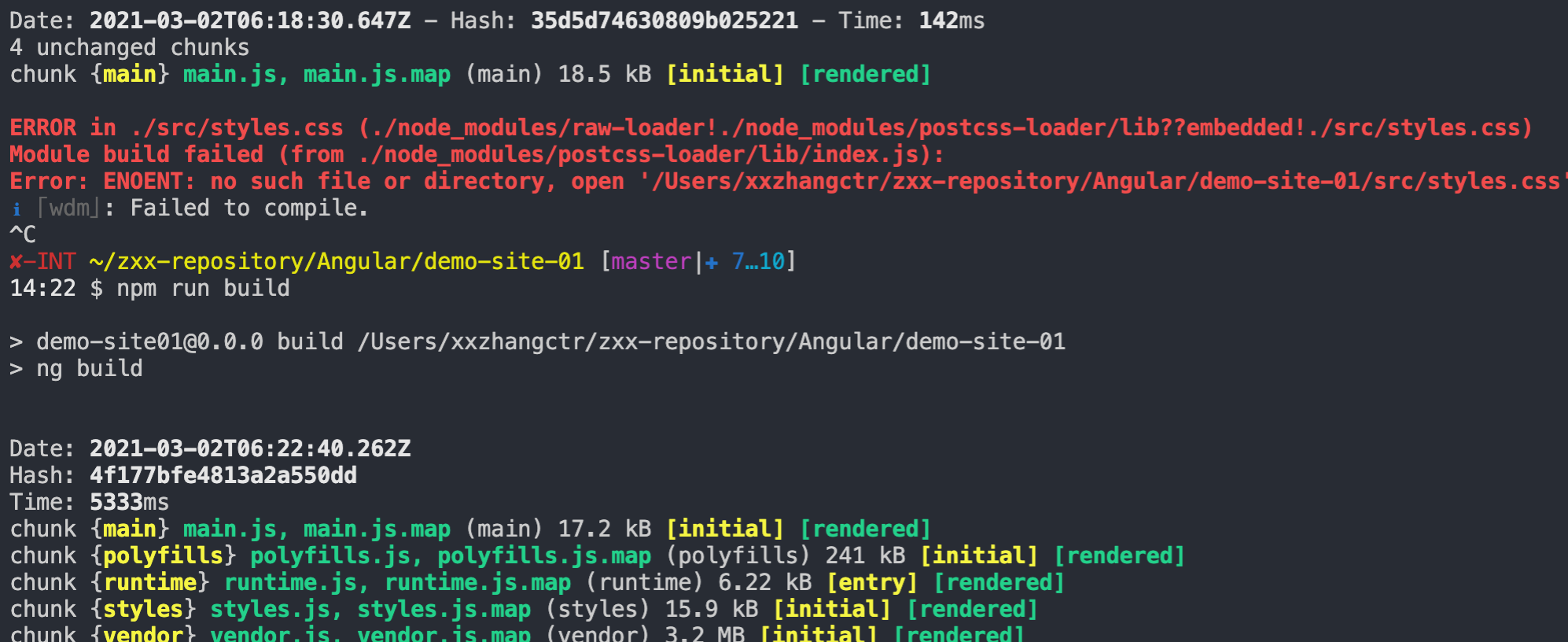
这样修改后,会解决一部分控制台的报错。如果还有报错:

遇到这种错误的话,把项目停掉,重新运行一下项目即可:

这样就完成了在当前项目中,把 .css 修改为 .scss 得改造。
注意的一点是:这是一个刚创建不久的项目,还是在大量引入第三方库之前的阶段。如果是已经引入了大量的第三方库,例如字体库等其他可能会和样式相关的库后,本方法可能会有一定局限性,有可能需要做进一步修改,可参考本文引用的参考文章。
参考:https://lanxuexing.github.io/2019/09/26/ng-scss-migrate/
小结:这个和昨天那个后来声明的路由文件一样,其实都是可以在初始化项目的时候,把这些东西都写好。
- 一个是:初始化项目的时候,创建路由文件
- 一个是:初始化项目的时候,就设置好项目要用到的样式文件的格式,是 .css 还是 .scss 。