1.javascript脚本位置
必须嵌套在html文件中 可以镶嵌在head标签里面 也可以镶嵌在body中 javacript必须镶嵌到<script>标签里面
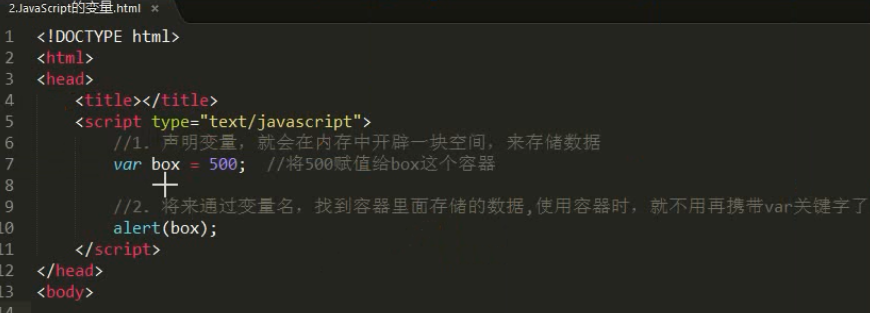
2.变量
介绍:变量,就是计算机中保存数据的容器
通过var 关键字声明变量 一旦看到var 关键字 创建空间,用来储存数据


3.变量命名规范
变量名:字母,字母数字组合,下划线的组合,
变量名严格区分大小写
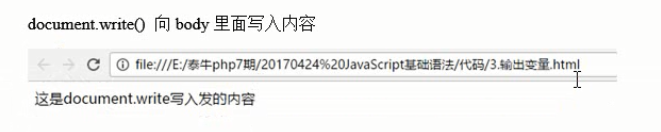
console.log():在控制台输出内容 doucument.write() 向网页body里面写入内容 doucument()向html文档的title部分写入内容

4数据类型
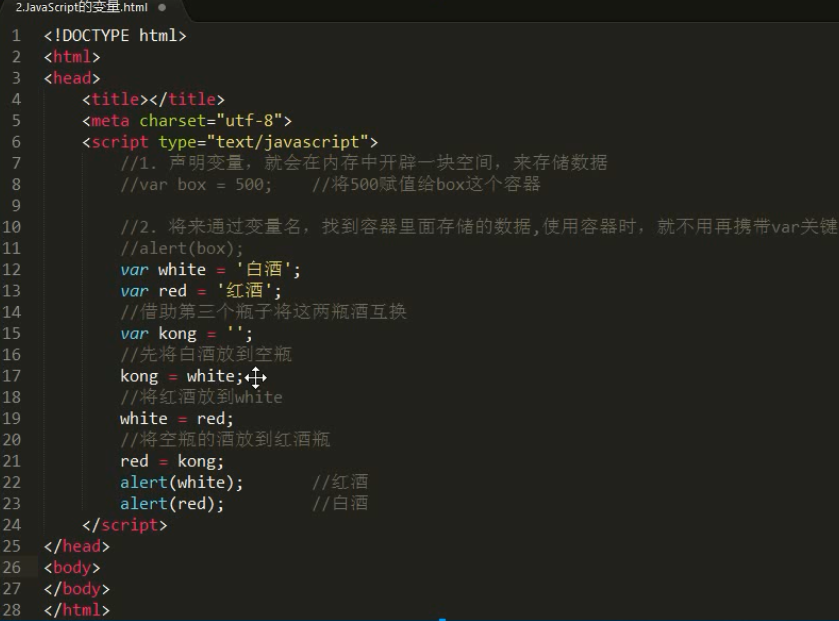
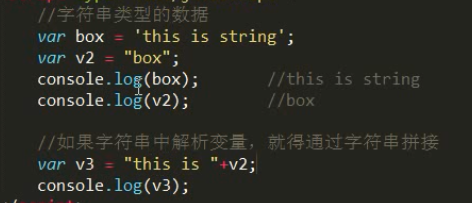
1. 字符串类型
javascript的字符串类型通过引号定义的(单引号,双引号)

字符串拼接用+
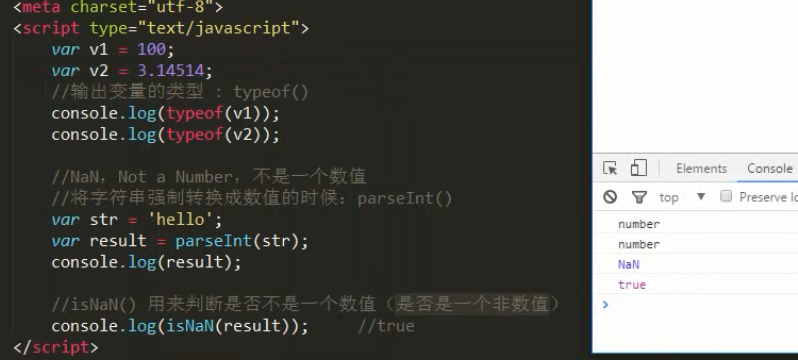
2.数值类型
在js中,小数整数都是数值类型

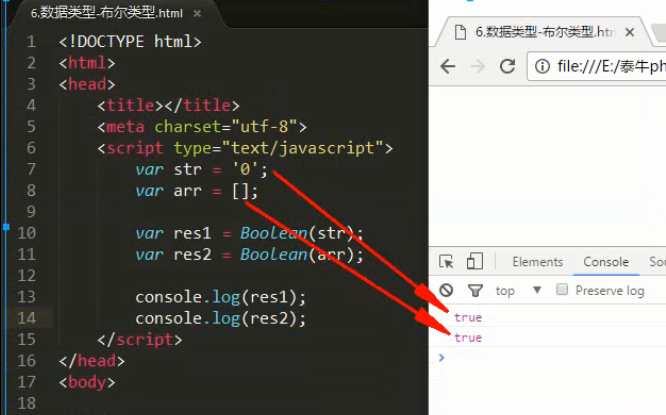
3.布尔类型
说明:用来保存一些状态值,或者对立的数据,例如
开关, 对 错, 是 否
通常是用来作为条件判断的
在php中 0 ,[] 被转化为false
在js中 0,[]会被转为true;
数据类型转??Boolean()函数

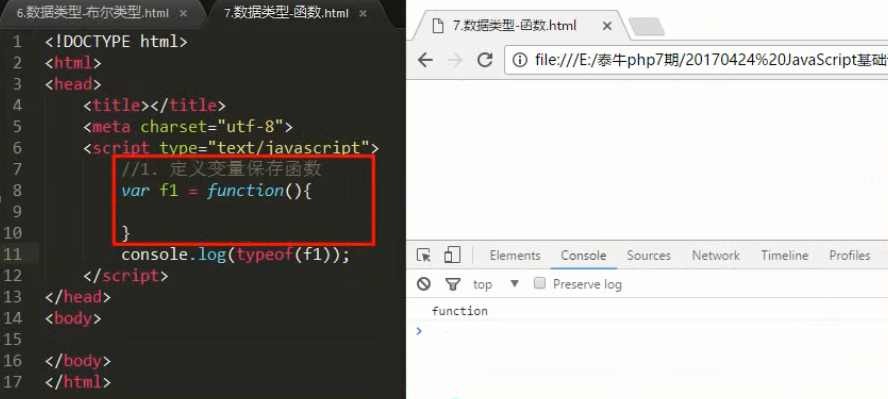
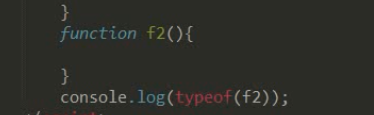
4.函数类型
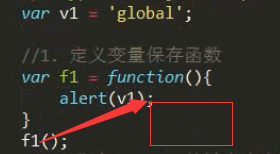
为什么说函数也是一个数据类型因为我们可以定义变量保存函数

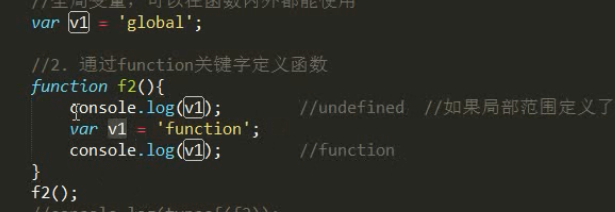
除了上面函数也可以这样通过函数关键字定义

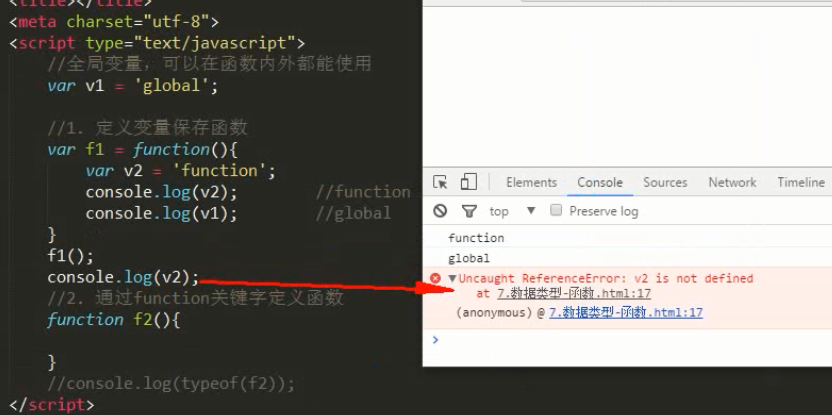
变量域在js外定义的函数 就是全局变量可以在脚本的任何地方使用
在函数内定义的变量 就是局部变量 只能在函数内部使用

f1();指调用这个函数

未定义
变量的作用域链:
说明:当我们在函数内部访问一个变量时,会先在函数内部查找,如果没有找到,则去上一级作用域查找,这个查找的过程就成为之作用域链