http://bytesgnomeschozo.blogspot.com/2018/01/gtk-apps-on-phones.html
As some of you may already know, I recently joined Purism to help developing GTK+ apps for the upcoming Librem 5 phone.
Purism and GNOME share a lot of ideas and values, so the GNOME HIG and GNOME apps are what we will focus on primarily: we will do all we can to not fork nor to reinvent the wheel but to help allowing existing GTK+ applications to work on phones.
How Fit are Existing GTK+ Apps?
Phones are very different from laptops and even tablets: their screen is very small and their main input method is a single thumb on a touchscreen. Luckily, many GNOME applications are touch-friendly and are fit for small screens. Many applications present you a tree of information you can browse and I see two main layouts used by for GNOME applications to let you navigate it.
A first kind of layout is found in applications like Documents, I'll call it stack UI: it uses all the available space to display the collection of information sources (in that case, documents), clicking an element from the collection will focus on it, displaying its content stacked on top of the collection and letting you go back to the collection with a Back button. Applications sporting this layout are the most phone-enabled ones as phone apps typical following a similar layout. Some polish may be needed to make them shine on a phone but overall not so much. Other applications using this layout are Music, Videos, Games, Boxes…
A second kind of layout is found in applications like Contacts, I'll call it panel UI: it displays all the levels of information side-by-side in panels: the closer the information is from the left, the closer it is from the root, each selected node of the information tree being highlighted. This is nice if you have enough window space to display all this information and focus on the leaves isn't required by the user as it allows to quickly jump to other elements of the collection. Unfortunately window space is rare on phones, so these applications would need to be adjusted to fit their screens. Other applications using this layout are Settings, Geary, Polari, FeedReader…
Of course, other layouts exist and are used, but I won't cover these here.
Stack UIs respond to size changes by displaying more or less of the current level of information, but panel UIs tend to seemingly arbitrarily limit the minimum size of the window to keep displaying all the levels information, even though some may not be needed. The responsibility of handling the layout ans sizes to display more or less of some levels of information is sometimes offloaded to the user via the usage of GtkPanel, who then has to manually adjust which information to hide or to display by changing the width of columns every time they need access to another information or when the window's size changes. A notable example of hurtful GtkPanel usage is Geary, which can be a bit of a pain to use half-maximized on a 1920×1080 screen.
Responsive GTK+ Apps
Panel UIs need to be smarter and should decide depending on the window's size which information is relevant to the user and should be displayed. As we don't want to replace the current experience but to extend it, the UIs need to respond to window size changes and explicit focus change requests.
One way of doing it would be to stack the panels one on top of the other to show only one at a time, adding extra Back buttons as needed, effectively switching the UI between panels and a stack.
Another one would be to have floating panels like on KDE Discover. I am not a fan of this method, but on the other hand I'm not a designer.
I expect that to make applications like Geary easier to use even on laptops.
Implementing GtkResponsiveBox
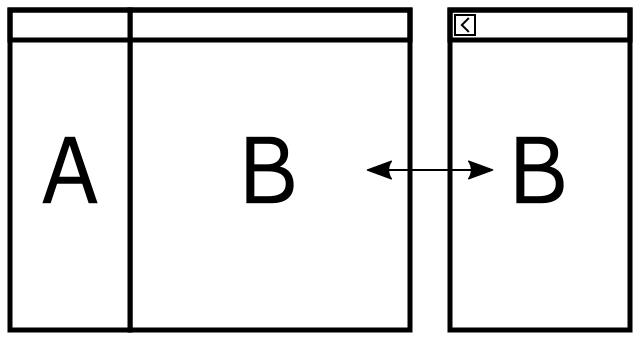
I will try to implement a widget I call GtkResponsiveBox. It contains two children displayed side by side when the box's size is above a given threshold and only one of them when the size is below it.
I expect this widget to look like a weird mix of GtkPaned and GtkStack, to be orientable and to have the following sizes:
- minimal size = max (widget 1 minimal size, widget 2 minimal size)
- natural size = widget 1 natural size + widget 2 natural size
- threshold size = widget 1 minimal size + widget 2 minimal size
I am not completely sure yet how to implement it nor if this widget is a good idea overall. Don't expect anything working soon as it's the first time I subclass GtkContainer. I'll let you know how implementing the widget goes, but in the meantime any comment is welcome!
Thanks Philip for your guide detailing how to implement a custom container, it helps me a lot!
PARTAGER
Libellés
LIBELLÉS : GNOME-PLANET GTK PURISM
PARTAGER
Commentaires
-
Unknown25 janvier 2018 à 11:30
My library, called libgreattao are information/action focused. In this library, you can set importance of action/information to the user. Maybe the same do for the widget?
RÉPONDRE-

Adrien Plazas25 janvier 2018 à 14:12
Hi, maybe I didn't understand your project but it looks very similar to GtkBuilder to me, am I wrong? https://developer.gnome.org/gtk3/stable/GtkBuilder.html
-
Unknown29 janvier 2018 à 08:46
It's similar to GtkBuilder in approach to allow to define UI in XML-like files, but it's go rather to allow users to define UI by creating window classes. Window classes contains templates and app telling to LGT "I support exit/cancel/ok/whatever action" and LGT creates labels, buttons and other widget. But, what is important due to my previous post, application can tell to LGT "save action is very important", so save action is placed in window menu and on toollbar. LGT places action additionally in toolbar, because it's very important. I suggest to teach GTK to do something similar, so app told GTK this button is important, so GTK will make it big and place at top of button list.
-
Unknown29 janvier 2018 à 08:50
Sorry for writing too many posts, but what about adding to GtkBuilder something like query tags, which will be similar to query selector from CSS?
-
-

KAMiKAZOW25 janvier 2018 à 15:13
Don't reinvent the wheel. Use Kirigami.
RÉPONDRE -

Márcio Sousa Rocha25 janvier 2018 à 15:59
Hi, how that work compares with Emeus https://github.com/ebassi/emeus ?
RÉPONDRE -
Cédric Bellegarde26 janvier 2018 à 07:50
Here how Lollypop handle responsive design with current GTK 3.22:
RÉPONDRE
https://www.youtube.com/watch?v=9OgoBXjyQ4A -
jalist'27 janvier 2018 à 06:10
With emeus you could actually set different set of restrictions and then one could add a state so depending on this state you would transition between different restrictions this changing the layout. The animation part would be fun as we would have to animate between two layouts defined only implicitly. Looks like a fun widget to work on.
RÉPONDRE -
Philip Chimento27 janvier 2018 à 14:06
We developed a widget at Endless that you might find useful: https://github.com/endlessm/eos-knowledge-lib/blob/master/js/app/widgets/spaceContainer.js
RÉPONDRE
It's written in JS and for some time it's been on my list to rewrite it in C and propose to include it in GTK as "GtkOverflowBox". Mathias and Benjamin seemed to be positive about this plan, but I'm lacking time.
Emeus is also worth checking out. Probably this widget could be rewritten easier with Emeus, but you should talk to Emmanuele Bassi about that. -
Philip Chimento27 janvier 2018 à 14:11
PS. I don't know if you were aware, and I know you didn't make the video, but the video cover frame showed up as the cover image for your post in my RSS reader... it's a bit alienating to see that wallpaper on the top of a professional programming post, so it's probably worth selecting a different image (like your A-B diagram) as the cover image.
RÉPONDRE-

Adrien Plazas27 janvier 2018 à 14:20
Many made a similar comment on the quality of the background of the video (that I indeed didn't make) and I agree: I just dropped it, thanks.
-
-

Tobias Jakobs5 février 2018 à 08:12
What are the the main apps you plan to optimise for the phone?
RÉPONDRE -

shubham ralli24 décembre 2018 à 05:18
thanks for sharing this information
RÉPONDRE
Enregistrer un commentaire
Posts les plus consultés de ce blog
Librem 5 ❤️ GNOME 3.32
I am glad to announce that the tooling I am working on since the beginning of the year is ready to be used!Thanks to new features introduced into libhandy 0.0.3 and 0.0.4 and thanks to a few fixes to Adwaita in GTK+ 3.24.1, you can make GTK+ 3 apps adaptive to work both on the desktop and on the upcoming GNOME-based Librem 5 phone.We are early in the GNOME 3.32 release schedule and the Librem 5 will be released a bit after it, so if you want your apps to work on the Librem 5, now is the best time: use libhandy 0.0.4 and up, use GTK+ 3.24.1 and up and target GNOME 3.32! A few apps like Fractal, Podcasts, Calls and Chatty are already using libhandy's adaptive capabilities, and other apps are working on their adaptive transition like Contacts, Games, Geary and Settings (all are works in progress). libhandy is available in Debian Unstable and Arch's AUR repository, and I wish it would be in Fedora already to let GNOME Settings' CI pass.For the moment, libhandy is a GTK+ 3 widg…
PARTAGER
One Widget to Adapt Them All and to The Librem 5 Port Them
In my previous article I shared my plans to help porting existing GTK+ applications to Purism's upcoming Librem 5 phone without having to fork them. This article will present the GTK+ widget I developed for Purism to make this happen.For more information on what Purism is working on for the Librem 5, please check Nicole Faerber's latest article.C'est pas sorcierThe underlying idea is to allow applications to dynamically switch between the two main GNOME application layouts: a row of panels — each panel being the view of an element from the previous one — and a stack of panels. The goal isn't to changes applications using the stack paradigm but the ones using the row one, allowing them to reach smaller sizes and to be usable on constrained sizes while keeping their initial paradigm and design when the screen space is sufficient. The development cost to port the applications to this adaptive design should be as low as possible.To achieve that, I wrote a GTK+ widget which…
PARTAGER