以下是学习笔记:
1.webpack的安装
项目所在包
npm init -y //初始化 npm i -D webpack webpack-cli//安装两个包
2.webpack的使用方式
2.1-命令行(简单了解)(由webpack-cli提供,webpack命令只能在./node_modules/.bin目下使用该命令)
语法: webpack 入口文件路径 出口文件路径(重点是配置scripts脚本)
./node_modules/.bin/webpack ./src/main.js -o ./dist/boundle.js --mode development //出口路径默认就是dist文件下,故可以省略
./node_modules/.bin/webpack ./src/main.js --mode development(开发模式,还有生产模式production,代码会被压缩)
//如果在项目package.json文件中配置脚本
"scripts": {
"build": "webpack ./src/main.js --mode development",
//系统自动开启bash,临时将./node_modules/.bin文件夹加入了系统环境变量
}
//那么只需要运行以下命令行:
npm run bulid
//即可实现项目打包
2.2-配置文件(webpack.config.js)----重点掌握
---webpack打包处理的过程:
// 1 运行了webpack的打包命令: webpack ./src/main.js --mode development // 2 webpack 就会找到我们指定的入口文件 main.js // 3 webpack 就会分析 main.js 中的代码, 当遇到 import $ .... 语法的时候, 那么, webpack // 就知道,我们要使用 jQuery 这个模块 // 4 webpack 就会将jQuery模块的代码拿过来 // 5 然后,继续往后分析, 如果在遇到 import 语法, 继续加载这个模块 ...这样可以不必再.html文件中script应用js文件 // 6 直到分析完成整个 JS 文件后, 将 main.js 中所有用到的模块代码 与 我们自己写的js代码 // 打包生成一个JS文件, 也就是 dist/main.js
---webpack的四个核心概念
①入口:entry②出口:output③加载器:loader④插件:plugins
2.3--详细配置过程
2.3.1--------在项目根目录下创建webpack.config.js文件,并参考以下基本配置:
// 注意: 不要使用 ES6 中的模块化语法 import/export const path = require('path') module.exports = { // 入口 entry: path.join(__dirname, './src/main.js'), // 出口 output: { path: path.join(__dirname, './dist'), filename: 'bundle.js' }, // 模式 mode: 'development' }
2.3.2--------创建脚本"build2":"webpack",注意!!有了配置文件+此脚本才实现了第一种方法中
"build": "webpack ./src/main.js --mode development"
现在使用 npm run build2就可以实现打包
2.3.3--------开启服务器实现自动更新页面
注意到:当main.js更改后,页面并不会更新,除非重新执行---- npm run bulid2 ----
引入一个必备插件 webpack-dev-server并将其配置到配置文件webpack.config.js文件中// 使用步骤:
// 1 安装: npm i -D webpack-dev-server // 2 在 webpack.config.js 中配置 devServer 配置项 // 3 在 package.json 中添加一个脚本: "dev": "webpack-dev-server"
// webpack-dev-server命令(npm run dev) 和 webpack(npm run bulid2) 命令的区别: // 开发期间 webpack-dev-server 不会创建dist文件夹,而是将所内容放在内存中 // 项目打包上线 webpack 命令会生产 dist 文件夹
//webpack.config.js中添加
devServer: { // 自动打开浏览器 open: true, // 修改端口号 port: 3000
//热更新(局部刷新)在此处配置过于复杂,选择到脚本中配置
}
//实现热更新
"scripts": { "dev": "webpack-dev-server --hot" },
<<<注意>>>:
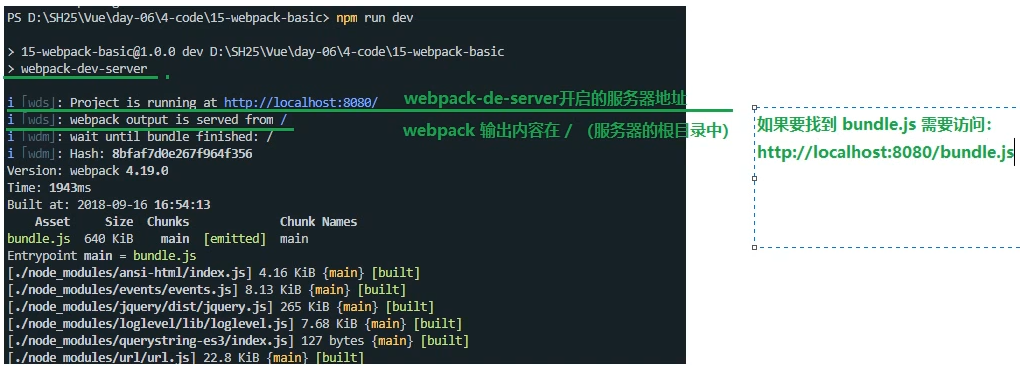
由于使用npm run dev 输出的资源文件(比如输出的js文件)都会存放在服务器根目录/boundle.js(文件名参考output配置),故资源应用路径需要注意!

2.3.4--------webpack.config.js更改后需要退出并重新运行 npm run dev才能实现配置更改
2.4另一个必备插件 html-webpack-plugin
当你连<script src="/bundle.js"></script>(和dev-server配合使用)以及其他资源引用标签都不想写得时候
// 作用: // 1 根据指定的模板页面(index.html)在内存中生产一个新的页面 // 并且, 浏览器打开的就是 生成的页面 // 2 能够自动引入 css/js 等文件 // 使用: // 1 安装: npm i -D html-webpack-plugin // 2 在 webpack.config.js 中导入这个模块 // 3 在 plugins 中配置
const path = require('path')
// 导入html-webpack-plugin
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
//......省略其他配置项
plugins: [
new HtmlWebpackPlugin({
// 指定模板文件路径
template: path.join(__dirname, 'index.html')
})
]
}
2.5加载器:loader
// webpack 自身只能处理普通的JS文件, 而对于 非JS 文件, 都需要对应的 loader 来进行特殊的处理. // 也就是每种类型的文件, 都有自己专门的loader来处理 // 比如: // css文件,需要使用 style-loader css-loader // less文件,需要使用 style-loader css-loader less-loader // ...
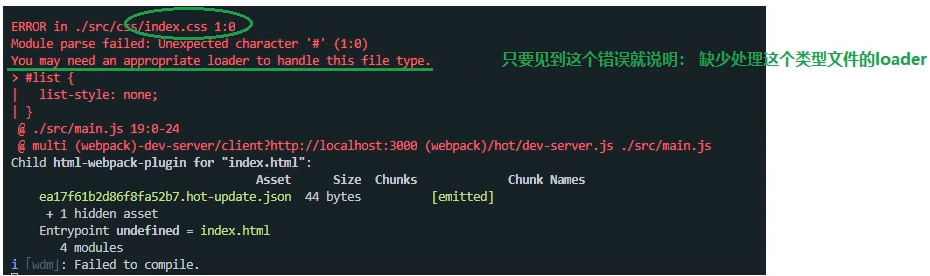
如果没有配置loader加载器,将会报错:

以使用css文件为例
// 使用步骤: // 1 安装: npm i -D style-loader css-loader // 2 在 webpack.config.js 中的 module 里面配置loader处理规则
module.exports = { //......省略其他配置 // 配置loader module: { rules: [ // test 是一个正则, 用来匹配加载文件的路径 // 比如: import './css/index.css' // use 表示使用哪个loader来处理这个类型的文件 // 注意: 有顺序!!! // 处理过程是: 从右往左 // css-loader 读取CSS文件,将其转化为一个模块 // style-loader 拿到css-loader读取到的css文件内容,然后,创建一个style标签,插入到head { test: /.css$/, use: ['style-loader', 'css-loader'] } ] } }