图形化编程娱乐于教,Kittenblock实例,运算模块在移动中的应用
跟很多学生聊过,很多学生不是不努力,只是找不到感觉。有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同。关键的问题在于,带入感,我能给出的建议,就是咬咬牙,坚持住,没有学不会的知识。会陆续分享图形化编程的经验,希望能够做成一个专题。如果您觉得有用,就给点个赞吧。涉及的软件包括scratch3.0 (.sb3)、Python、Kittenblock。
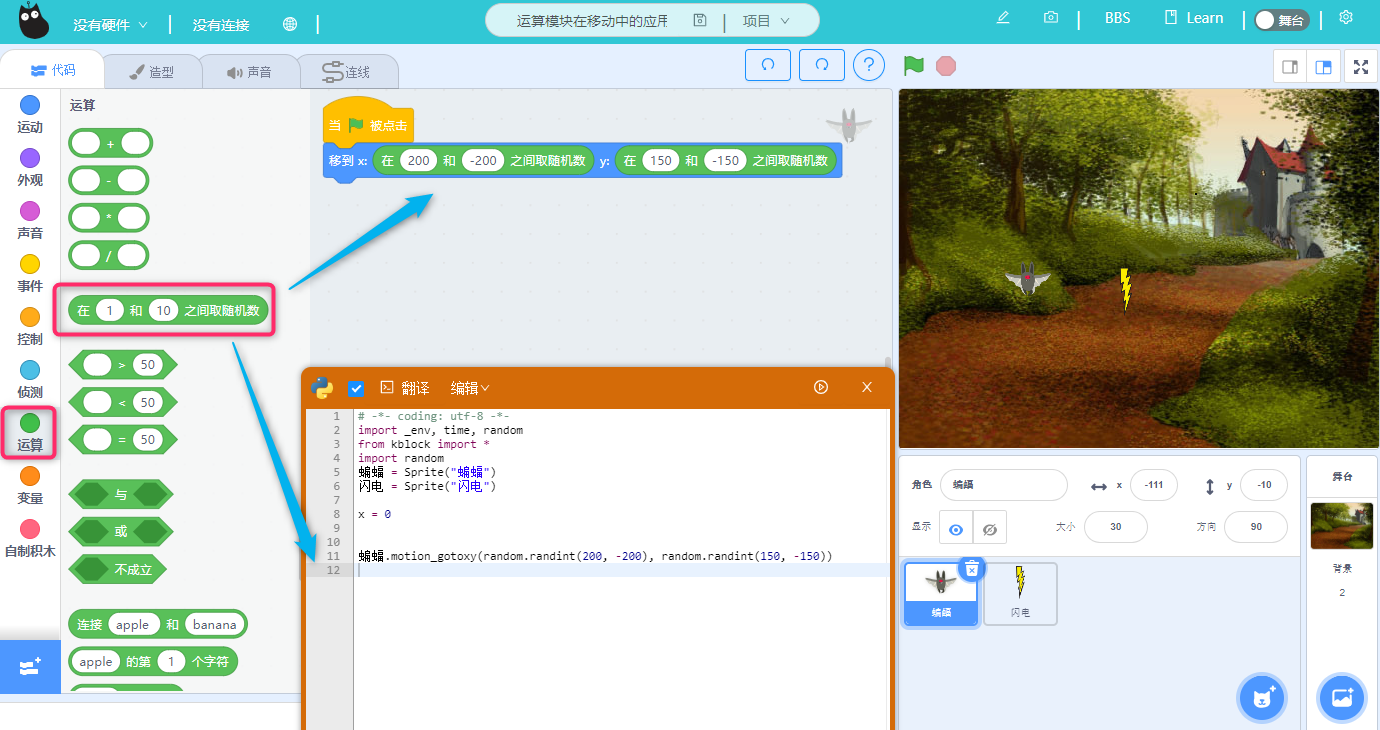
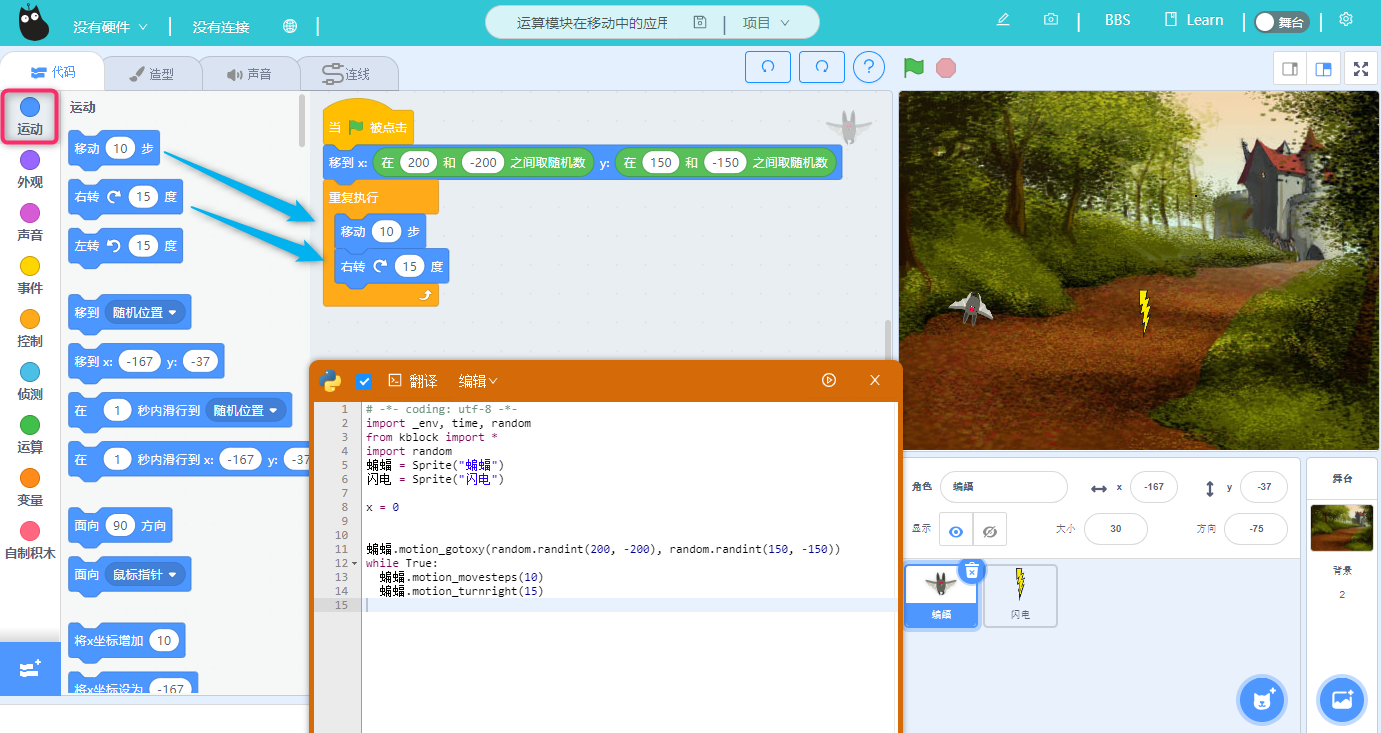
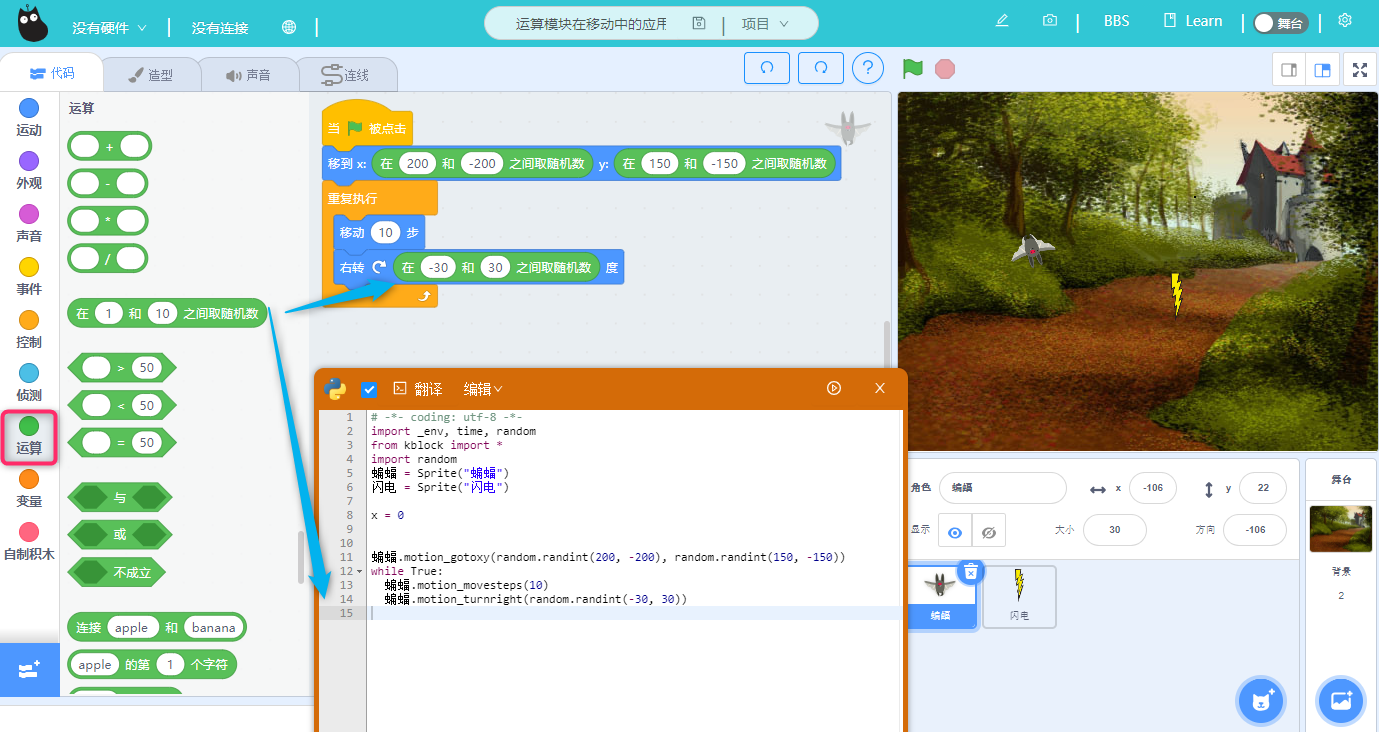
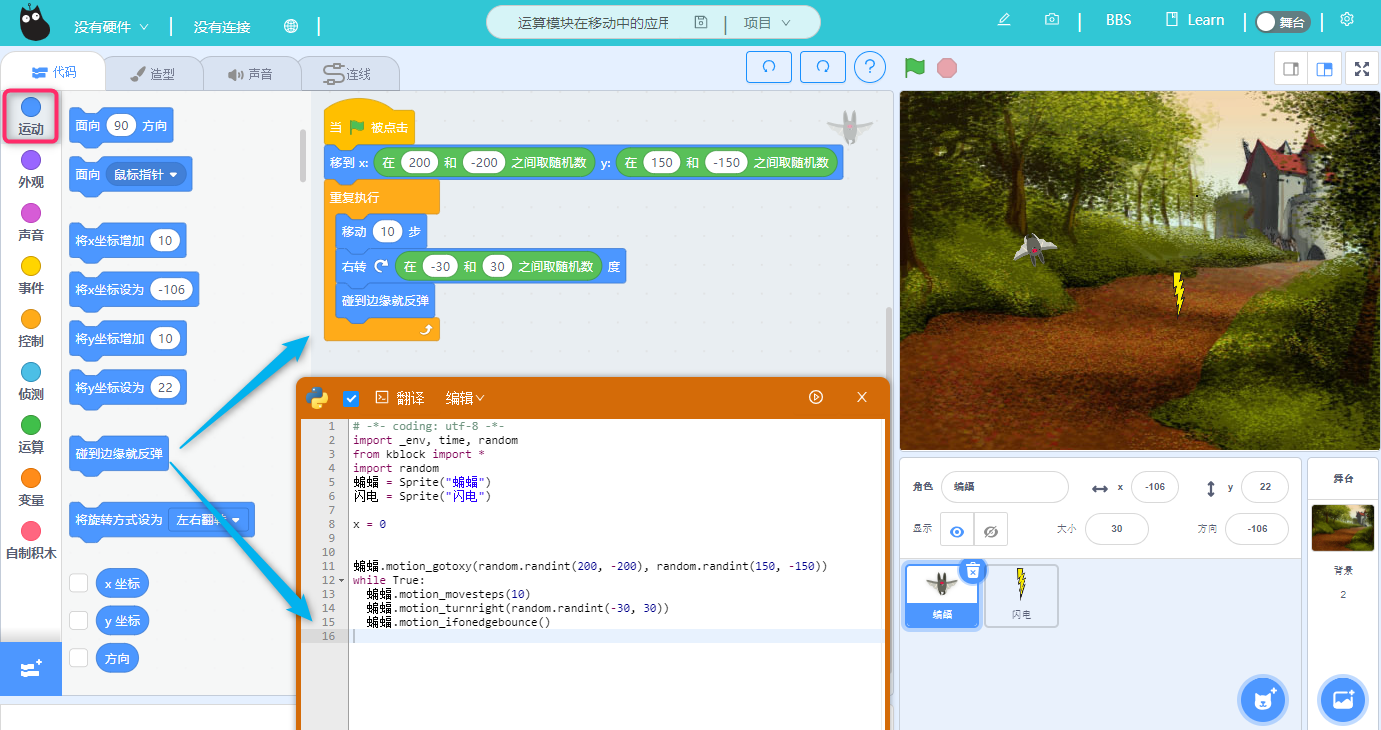
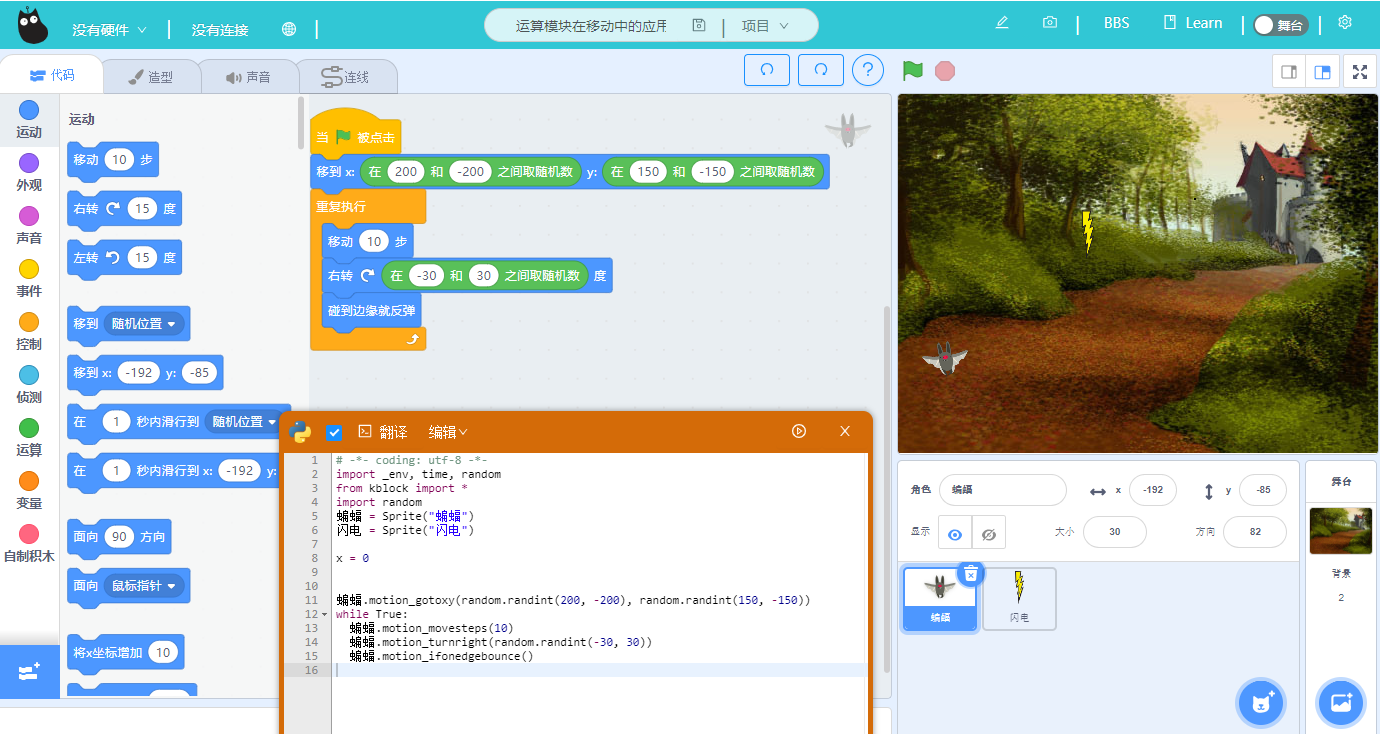
程序解读:运算模块在移动中的应用,角色设置随机初始位置,循环运动,碰到边缘反弹。
知识点:移动,运算模块,随机数,循环效果
重点:随机数的应用
涉及的软件:scratch3.0 (.sb3)、Python、Kittenblock。

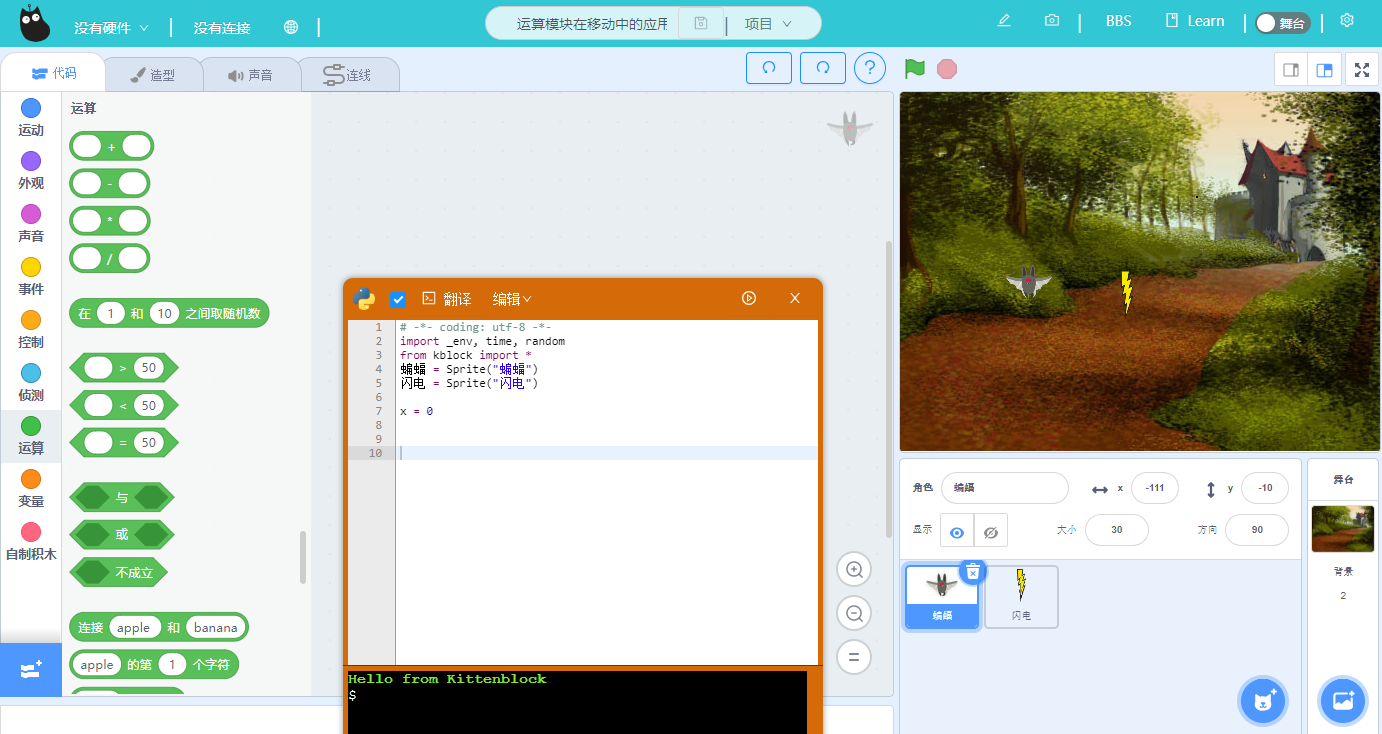
# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
import random
蝙蝠 = Sprite("蝙蝠")
闪电 = Sprite("闪电")
x = 0
蝙蝠.motion_gotoxy(random.randint(200, -200), random.randint(150, -150))
while True:
蝙蝠.motion_movesteps(10)
蝙蝠.motion_turnright(random.randint(-30, 30))
蝙蝠.motion_ifonedgebounce()

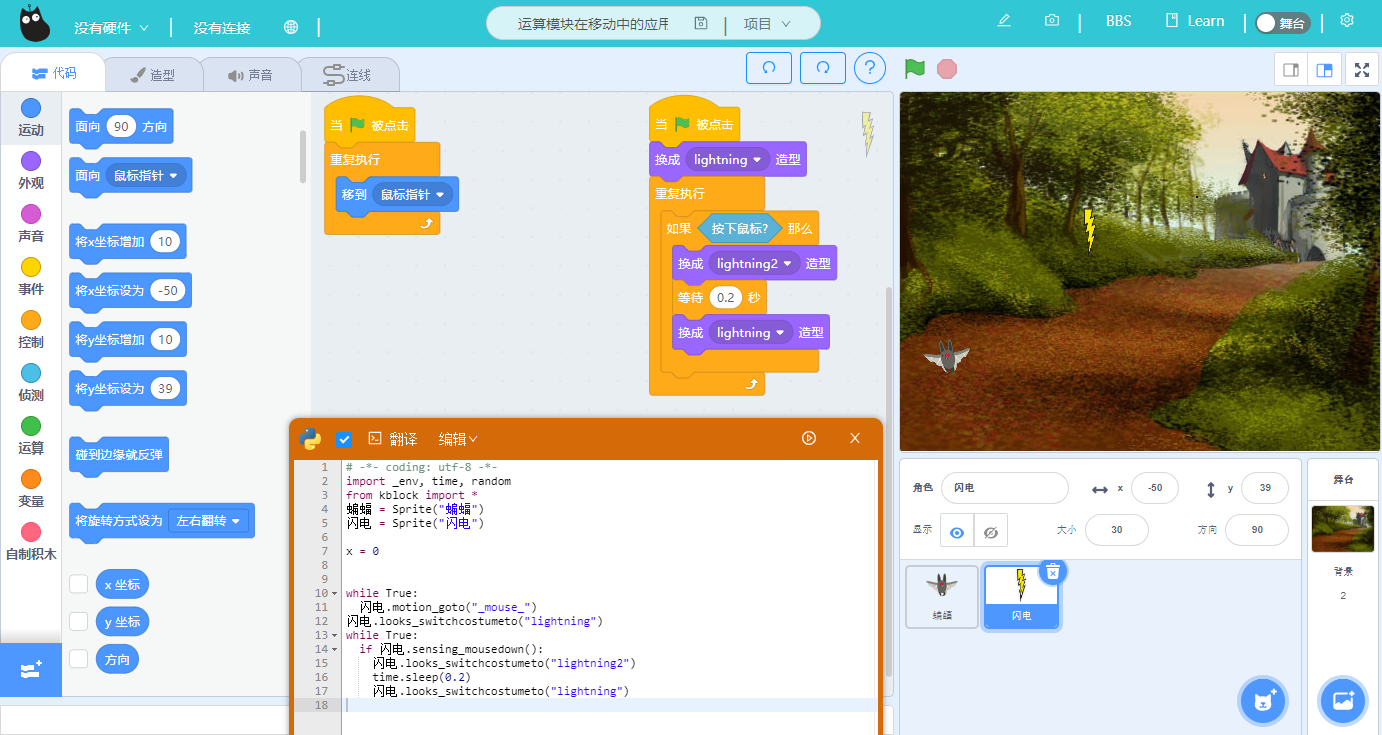
# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
蝙蝠 = Sprite("蝙蝠")
闪电 = Sprite("闪电")
x = 0
while True:
闪电.motion_goto("_mouse_")
闪电.looks_switchcostumeto("lightning")
while True:
if 闪电.sensing_mousedown():
闪电.looks_switchcostumeto("lightning2")
time.sleep(0.2)
闪电.looks_switchcostumeto("lightning")