web应用
web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
# -*-coding:utf-8-*-
import socket
import os
'''
完成socket服务端:
1.绑定端口
2.接收请求
3.返回数据
'''
Base_dir = os.path.dirname(os.path.abspath(__file__))
def request():
with open("%sTemplatelogin.html" % Base_dir, "rb") as f:
data = f.read()
return data
def socket_sever():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(("localhost", 8090))
sock.listen(5)
while 1:
print("web_server已启动")
conn, addr = sock.accept()
print(addr)
res = conn.recv(1024)
print(res)
data = request()
conn.send("http/1.1 200 ok
".encode("utf8"))
conn.send(data)
conn.close()
if __name__ == "__main__":
socket_sever()
Template文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<H2>用户登陆</H2>
<from action="">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
男<input type="radio">
女<input type="radio">
<input type="submit" vlaue="登陆">
</from>
</body>
</html>
http协议
HTTP协议简介
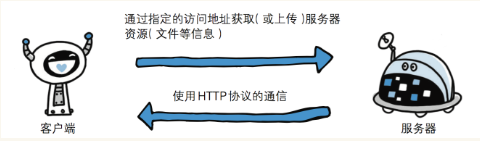
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

http协议特性
1.基于TCP/IP
http协议是基于TCP/IP协议之上的应用层协议。
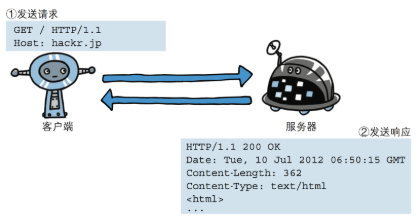
2.基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。
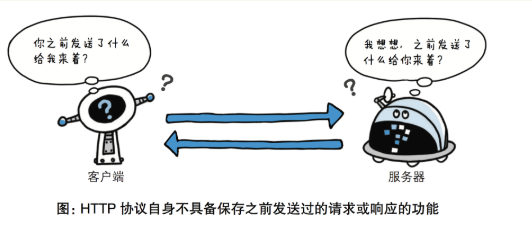
3.无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。
4.无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。

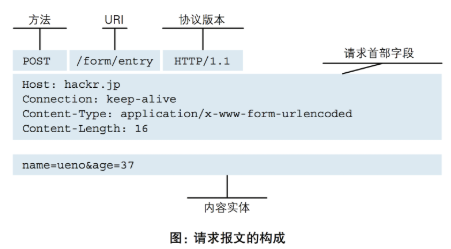
请求协议
请求格式:

请求方法:
-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
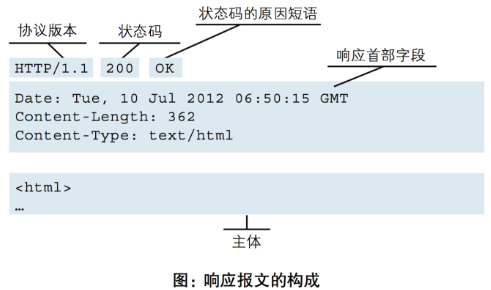
响应协议
响应格式:

响应状态码
状态码的值 是客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 处理了请求,还是出 现了错误 。状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 类别,后两位无分别 。响应 分别有以下5种。

web框架
web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础上扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
利用WSGI接口,基于wafiref模块实现一个web框架
main:
# -*-coding:utf-8-*- from wsgiref.simple_server import make_server from urls import urls from view import Base_dir import os def run_server(environ, response): response("200 ok", [("Content-Type", "text/css"), ("Content-Type", "text/javascript"), ("Content-Type", "text/html")]) path = environ.get('PATH_INFO') file_path = r'%sTemplate%s' % (Base_dir, path.replace("/", "\")) func = None for i in urls: if path == i: func = urls[path] if func: return[func(environ)] elif os.path.isfile(file_path): func = urls["open_index"] return [func(file_path, environ)] else: return[b'<h1>404</h1>'] if __name__ == "__main__": my_server = make_server("127.0.0.1", 8080, run_server) print("web_server已启动") my_server.serve_forever()
url:
from view import * urls = {"/login": login , "/favicon.ico": fav, }
view
# -*-coding:utf-8-*- import os Base_dir = os.path.dirname(os.path.abspath(__file__)) def fav(environ): with open(r"%sTemplate/images/author-icon-1.jpg" % Base_dir, "rb") as f: data = f.read() return data def login(environ): with open(r"%s/Template/login.html" % Base_dir, "rb") as f: data = f.read() return data
Template:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link type="text/css" rel="stylesheet" href="css/login-area.css"> </head> <body> <div class="login"> <div class="login-window"> <a href="http://127.0.0.1:8080"><img class="close-login" src="images/close-login.png"></a> <div class="auto-center"> <div class="login-head"> <img src="images/login-Line.png"> <span class="title">不正经的资讯社区</span> <img src="images/Line-login.png"> </div> <div class="login-type"> <a class="phone-login">手机号登陆</a> <a class="username-login">用户名登陆</a> </div> <from action="" method="post"> <div class="login-body"> <div class="phone-number"> <div class="select-left"> <span class="select-value">中国+86</span> <img class="select-icon" src="images/select-icon.png"> </div> <div class="input-phone"> <input type="text" class="input-login" placeholder="手机号" value="" name="phone"> </div> </div> </div> <div class="login-footer"> <div class="password"> <input type="password" class="input-password" placeholder="密码"> <img class="eyes-icon-close" src="images/eyes-d.png"> <img class="eyes-icon-open" src="images/eye-a.png"> </div> <div class="from-item"> <div class="right"> <a class="forget-tips" href="#">忘记密码</a> </div> </div> <div class="from-item"> <input type="submit" class="login-btn-a" value="登陆"> </div> </from> <div class="from-item"> <div class="register"> <span>还没加入抽屉?马上去</span> <a>注册</a> </div> </div> </div> </div> </div> </div> </body> </html>
JS:
// 登陆窗口里登录按钮 $(".login-btn-a").on("click",function (){ $(".login").hide(); alert("登陆成功"); });
CSS:
/*登录界面*/ .login{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.8); z-index: 20; display: block; } .login .login-window{ top: 0; left: 0; right: 0; bottom: 0; display: block; margin:auto; width: 440px; height: 469px; background-color: #fff;, border-radius: 4px; padding: 8px; position: absolute; } .login .login-window .close-login{ width: 12px; height: 12px; position: absolute; right: 22px; top: 22px; } .login .login-window .auto-center{ left: 10%; top: 0; position: absolute; } .login .login-window .auto-center .login-head{ margin-top: 48px; text-align: center; } .login .login-window .auto-center .login-head>img{ width: 66px; height: 2px; position: relative; top: -8px; } .login .login-window .auto-center .login-head .title{ font-size: 24px; color: #4b4c4d; padding: 0 2px; } .login .login-window .auto-center .login-type{ margin-top: 34px; } .login .login-window .auto-center .login-type .phone-login{ color: #f8aa00; } .login .login-window .auto-center .login-type .username-login{ margin-left: 25px; color: #444; } .login .login-window .auto-center .login-type .username-login:hover{ color: #f8aa00; } .login .login-window .auto-center .login-body .phone-number{ margin-top: 24px; width: 344px; height: 44px; border: 1px solid #eaeaea; } .login .login-window .auto-center .login-body .phone-number .select-left{ float: left; width: 30%; border-right: 1px solid #eaeaea; background-color: #fff; height: 42px; line-height: 42px; text-align: center; } .login .login-window .auto-center .login-body .phone-number .select-left .select-value{ font-size: 14px; } .login .login-window .auto-center .login-body .phone-number .select-left .select-icon{ width: 10px; height: 5px; position: relative; top: -2px; margin-left: 4px; } .login .login-window .auto-center .login-body .phone-number .input-phone{ float: left; width: 210px; height: 42px; line-height: 42px; padding-left: 12px; } .login .login-window .auto-center .login-body .phone-number .input-phone .input-login{ border: none; font-size: 14px; width: 90%; } .login .login-window .auto-center .login-footer .password{ width: 344px; height: 44px; border: 1px solid #eaeaea; margin-top: 24px; position: relative; } .login .login-window .auto-center .login-footer .password .input-password{ height: 42px; padding-left: 12px; border: none; font-size: 14px; line-height: 42px; width: 90%; } .login .login-window .auto-center .login-footer .password .eyes-icon-open{ width: 16px; height: 16px; position: absolute; right:5px; top: 14px; display: none; } .login .login-window .auto-center .login-footer .password .eyes-icon-close{ width: 16px; height: 16px; position: absolute; right:5px; top: 14px; display: inline-block; } .login .login-window .auto-center .login-footer .from-item{ margin-top: 24px; } .login .login-window .auto-center .login-footer .from-item .right{ float: right; } .login .login-window .auto-center .login-footer .from-item .right .forget-tips{ font-size: 14px; color: #f8aa00; } .login .login-window .auto-center .login-footer .from-item .login-btn-a{ margin-top: 24px; border-radius: 2px; display: inline-block; width: 344px; border: 1px solid #f8aa00; text-align: center; height: 44px; line-height: 44px; background-color: #f8aa00; color: #fff; } .login .login-window .auto-center .login-footer .from-item .register{ text-align: center; font-size: 14px; width: 344px; height: 14px; } .login .login-window .auto-center .login-footer .from-item .register>a{ color: #f8aa00; }