js
在父窗口中获取iframe中的元素
1、
格式:window.frames["iframe的name值"].document.getElementByIdx_x("iframe中控件的ID").click();
实例:window.frames["ifm"].document.getElementByIdx_x("btnOk").click();
2、
格式:
var obj=document.getElementByIdx_x("iframe的name").contentWindow; var ifmObj=obj.document.getElementByIdx_x("iframe中控件的ID"); ifmObj.click();
实例:
var obj=document.getElementByIdx_x("ifm").contentWindow; var ifmObj=obj.document.getElementByIdx_x("btnOk"); ifmObj.click();
在iframe中获取父窗口的元素
格式:window.parent.document.getElementByIdx_x("父窗口的元素ID").click();
实例:window.parent.document.getElementByIdx_x("btnOk").click();
jquery
在父窗口中获取iframe中的元素
1、
jquery 方法1
格式:$("#iframe的ID").contents().find("#iframe中的元素ID").click();//jquery 方法1
实例:$("#ifm").contents().find("#btnOk").click();//jquery 方法 iframe内的元素
实例:$("#ifm").contents().find("#iframe内元素").contents().find("#iframe内元素").click(); //jquery 方法 iframe内iframe内的元素
2、
jquery 方法2
格式:$("#iframe中的控件ID",document.frames("frame的name").document).click();//jquery 方法2
实例:$("#btnOk",document.frames("ifm").document).click();//jquery 方法2
在iframe中获取父窗口的元素
格式:$('#父窗口中的元素ID', parent.document).click();
实例:$('#btnOk', parent.document).click();
判断:if($('#父窗口中的元素ID', window.parent.document).css("display")==="block"){alert("该元素显示")}
获取在iframe中嵌套的iframe
$('#iframepage').contents().find('#iframepage').attr('id');
在iframe中获取父窗口的父窗口元素
获取iframe中获取父窗口的父窗口元素的内容
(1)种: $('#outside',window.parent.parent.document).html();(2)种: $(window.top.document).find("#outside").html();
(3)种: $(window.parent.parent.document.getElementById(outside).innerHTML);
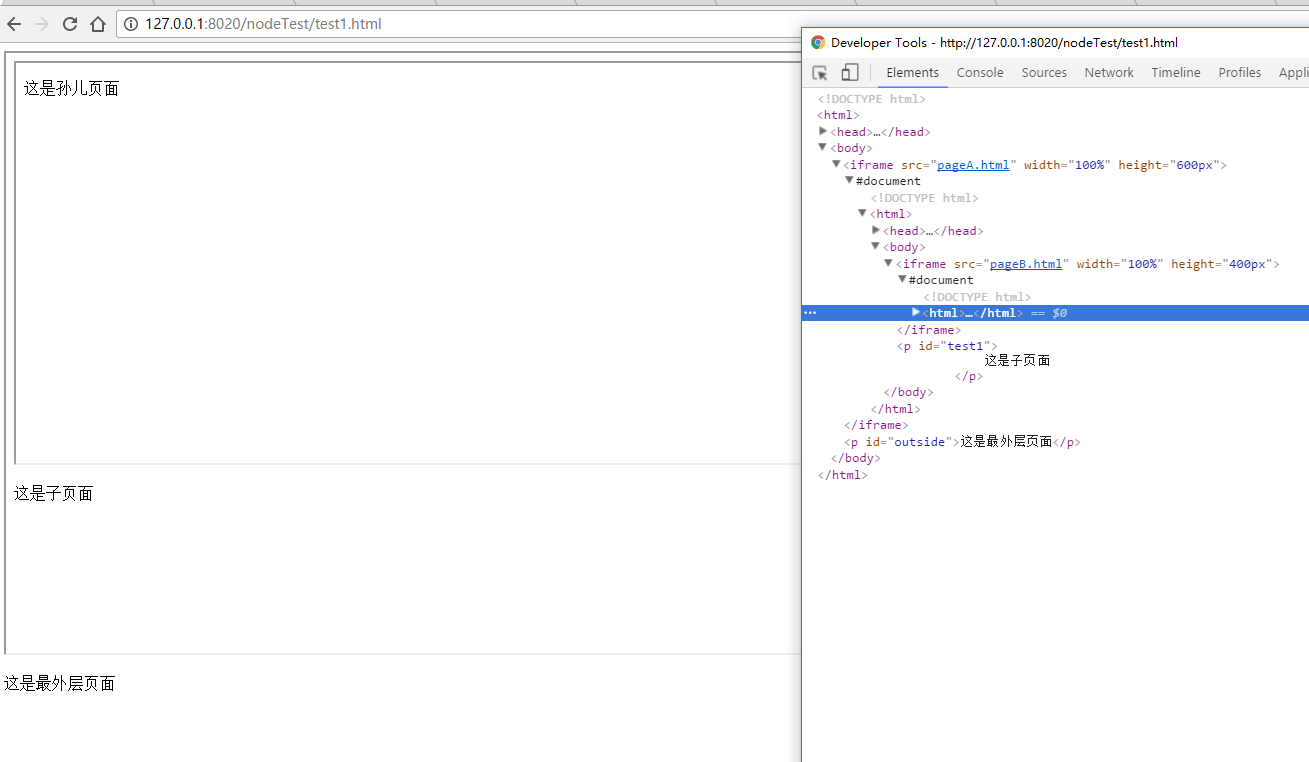
页面布局如下: