插件导出【HighCharts系列教程】七、导出属性——exporting 插件中提供导出功能。需要引入exporting.js
我的实际案例
1、数据获取
<c:forEach items="${curLSDSI }" var="curLSDSI" varStatus="status"> <p class="hidden" id="time${status.count }"><fmt:formatDate value="${curLSDSI.recordDate }" pattern="yyyy-MM-dd"/></p> </c:forEach> <c:forEach items="${curLSDSI }" var="curLSDSI" varStatus="status"> <p class="hidden" id="planSum${status.count }">${curLSDSI.planQty }</p> </c:forEach> <c:forEach items="${curLSDSI }" var="curLSDSI" varStatus="status"> <p class="hidden" id="actSum${status.count }">${curLSDSI.actQty }</p> </c:forEach> var time1 = $("*[id='time1']").text().substring(8); var time2 = $("*[id='time2']").text().substring(8); var time3 = $("*[id='time3']").text().substring(8); var time4 = $("*[id='time4']").text().substring(8); var time5 = $("*[id='time5']").text().substring(8); var time6 = $("*[id='time6']").text().substring(8); var time7 = $("*[id='time7']").text().substring(8); var planSum1 = Number($("*[id='planSum1']").text()); var planSum2 = Number($("*[id='planSum2']").text()); var planSum3 = Number($("*[id='planSum3']").text()); var planSum4 = Number($("*[id='planSum4']").text()); var planSum5 = Number($("*[id='planSum5']").text()); var planSum6 = Number($("*[id='planSum6']").text()); var planSum7 = Number($("*[id='planSum7']").text()); var actSum1 = Number($("*[id='actSum1']").text()); var actSum2 = Number($("*[id='actSum2']").text()); var actSum3 = Number($("*[id='actSum3']").text()); var actSum4 = Number($("*[id='actSum4']").text()); var actSum5 = Number($("*[id='actSum5']").text()); var actSum6 = Number($("*[id='actSum6']").text()); var actSum7 = Number($("*[id='actSum7']").text());
2、实现
/** * 界面柱形图 */ $(document).ready(function() { var title = { text: '前七天完成情况' }; var xAxis = { categories: [time1, time2, time3, time4, time5, time6, time7], labels:{// X轴样式 style : { fontSize : '20px', color: '#000' }, x:0,// 偏移 y:20 } }; var yAxis = { title: { text: '产量统计' }, plotLines: [{ value: 0, 1, color: '#8F8080' }], labels:{// Y轴样式 style : { fontSize: '20px', color: '#000' }, x:0,// 偏移 y:10 } }; var labels = { items: [{ html: '', style: { left: '50px', top: '18px', color: (Highcharts.theme && Highcharts.theme.textColor) || 'black' } }] }; var series= [{ type: 'column', name: '实际产量', data: [ actSum1, actSum2, actSum3, actSum4, actSum5, actSum6, actSum7] }, { type: 'spline', name: '目标产量', data: [planSum1, planSum2, planSum3, planSum4, planSum5, planSum6, planSum7], marker: { lineWidth: 2, lineColor: Highcharts.getOptions().colors[6], fillColor: 'white' } } ]; var json = {}; json.title = title; json.xAxis = xAxis; json.yAxis = yAxis; json.labels = labels; json.series = series; $('#container').highcharts(json); }); 界面展示 <div id="container" style=" auto; height: 275px; margin: 0 auto"></div>
3、引入
<script type="text/javascript" src="resources/js/highcharts.js"></script> <script type="text/javascript" src="resources/js/exporting.js"></script>
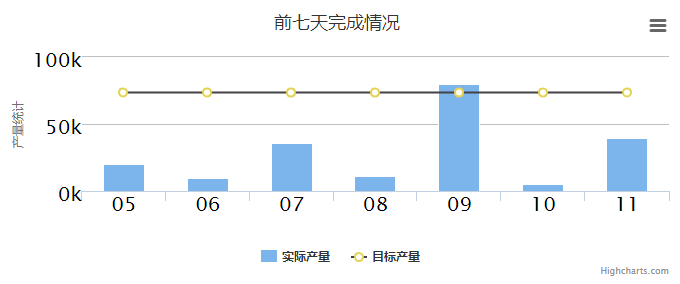
4、效果其实是这样哒