想做一个了不起的前端,我想现在应该努力了,工作一年多了感觉一般的网站问题都能解决。但是我不满足与现状,我知道我距离一个优秀的前端还差很远。现在入手vue,自学真的很艰难,摸着石头过河,没人指导自己一个百度百度翻博客找资料。希望为了自己的梦想不懈努力 !加油。进入正题下面是我写vue项目遇到的问题(持续更新,请多多指教):
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进dom的系统。
数据和 DOM 已经被建立了关联,所有东西都是响应式的
只要model(data)中的对应数据改变,页面自动刷新
1、vue生命周期
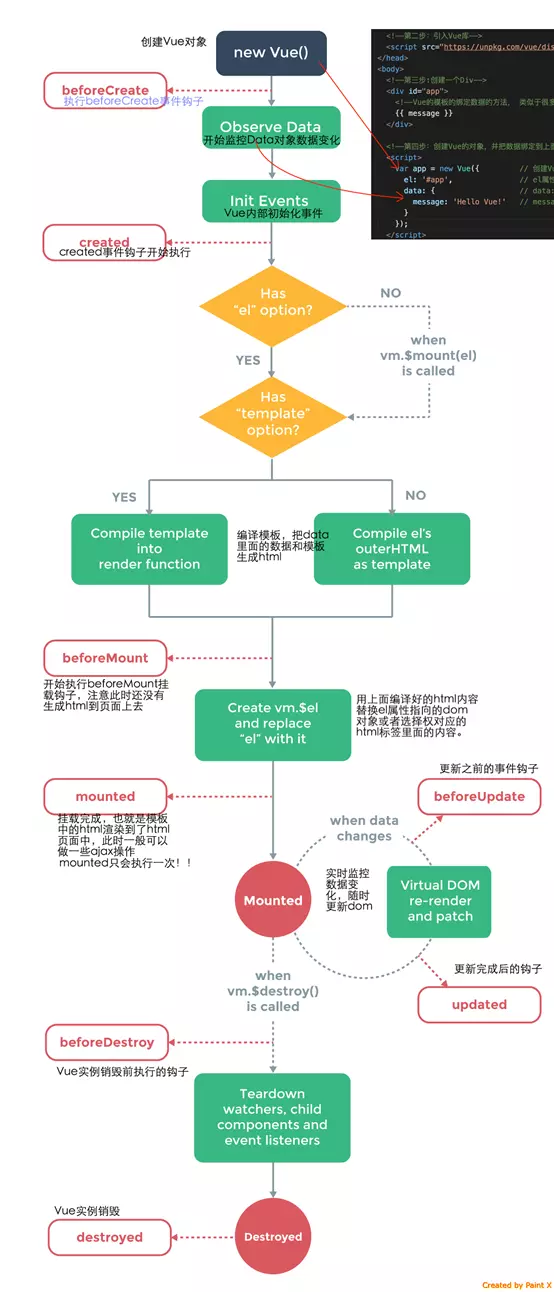
引用vue官网的一句话(下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。),学的越多感悟越多说的很有道理。

beforeCreate:function(){
//组件实例化之前执行的函数
}
created:function(){
//组件实例化完毕,单页面还未显示
}
beforeMount:function(){
//组件挂在前,页面仍未展示,但虚拟dom已经配置
}
mounted:function(){
//组件挂在后,此方法执行后,页面显示
}
beforeUpdata:function(){
//组件更新前,得那页面仍未更新,但虚拟dom已经配置
}
updata:function(){
//组件更新,此方法执行后,页面显示
}
beforeDestory:function(){
//组件销毁前
}
destoryed:function(){
//组件销毁
}
2、条件渲染
v-if 指令
根据表达式的值,用来显示/隐藏元素
语法: v-if=”表达式”
元素不会被渲染在页面中
v-show指令
根据表达式的值,用来显示/隐藏元素
语法:v-show=”表达式”
元素会被渲染在页面中,只根据表达式的值进行css切换
3、vue中渲染背景图片(v-for)
v-for v-for=“(item,index) in data”
Index代表索引
<ul>
<li v-for="(item,index) in conImg">
<div v-bind:style="{backgroundImage: 'url(' +item+ ')'}"></div>
</li>
</ul>
4、vue引入js插件 (以jquery为例)
第一种:绝对路径直接引入,配置后,import 引入后再使用
首先在主入口页面 index.html 中用 script 标签引入:
1 script src="./static/jquery-1.12.4.js"></script>
然后,我们可以在 webpack 中配置一个 externals
1 externals: { 2 'jquery': 'jQuery' 3 }
这样,我们就可以在每一个组件中用 import 来引用这个 jquery 了。
1 import $ from 'jquery' 2 3 export default { 4 created() { 5 console.log($) 6 } 7 }
最后在cmd里面 重新执行一下nmp run dev就可以了
5、父组件向子组件传值
props
传值的两个属性
1、传值 string number boolean 当前数据改变 不会改变所有引用的该数据的数据
2、传引用 array object 删除一个数据 所有引用的数据都会发生变化
属性传值 在父组件插入子组件的标签上用v-bind:info="传输的数据"绑定属性;
在子组件中用 props接收
写法:
props:{
info:{
type:Array,
required:true
}
}
6、子组件向父组件传值
绑定自定义事件
子组件中this.$emit(‘infoChange’,’这是改变的数据’)
父组件 v-on:infoChange = ‘oInfoChange($even)’
oInfoChange(info){ //info就是子组件传输过来的数据}
========分割线(2018.10.07)============
最近一段时间比较懒惰,不怎么撸代码,忙着学习了一下es6 看了一顿视频别说还真有用,下面这个问题就用到了es6,真是不看不知道一看吓一跳。
7、vue 和 swiper的this指向问题
解决这个问题我用了es6中的箭头函数,话说箭头函数别怪我提一嘴啊
es6中的箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
(4)不可以使用yield命令,因此箭头函数不能用作 Generator 函数。
this.mySwiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
centeredSlides: true,
autoplay: 5000,
autoplayDisableOnInteraction: false,
observer: true,
observeParents: true,
on: {
slideChange: () => {
// 此时此刻this指向的是vue
// 如果用之前的写法 slideChange:function(){ console.log(this)} 那么这个this指向的就是swiper
// 原因:箭头函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。这叫什么王八的屁股规定 ,记住就行了
console.log(this)
}
}
})
9、vue:将px转化为rem,适配移动端
(1).下载lib-flexible
我使用的是vue-cli+webpack,所以是通过npm来安装的
npm i lib-flexible --save
(2).引入lib-flexible
在main.js中引入lib-flexible
import 'lib-flexible/flexible'
(3).设置meta标签
通过meta标签,设置设备宽度以及缩放比例
<meta name="viewport" content="width=device-width, initial-scale=1.0">
(4).安装px2rem-loader
npm install px2rem-loader
(5).配置px2rem-loader
这里是重要的一步~~
在build文件中找到util.js,将px2rem-loader添加到cssLoaders中,如:
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75
}
}
同时,在generateLoaders方法中添加px2remLoader
function generateLoaders (loader, loaderOptions) {
const loaders = [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
当配置完之后,只需要重启下服务,就自动转化为rem了
npm run dev