一、DeepLink 技术介绍
DeepLink,即为深度链接技术,主要应用场景是通过Web页面直接调用Android原生app,并且把需要的参数通过Uri的形式,直接传递给app,节省用户的注册成本。
DeepLink 通常运用于App社交分享、App广告引流、App裂变活动、Web to App、分享效果统计、沉默用户唤醒等场景,对广告引流、活动推广、新闻类、电商类、游戏类、视频直播类App的引流推广和转化都有着奇效。
常见使用场景如下:
- 电商类:在分享商品链接中点击,进入 App 内对应店铺或购物页面
- 资讯类:在分享新闻链接中点击,进入 App 内对应内容页面
- 游戏类:在分享邀请组队的链接中点击,进入 App 内对应的游戏房间或战队队伍中
- 广告:在社交平台点击相关广告,进入 App 内对应内容页面
- 拉新活动:例如老带新邀请、福利抽奖等 H5 页面活动,参与者可以点击进入 App 内对应活动参与页面
App 间的自由跳转,解决的不仅仅是用户体验问题,更是拓展 App 的应用宽度问题,有了深度链接后,App 之间不再是独立的个体平台,开发者可以在移动端再现网页端的自由跳转,将广告、活动营销、裂变拉新、用户唤醒等业务结合其中,创造一个更加完整、精简的转化链,能给 App 的运营和推广带来更多想象空间。
二、Android DeepLink 技术实现
Android的DeepLink实现首先需要在Web页面调起Android App,这块的基础实现,我们在之前整理的 Android 从浏览器启动应用 里面已经讲述了。
这里我们再进行更多的扩展和说明。
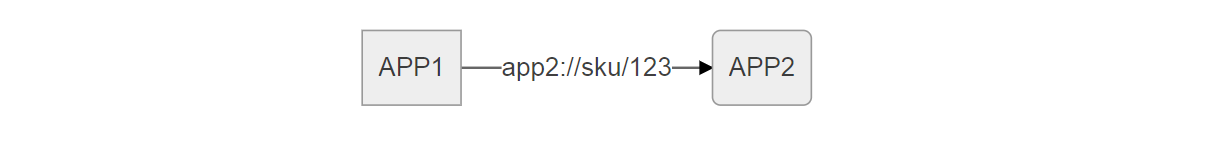
移动端深度链接,本质上是使用URI的schema,移动操作系统提供解析schema的能力,判断schema属于哪个app,唤起并将参数传递给App。

URI实例:myapp://test/spec?param1=p1¶m2=p2
其中需要注意的是:
- App1必须支持,如微信屏蔽了很多schema,一般手机浏览器不会屏蔽shcema;
- APP2必须支持,APP也需要开发,让系统知道其对应的schema,并解析参数定位到具体位置。
Android 深度链接唤起App顺序:
- 打开用户指定的首选APP(如果用户指定了URI对应的APP);
- 打开处理URI的唯一APP;
- 对话框中选择相应的APP(URI对应多个APP的情况)
如何进行URI Schema的配置,可以参照 Android 从浏览器启动应用,即在Activity的配置文件中添加如下:
<intent-filter> <data android:scheme="***" /> /* URI Schema 在此进行配置 */ <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> </intent-filter>
data可配置的内容如下:
<data android:scheme="xxxx" android:host="xxxx" android:port="xxxx" android:path="xxxx" android:pathPattern="xxxx" android:pathPrefix="xxxx" android:mimeType="xxxx"/>
这里我们解释一个每个字段所代表得意思:
- scheme:协议类型,我们可以自定义,一般是项目或公司缩写,String
- host:域名地址,String
- port:端口,int。
- path:访问的路径,String
- pathPrefix:访问的路径的前缀,String
- pathPattern:访问路径的匹配格式,相对于path和pathPrefix更为灵活,String
- mimeType:资源类型,例如常见的:video/*, image/png, text/plain。
通过这几个配置项,我们可以知道data实际上为当前的页面绑定了一个Uri地址,通过Uri直接打开这个Activity。
Uri的结构如下:
<scheme> :// <host> : <port> / [ <path> | <pathPrefix> | <pathPattern> ]
scheme和host不可缺省,否则配置无效;path,pathPrefix,pathPattern一般指定一个就可以了,pathPattern与host不可同时使用;mimeType可以不设置,如果设置了,跳转的时候必须加上mimeType,否则不能匹配到Activity。
三、延迟深度链接
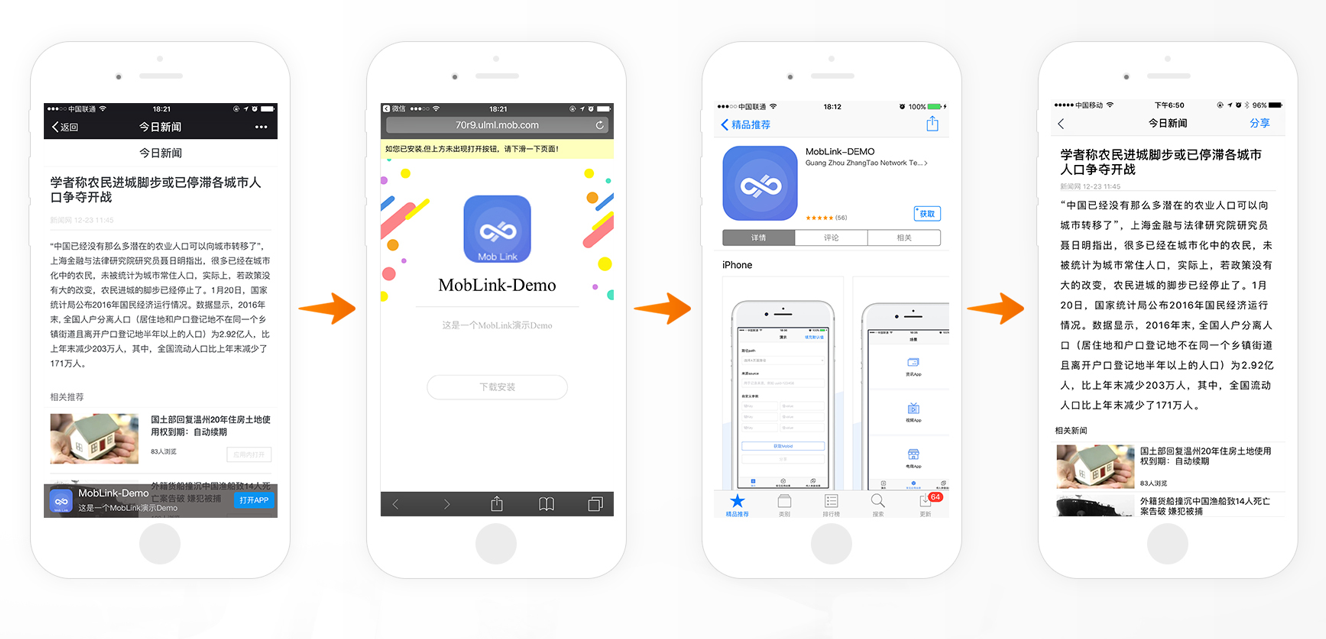
延迟深度链接,也称为Deferred Deep Linking,也就是深度链接的延迟版,实际上延迟深度链接是对深度链接功能的一个细分,是指在用户点击深度链接中打开APP的按钮时,如果手机没有安装APP能够自动跳转到APP的下载页面。

延迟深度链接对于APP而言最大的作用在于缩短了下载路径,能够有效地提升APP的下载量。我们回想一下没有延迟深度链接的场景,当用户收到一个好友发来的或者在Web上浏览的一个推广链接,比如是某电商APP的一件商品,如果他的手机没有安装该APP那么他的操作路径是“退出链接-打开应用商店-搜索APP-安装APP”,如果使用了延迟深度链接用户的操作路径就会优化成“点击链接内按钮-安装APP”。在这种优化之中,用户的主动操作只留下了最开始的按钮触发,既是对用户操作的一种体验优化,更减少了到达下载路径之前用户的主观思考环境,让用户在改变主意之前完成了下载。
实现方案:
在页面按钮上新增定时,默认调用启动App的URI,当超时时间达到的时候,如果未离开当前页就跳转到下载页面。
<script language="javascript"> function callApp( url ) { var timeout, t = 1000, hasApp = true; setTimeout(function () { if (hasApp) { alert('安装了app'); } else { alert('未安装app'); } document.body.removeChild(ifr); }, 2000) var t1 = Date.now(); var ifr = document.createElement("iframe"); ifr.setAttribute('src', url); ifr.setAttribute('style', 'display:none'); document.body.appendChild(ifr); timeout = setTimeout(function () { var t2 = Date.now(); if (!t1 || t2 - t1 < t + 100) { hasApp = false; } }, t); } </script>
注:此处存在一个问题,即在Android手机上会出现弹窗提示打开某App,此时如果没及时点击的话,可能后面会直接执行下载逻辑。
此问题,本人测试了openinstall和MobLink这两家的SDK,它们也没解决此问题。
下面是可以酌情参考的一些其他人的文章:
https://www.jianshu.com/p/69cc8c6a8f93
https://blog.csdn.net/qq_30740239/article/details/51969660
四、技术拓展
1. 推荐阅读
https://blog.csdn.net/weixin_43652781/article/details/91800049
https://blog.csdn.net/weixin_40094522/article/details/87666254
https://blog.csdn.net/u011315960/article/details/82458806
2. 推荐相关SDK
openinstall:https://www.openinstall.io/pullUp.html