1、浅拷贝
对于一个引用类型,如果直接将它赋值给另一个对象,只是将引用地址赋值给新对象,修改一个对象另一个也会被更改。
例:
var user = {
code:'0001',
name:'张三'
};
var user2 = user;
user2.name = '李四';
console.log(user);
console.log(user2);
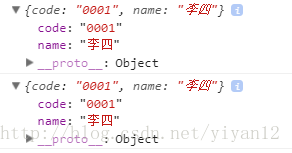
结果:

修改user2的name属性,user的name属性也被修改了。
当需要复制后的对象独立于原对象,就要用深拷贝。
2、深拷贝
深拷贝不是将原对象的引用赋值给新对象,而是新建一个对象,引用地址与原对象引用地址不同,再将原对象属性拷贝到新对象中。有两种常用方式实现引用类型的深拷贝,但都只适用于特定情况。
1.Object.assign()方法。
ES6提供了Object.assign()方法用于深拷贝。
例:
var Jack ={ code:'0001', name:'张三', assing:function () { alert('张三签到'); }, car:{ name:'路虎', type:'SVR' } } var Tom = Object.assign({},Jack); Tom.name = '赵四'; console.log(Jack); console.log(Tom); Tom.car.name='宝马'; console.log(Jack); console.log(Tom);
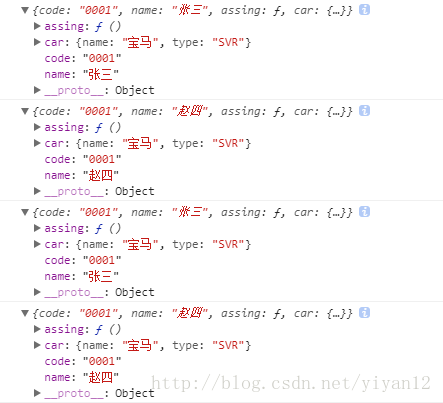
结果:

可以看到改变Tom.name属性,Jack的name属性并不会被更改,成功实现了深拷贝。
但是改变Tome.car.name,Jack.car.name依然会被更改。
这是因为Object.assign()方法实现只实现了一层属性的深拷贝,属性值如果是对象,该对象并不会被深拷贝。
2.Json.parse(Json.stringify(obj))方式
例:
var Alex = JSON.parse(JSON.stringify(Jack)); Alex.name='王五'; Alex.car.name='劳斯莱斯'; console.log(Jack); console.log(Alex);
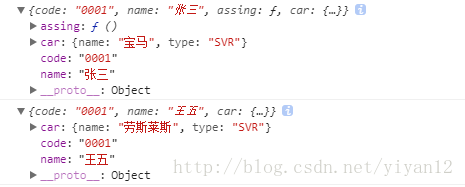
结果:

该方法成功实现了嵌套属性的深拷贝,但是原对象中的assign()方法丢失了。
这是因为JSON.stringify()方法将对象转化为字符串,但只会处理简单属性和简单属性数组,constructor属性丢失了。
例:
console.log(JSON.stringify(Jack));
result:{"code":"0001","name":"张三","car":{"name":"宝马","type":"SVR"}}
因此,除非对象只有简单属性,没有constructor信息,才能使用Json.parse(Json.stringify(obj))做深拷贝。
3.自定义完全深拷贝方法
递归遍历对象所有属性。
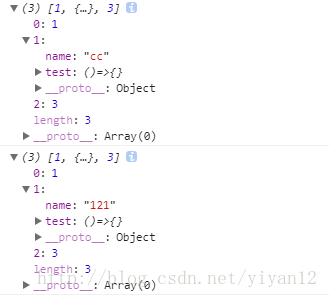
function deepClone(obj) { var type = Object.prototype.toString.call(obj); //通过原型对象获取对象类型 var newObj; if(type ==='[object Array]'){ //数组 newObj =[]; if(obj.length >0){ for(var x=0;x<obj.length;x++){ newObj.push(deepClone(obj[x])); } } }else if(type==='[object Object]'){ //对象 newObj = {}; for(var x in obj) { newObj[x] = deepClone(obj[x]); } }else{ //基本类型和方法可以直接赋值 newObj = obj; } return newObj; } var a1 = [1,{name:'cc',test:()=>{}},3]; var a2 = deepClone(a1); a2[1].name = '121'; console.log(a1); console.log(a2);
结果: