layout代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/a" /> <!--限制长宽--> <ImageView android:layout_width="70dp" android:layout_height="100dp" android:background="#FF0000" android:src="@drawable/a" /> <!--适应长宽,拉伸--> <ImageView android:layout_width="70dp" android:layout_height="100dp" android:scaleType="fitXY" android:src="@drawable/a" android:tint="#66FF0000" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxHeight="90dp" android:minWidth="200dp" android:src="@drawable/a" android:adjustViewBounds="true" /> <ImageSwitcher android:id="@+id/imageswitcher" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
java调用代码
package com.example.myhighuii; import androidx.appcompat.app.AppCompatActivity; import android.media.Image; import android.os.Bundle; import android.view.View; import android.view.animation.AnimationUtils; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; public class MainActivity extends AppCompatActivity { ImageSwitcher imageSwitcher = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageSwitcher = (ImageSwitcher) findViewById(R.id.imageswitcher); //淡出效果 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation( MainActivity.this,android.R.anim.fade_out )); //渐入效果 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation( MainActivity.this,android.R.anim.fade_in )); //制定一个输出工厂 imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { //为图像切换器指定图像 ImageView imageView = new ImageView(MainActivity.this); //为其指定一张默认加载图片 imageView.setImageResource(R.drawable.a); return imageView; } }); //为图像切换器设置监听器 imageSwitcher.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //参数v就是imageSwitcher ((ImageSwitcher)v).setImageResource(R.drawable.b); } }); } }
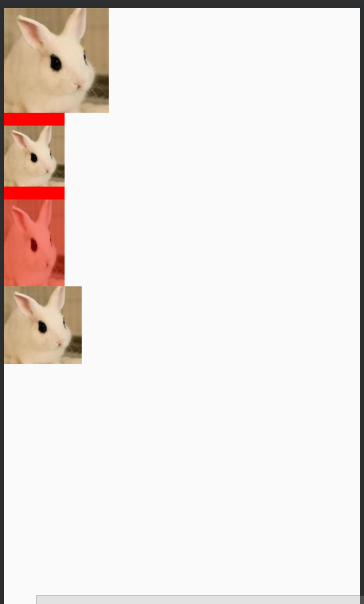
呈现效果

多图片的循环切换器实现
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ImageSwitcher android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageSwitcher"> </ImageSwitcher> </LinearLayout>
java调用
package com.example.myhighuiii; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.animation.AnimationUtils; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; public class MainActivity extends AppCompatActivity { private int[] arrayPicture = new int[]{ R.mipmap.a, R.mipmap.b, R.mipmap.c }; private ImageSwitcher imageSwitcher = null; private int index = 0; private float touchDownX;//手指按下的X坐标 private float touchUpX;//手指抬起的X坐标 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher); imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(MainActivity.this); imageView.setImageResource(arrayPicture[index]);//当前要显示的图片 return imageView; } }); //设置事件监听器 imageSwitcher.setOnTouchListener(new View.OnTouchListener(){ @Override public boolean onTouch(View v, MotionEvent event) { //如果触发了按下事件 if(event.getAction()==MotionEvent.ACTION_DOWN){ touchDownX = event.getX(); return true; } else if(event.getAction()==MotionEvent.ACTION_UP){//触发了抬起事件 touchUpX=event.getX(); if(touchUpX-touchDownX>100){//认为是从左向右滑动的,往前走一步 index= index==0 ? arrayPicture.length-1 : index-1; //设置淡入淡出 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation( MainActivity.this,android.R.anim.fade_in )); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation( MainActivity.this,android.R.anim.fade_out )); //设置切换的图片资源 imageSwitcher.setImageResource(arrayPicture[index]); } else if(touchUpX-touchDownX<-100){//认为是从右向左滑动的 index = index==arrayPicture.length-1 ? 0 : index+1; //设置淡入淡出 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation( MainActivity.this,android.R.anim.fade_in )); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation( MainActivity.this,android.R.anim.fade_out )); //设置切换的图片资源 imageSwitcher.setImageResource(arrayPicture[index]); } return true; } return false; } }); } }