JavaScript 特点
解释性脚本语言 、基于对象脚本编程、简单性(弱类型)、安全性、动态性、跨平台
作用:
交互式、表单验证、网页特效、Web游戏、服务器脚本
嵌入方式:3种
1 用JavaScript:前缀引入
<body>
<a href="javascript:alert('Hello Worlk')"> //弹窗
</body>
2 标签引入
<script></script>标签
<body> <a href="javascript:alert('使用前缀运行JavaScript');"></a> <script type="text/javascript"> alert("直接运行的JavaScript"); </script> </body>
1.显示定义变量 变量的意思就是:可以变
var a="我真好看";
alert(a);
2.隐式定义变量(定义时必须赋值)
a=23;
b=233;
sum=a+b;
alert(sum);
一次定义多个变量
varvar a=1,b=2,c=3; or
var a,c,e;
a=2;
c=4;
e=22
注释:
/* */:多行注释 //:单行注释
定义变量如果不赋值是无法打印的
3 外部引入:建立.js 用 script type=“text/JavaScript” src=“demo.js”
顺序是从上往下
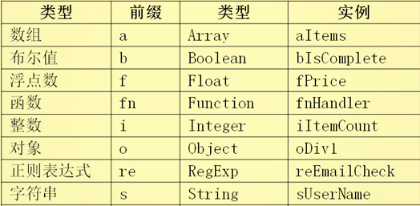
变量名称规则:

1.前缀就可以表示变量类型
2. 首字母必须字母 、下划线(_)、美元符($), 余下的可以下划线、美元符号、任意字母或数字字符
3.不能数字开头
4.不能用关键字、保留字

数据类型 6个
1 数值类型(number):包含整数和浮点
2 字符串类型(String):'a' 一个叫字符,多个字符叫串 ‘aa’
3 布尔类型(boolean): true、false
4 未定义类型(Undefined):定义了变量没赋值的变量
5 空类型(Null):定义变量 赋的值就是空
var a=null; 定义变量a的赋值 就是 null var a; ........没有赋值
6 对象类型(Object):数组、日期对象
'='赋值
'=='判断(判断等号两边的值是否相同)
'==='严格判断
练习:1 比较两个字符串的值是否相等
var a;
var b=null;
alert(a===b);
只有这种情况下才会用 '==='
PM
数值和字符串相互转换
1.数值转字符串:“+”货“toString”
2.parseInt():字符串转整数类型
3.parseFloat(): 字符串转浮点型
字符串+任意类型的值=字符串 (不存在数学关系)
2.调用tostring 方法
3. parseInt : 只取整数
4. parseFloat :浮点型
数值类型-->字符串类型
var a=1;
var b=2;
字符串+任意类型的值=字符串
var sum=a+b;
alert("a+b="+sum);
2.调用toString()方法
"1"+3="13"
alert(b.toString()+3);
//字符串类型-->数值类型
//前提:字符串类型必须是数值类型 "12.3" "1" "3.6"
parseInt() 字符串->整型
alert(parseInt(red12.3));//NAN(NOT a number)
alert(parseInt("3")+2);//5
alert(parseInt("3.6")+2);//5
//parseFlaot() 字符串->浮点型
alert(parseFloat("3.6")+2);//5.6
alert(parseFloat("3"));//3
alert(parseFloat("abc"));//NAN
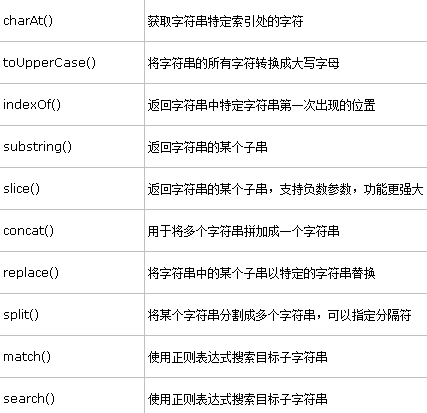
var str="I love java"
//获取字符串特点索引处的字符:charAt
alert(str.charAt(3))
将字符串的所有字符转换成大写:toUpperCase
alert(str.toUpperCase());
返回字符串中特点字符串第一次出现的位置:indexof
alert(str.indexof("love"));//2
返回字符串的某个子串:substring(可理解为截取字符串)
alert(str.substring(2));//lovejava
返回某字串 支持负数功能强大 slice()
alert(str.silice(2,-1));//lovejav

5.str.charat 获取字符串索引 从0开始数
6.str.touppercase 所有字符转换大写
7.substring 截取字符串
8.str.slice 返回某字串 支持负数功能强大
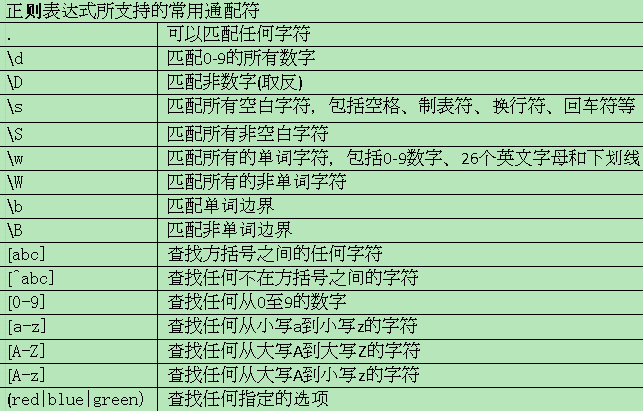
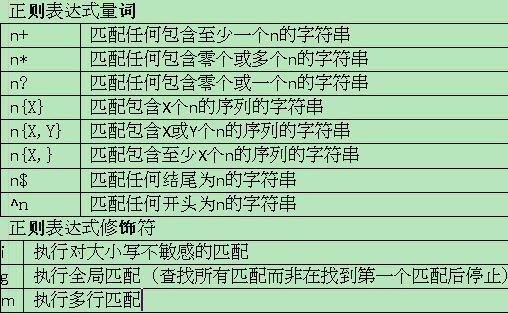
正则表达式:
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑
语法:两种
第一种 <script> var reg=/pattern/;/pattern/是规则 </script> 第二种方法 <script> var reg=new RegExp("pattern");/pattern/是规则 </script>
vat str="12abac1";
//定义规则
var reg=/./;
alert(reg.test(str));


还有正则 听的不是很透彻 从reg开始 有点与其他知识相混淆
晚上有时间在继续巩固一下吧 尤其是正则开始 太懵