CSS 列表的样式 list-style-type、list-style-position和list-style-image 属性
在CSS中,列表元素是一个块框,列表中的每个表项也是一个块框,只是在表项前面多了一个项目符号。列表的格式化,主要由浏览器完成 而不是由设计人员完成 设计人员只能通过 list-style属性来定义列表的样式
list-style属性只对 display 属性值为 list-item 的对象有效,对其它类型对象无效。list-style属性的语法格式为:
list-style:[ list-style-type ] || [ list-style-position ] || [ list-style-image ]
也就是说,list-style属性可以分解为 list-style-type、list-style-position和list-style-image 这3个独立的属性,下面分别进行介绍。
list-style-type
list-style-type属性用来定义列表所使用的项目符号的类型,可选值有 none | disc | circle | square | decimal | decimal-leading-zero | lower-alpha | upper-alpha | lower-roman | upper-roman,默认值为 disc。
常用属性值及效果说明见表 6‑1:
表 6-1 list-style-type属性的常用属性值及效果说明
属性值 效果说明
none 不使用任何项目符号
disc 默认值,实心圆
circle 空心圆
square 实心矩形
decimal 数字1、2、3、4、5
decimal-leading-zero 以0打头的数字,01、02、03、04、05
lower-alpha 小写英文字母,a、b、c、d、e
upper-alpha 大写英文字母,A、B、C、D、E
lower-roman 小写罗马数字,ⅰ、ⅱ、ⅲ、ⅳ、ⅴ
upper-roman 大写罗马数字,Ⅰ、Ⅱ、Ⅲ、Ⅳ、Ⅴ (全是手写 做个图会更清楚 但太麻烦 浪费时间)
if一个元素的 list-style-image属性:none ,or list-style-image指定图像无法正常时,由 list-style-type属性决定 list-item 元素的外观
CSS无法区别一个列表是有序,还是无序列表,不管是有序还是无序列表,都是用 list-style-type属性来定义列表项符号。
只要我愿意,完全可以让一个有序列表使用实心圆,而非数字作为项目符号。如果项目符号设置为数字或字母,这些数字或字母由浏览器自动计算
如果为 ul ol 定义 list-style-type属性,则所有 li 都使用相同的项目符号。当然也可以为 li 元素单独设置type属性,让只对该 li 元素有效。
.disc {
list-style-type: disc;
}
.circle {
list-style-type: circle;
}
.decimal-leading-zero {
list-style-type: decimal-leading-zero;
}
.lower-alpha {
list-style-type: lower-alpha;
}
.upper-roman {
list-style-type: upper-roman;
} 除了第一个好像其他都没学吗 一点印象也没有
上述代码定义 5 个类,每个类定义了不同的列表项目符号类型,这 5 个类分别用于同一个 ul 元素下的不同 li 元素。
<ul>
<li class="disc">disc:默认值,实心圆</li>
<li class="circle">circle:空心圆</li>
<li class="decimal-leading-zero">decimal-leading-zero:以0打头的数字 01、02</li>
<li class="lower-alpha">lower-alpha:小写英文字母a、b、c、d、e</li>
<li class="upper-roman">upper-roman:大写罗马数字Ⅰ、Ⅱ、Ⅲ、Ⅳ、Ⅴ</li>
</ul>
list-style-type属性效果
5 个类分别用同一个 ul 不同 li 元素后,不同的 li 具有不同的项目符号。
如果禁止显示项目符号,把 list-style-type属性值: none,none 会导致浏览器在原本放置项目符号的位置不显示任何内容,蛋挞不会中断有序列表
如,有序列表元素:
<ol>
<li>List Item 1</li>
<li style = "list-style-type: none;">List Item 2</li>
<li>List Item 3</li>
</ol>
list-style-type属性具有继承性,所以,如果希望嵌套列表中使用不同的项目符号,可能需要在内层列表中单独定义。
list-style-position
list-style-position属性设置列表项目符号的位置及列表项的对齐方式, outside | inside,默认 outside。
outside 表示列表项目符号放在内容外,列表项以内容为准对齐 inside 表示项目符号放在内容以内,列表项以项目符号为准对齐。如:
ul {
padding: 0;
border: 1px solid #444;
list-style-type: square;
}
.outside {
list-style-position: outside;
}
.inside {
list-style-position: inside;
}
<ul class = "outside">
<li>outside的列表,列表项以内容为准对齐</li>
<li>outside的列表,列表项以内容为准对齐</li>
</ul>
<ul class = "inside">
<li>inside的列表,列表项以标记为准对齐</li>
<li>inside的列表,列表项以标记为准对齐</li>
</ul>
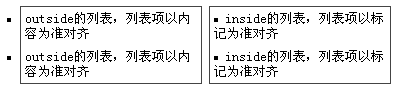
上述代码中,第一个列表采用 outside 列表项标记,第二个列表采用 inside 列表项标记

list-style-position属性效果
如果列表项内容为多行,在内容发生换行后,outside 的列表项是以内容为准对齐,而 inside 的列表项则以项目符号为准对齐。
outside 列表的项目符号不但出现在列表项的内容之外,也出现在列表元素的内容之外,这是因为项目符号实际上并不是列表内容区的一部分,它不占据容器的空间
所以,在列表元素 margin 或 padding 是 0 时,项目符号就有可能覆盖其它或被其它覆盖 如果发现列表的项目符号显示不出来,这可能是原因之一 (纯属自己想,不为准)
list-style-image
提供的列表项目符号,不能满足人的需要,并且选择的范围有限 list-style-image属性定义一幅图像,取代项目符号
语法格式为:list-style-image: none | url()
默认为none,表示 list-style-type属性指定的列表项目符号;url()表示url 指定的图像取代列表项目符号,如果图像无效, list-style-type属性会生效
ul {
list-style-image: url(img/square.png);
}
<ul>
<li>list-style-type属性</li>
<li>list-style-position属性</li>
<li>list-style-image属性</li>
ul
代码中,使用图像 square.png 作为列表项标记

list-style-image属性效果
就这么简单,只需一个 url() ,可使用图像作为项目符号不过,在选择图像时要当心,选择合适尺寸的图片,否则项目符号不清晰
通常,为了防止一些意外情况,如图像未能加载、或被破坏、或浏览器无法识别图像的格式等等,列表定义一个备用的 list-style-type 是一个很好的实践。
ul {
list-style-image: url(img/square.png);
list-style-type: square;
}
由于list-style-image属性具有继承性,所以,内层的所有列表都会使用该图像作为项目符号。如果不希望这种情况发生,假如希望内层列表使用实心矩形
就需要把内层列表的 list-style-type设置 square 另外,由于 list-style-image比 list-style-type属性的优先级高。因此,还需要把内层列表的 list-style-image属性为 none。
ul ul {
list-style-image: none;
list-style-type: square;
}
