div+css对网页进行布局
首先在页面整体上进行div标签划分内容区域,然后再用css进行定位,最后再对相应的区域添加内容。
1、用div将页面划分
拿到网站页面图后,首先将分析页面分为哪几块,然后用DIV划分出各个内容区域,一般页面有页面顶部、
轮播图、主体内容、菜单主导航、页面底部(footer又叫脚注)几个部分构成,每个部分分别由自己的id来标识。
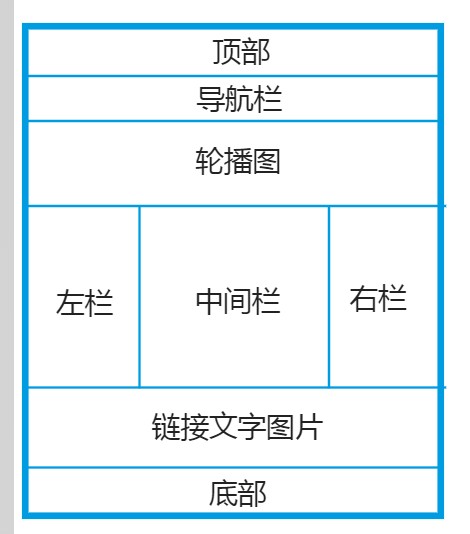
如图:

2.设计各内容块的位置
页面内容确定后,则需要根据内容本身去考虑页面的版型,例如菜单、双栏、左右中,
大型网站和一些门户网站大都使用左中右三栏,一般是建议使用两栏。等内容块确定后就
可以使用css直接定位了。
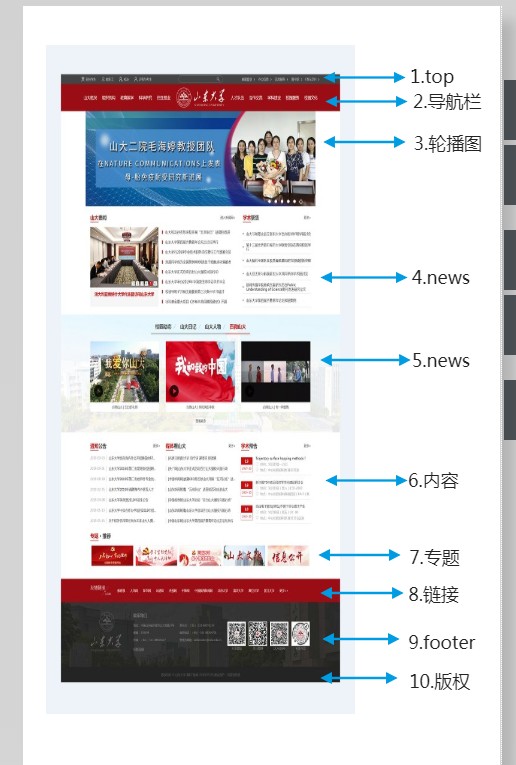
如图:

3、用css定位
把页面框架确定后就可以css对各个设计的内容块进行定位,然后对各个块
进行整体规划,最后再添加内容。
4、实例
山东大学网页如下图,分了10个大块,用div分块,css修饰定位 ,效果图代码如下
分块:

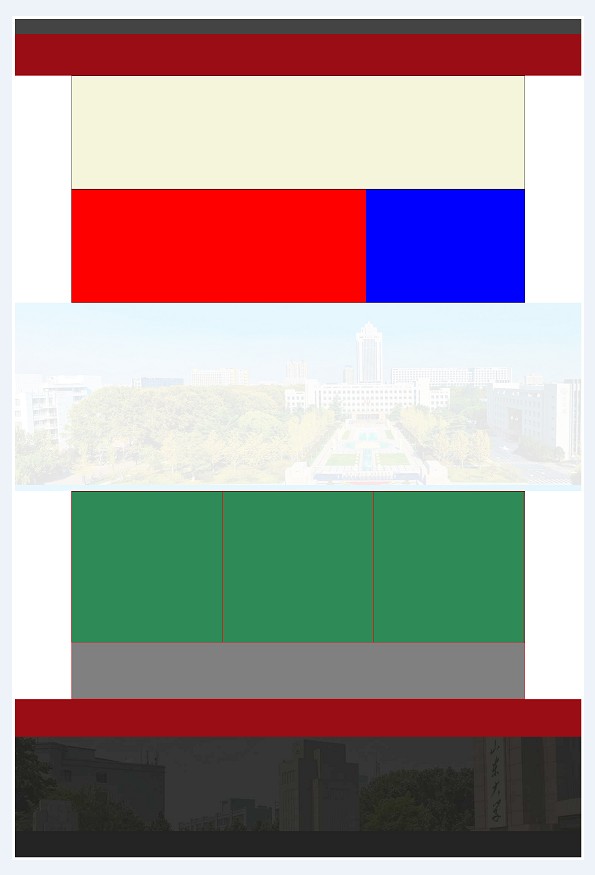
效果图:

程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>山东大学练习</title>
<style type="text/css">
/* 顶部 */
#top{
100%;
height: 40px;
background-color: #444444;
}
/* 导航链接区 */
#nav{
100%;
height: 110px;
background-color: #9b0d14;
}
#nav1{
1300px;
margin:0 auto;
position:relative;
}
ul,li{
list-style:none;
padding:0;
margin:0;
border:0;
}
#logo{
264px;
height:82px;
position:absolute;
top:16px;
left:50%;
margin-left:-132px;
}
.navList li{
100px;
height:100%;
float: left;
font-size:18px;
text-align: center;
color: white;
line-height: 110px;
}
.navList li:hover{
background-color:#a7181f;
cursor:pointer;
}
.navList5{
margin-right:300px;
}
/* 轮播图 */
#chart{
80%;
height: 300px;
border: 1px solid black;
background-color: beige;
margin:auto;
}
/* 新闻 */
#new{
80%;
height: 300px;
border: 1px solid black;
background-color: darkgrey;
margin:auto;
}
#new1{
65%;
height: 300px;
background-color: red;
float: left;
}
#new2{
35%;
height: 300px;
background-color: blue;
float: left;
}
/* 山大视点 */
#sd{
100%;
height: 500px;
background:url(img/qiebg.jpg) ;
}
/* 3快内容 */
#box{
80%;
height: 400px;
border: 1px solid black;
background-color: grey;
margin:auto;
}
.box1{
33.16%;
height: 100%;
border: 1px solid red;
background-color: seagreen;
margin:auto;
float: left;
}
/* 专题 */
#special{
80%;
height: 150px;
border: 1px solid red;
background-color: grey;
margin:auto;
}
/* 链接 */
#link{
100%;
height:100px;
background-color:#9b0d14;
}
.linkBox{
1200px;
height: 96px;
margin: 0px auto;
}
.pic{
float:left;
113px;
height:96px;
background: url(img/link.png);
background-position: center;
background-repeat:no-repeat;
margin-right:20px;
}
.linkBox ul li{
height:96px;
float: left;
color: white;
line-height: 96px;
padding:0 14px;
}
.linkBox ul li a{
color:white;
text-decoration:none;
}
/* foot */
#foot{
100%;
height:250px;
background:url(img/footbg.jpg);
}
/* 版权 */
#copyright{
100%;
height:70px;
background-color:#242424;
}
</style>
</head>
<body>
<!-- 顶部 -->
<div id="top"></div>
<!-- 导航链接区 -->
<div id="nav">
<!-- <div id="nav1">
<div id="logo">
<a href="" title="山东大学">
<img src="img/logo.png" width="263" height="82" />
</a>
</div>
<div class="navList">
<ul>
<li>山大概况</li>
<li>组织机构</li>
<li>教育教学</li>
<li>科学研究</li>
<li class="navList5">招生就业</li>
<li>人才队伍</li>
<li>合作交流</li>
<li>学科建设</li>
<li>校园服务</li>
<li>校园文化</li>
</ul>
</div>
</div>
</div> -->
</div>
<!-- 轮播图 -->
<div id="chart"></div>
<!-- 新闻 -->
<div id="new">
<div id="new1"></div>
<div id="new2"></div>
</div>
<!-- 山大视点 -->
<div id="sd"></div>
<!-- 3快内容 -->
<div id="box">
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
</div>
<!--专题 -->
<div id="special"></div>
<!--链接 -->
<div id="link">
<!-- <div class="linkBox">
<span class="pic">
</span>
<ul>
<li><a href="#">教育部</a></li>
<li><a href="#">人民网</a></li>
<li><a href="#">新华网</a></li>
<li><a href="#">光明网</a></li>
<li><a href="#">央视网</a></li>
<li><a href="#">中新网</a></li>
<li><a href="#">中国教育新闻网</a></li>
<li><a href="#">北京大学</a></li>
<li><a href="#">清华大学</a></li>
<li><a href="#">复旦大学</a></li>
<li><a href="#">浙江大学</a></li>
<li><a href="#">更多>></a></li>
</ul>
</div> -->
</div>
<!-- foot -->
<div id="foot"></div>
<!-- 版权 -->
<div id="copyright"></div>
</body>
</html>