环境: 运行环境:安装于virtualbox的ubuntu16.04
原生环境: mac os系统
问题描述:
1、mac里配置了虚拟的的域名映射
192.168.1.175 test.com
2、ubuntu配置apache的域名
/etc/apache/site-enabled/000-default.conf
ServerName test.com
3、安装好node.js和npm

顺便备注一下node.js安装时的问题
1).解决版本更新问题:
sudo npm install -g n n stable
2).注意添加 -g 进行全局安装时需要加sudo权限
4、vue.js也按照官网执行安装

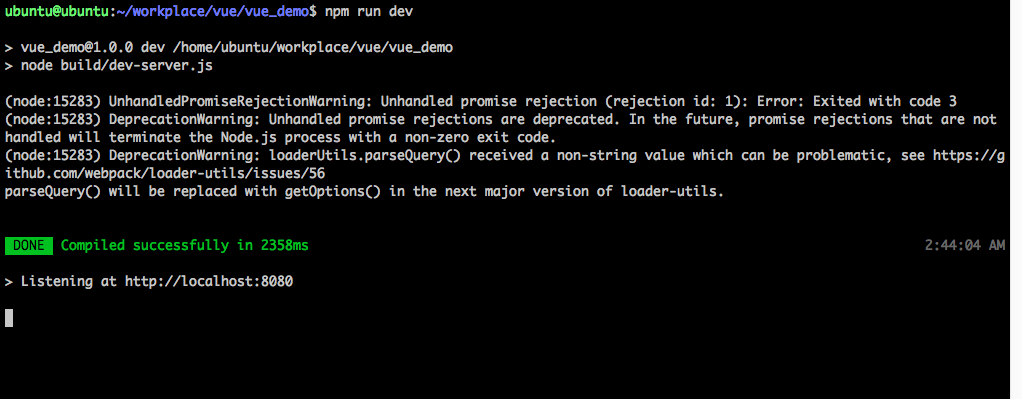
运行npm run dev 命令后,就出现下图消息,浏览器访问也不能正常显示

解决之道:
1.关闭翻墙的代理软件
2.开启8080端口(监听的是8080端口)
sudo ufw status sudo ufw enable allow 8080
3.修改vue项目下的package.json文件
添加属性:
"url":"http://test.com"

4.重新执行
npm install
5.浏览器打开
http://test.com:8080
即可正常访问
