要想清楚这个属性的作用,首先要理解盒子模型
盒子模型是指:外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
可以把每一个容器,比如div,都看做是一个盒子模型
①:没有设置box-sizing:border-box属性,宽高会加上padding和border的值,需要我们手动去计算,
减去padding和border的值,并调整content的值,以免超过给定的宽高
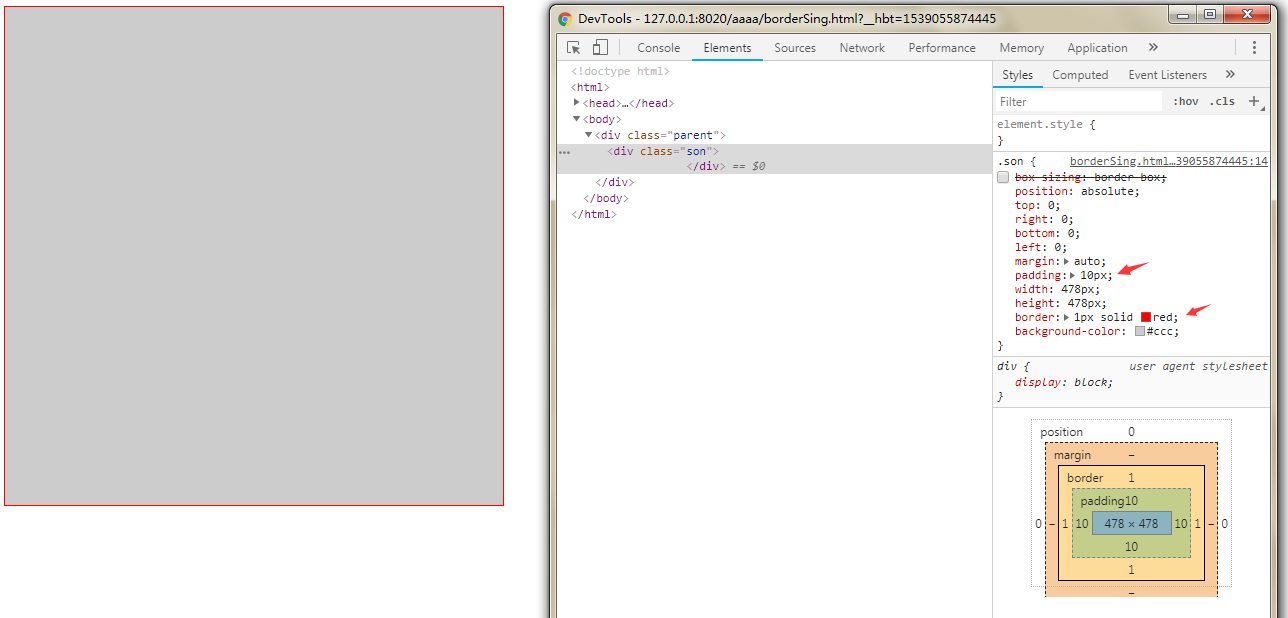
比如下图,我给父元素parent设置宽高为500px,背景色为黑色;然后给子元素设置宽高为478px,并设置内边距10px,红色边框1px,背景颜色为灰色
此时子元素的宽高为500px(content 478px + padding 20px + border 2px)所以就覆盖了父元素的黑色背景,只能看到子元素的灰色背景

②:加了box-sizing:border-box属性,padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里
盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整

上面的示例①是标准盒子模型,一般浏览器也都默认为标准盒子模型。即:box-sizing:content-box
上面的示例②是怪异盒子模型,一般根据实际项目需要自行设置。即:box-sizing:border-box