小程序介绍
微信小程序是腾讯于2017年1月9日推出的一种不需要下载安装即可在微信平台上使用的应用,主要提供给企业、政府、媒体、其他组织或个人的开发者在微信平台上提供服务。
微信小程序和微信的原生功能应用在本质上是一样的——他们都是Web App。Web App就是一种通过H5页面技术实现的,和Native App的功能和界面几乎一样的手机App形态。很多商家和企业为了节省技术人员和资金的投入,都会选择使用Web App制作工具,免费快速制作自己的Web App
微信小程序的优势
1、微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户
2、推广app或公众号成本太高
3、开发适配成本低
4、容易小规模试错,然后快速迭代
5、跨平台
开发环境
[微信公众平台][https://mp.weixin.qq.com/wxamp/home/guide?token=975893544&lang=zh_CN] 注册登录
开发工具深入了解
分四块
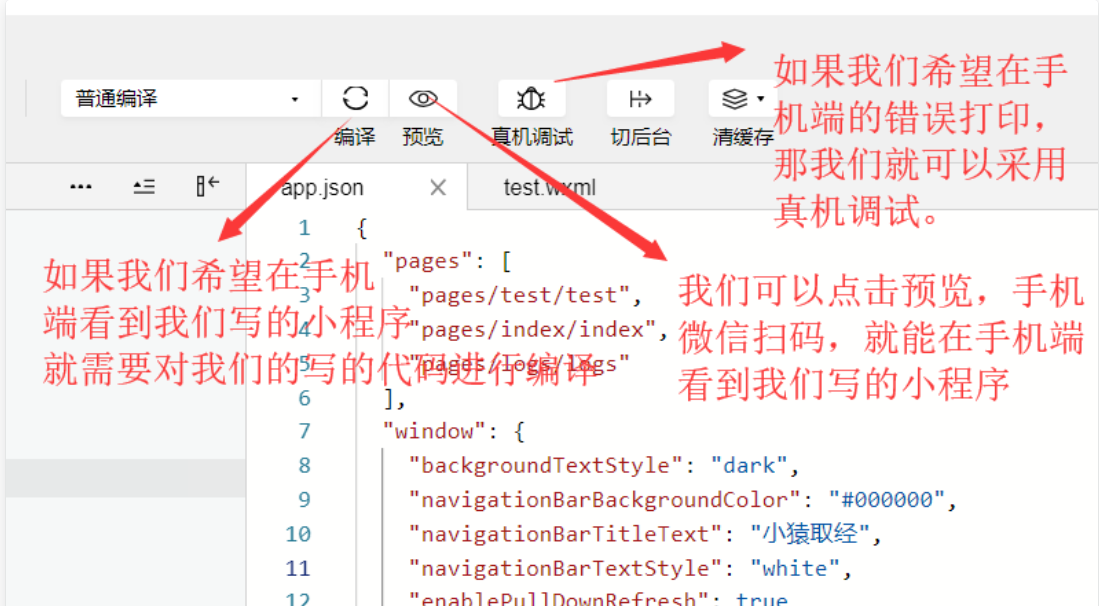
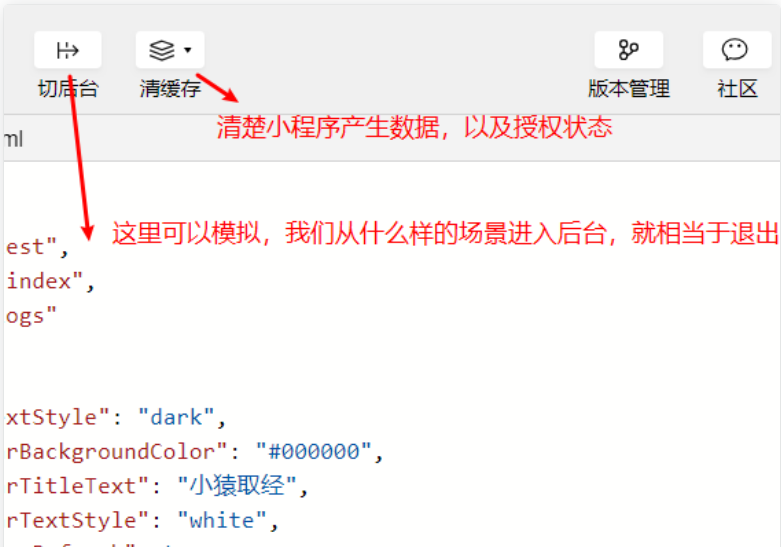
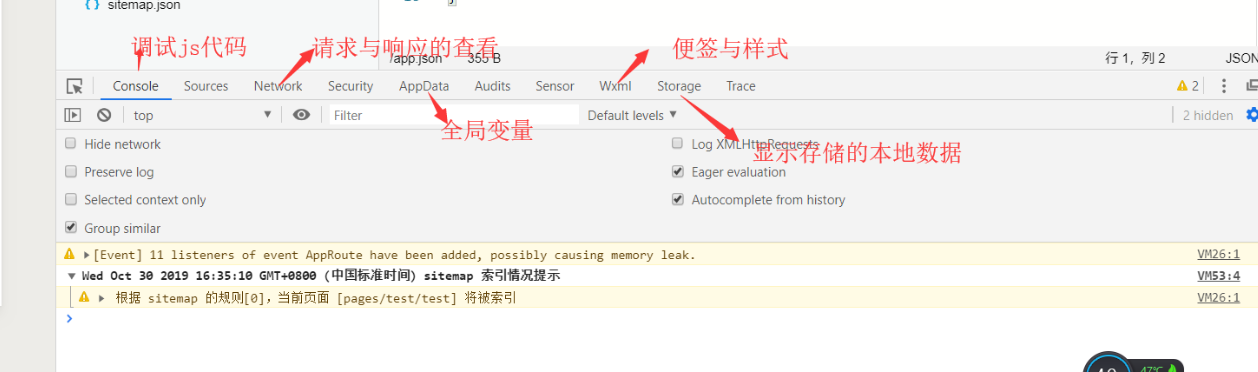
工具栏




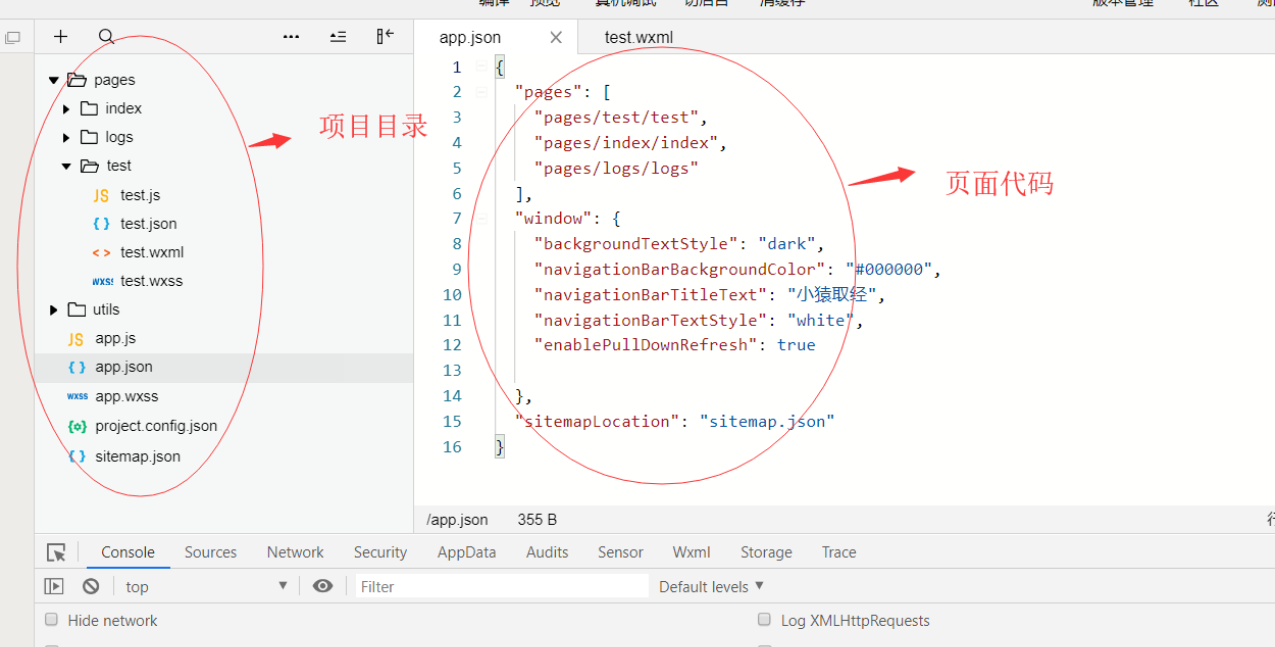
小程序结构目录
微信小程序与传统web相比

全局配置和页面配置
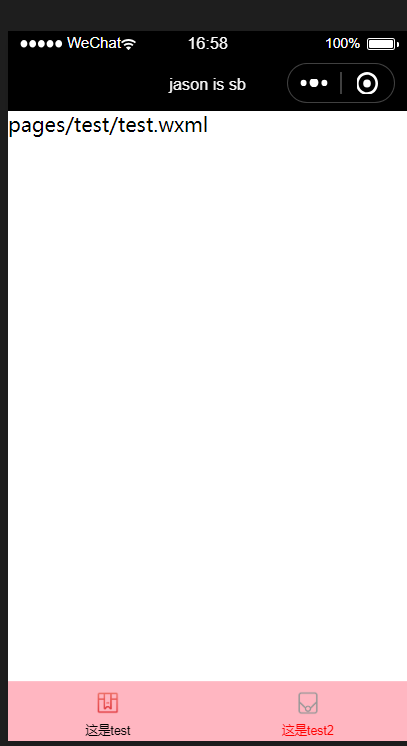
全局配置 app.json
[全局配置官方文档][https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html]
{
"pages": [
"pages/test/test",
"pages/test2/test2",新建页面
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark",下拉加载颜色
"navigationBarBackgroundColor": "#000000", 顶端颜色
"navigationBarTitleText": "jason is sb",顶端内容
"navigationBarTextStyle": "white",顶端字体内容
"enablePullDownRefresh":true 是否下拉
},
"tabBar": {底部导航栏
"color": "#FF0000",没有被选择时的颜色
"selectedColor": "#000000",被选择时的颜色
"backgroundColor": "#FFB6C1",底部导航栏的颜色
"borderStyle": "white",底部导航栏边框的颜色
"list":[
{
"pagePath": "pages/test/test",页面路径
"text": "这是test",
"iconPath": "images/icon1.png",没有被点击时图片
"selectedIconPath": "images/icon1-active.png"被点击时的图片
},
{
"pagePath": "pages/test2/test2",
"text": "这是test2",
"iconPath": "images/icon2.png",
"selectedIconPath": "images/icon2-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}

页面配置
也可以叫局部配置。页面配置了就优先页面配置的
[页面配置官方文档][https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html]
{
"usingComponents": {},
"navigationBarBackgroundColor": "#008B8B",
"navigationBarTitleText": "jason is xsb",
"navigationBarTextStyle": "white"
}
页面数据渲染
test.wxml
<!--pages/test/test.wxml-->
<!-- <text>pages/test/test.wxml</text> -->
<view id="age-{{num}}">
{{name}} is {{a}}
{{name}} is {{num}}
</view>
<view>//不要直接写 checked="false",其计算结果是一个字符串
<checkbox checked="{{false}}">选我</checkbox>
<checkbox checked="true">选我</checkbox>
<checkbox checked="{{flag}}">选我</checkbox>
</view>
<view>{{num*num1}}</view>
<view>{{num}} * {{num1}}</view>
<view>{{name + a}}</view>
<view>{{name}}+{{a}}</view>
<view wx:for="{{list_name}}" wx:key="index">{{index}}:{{item.name}}--->{{item.like}}</view>
//item.name相当于字典key item.like相当于字段value index相当于索引
<view wx:for="{{list_name}}" wx:for-item="val" wx:for-index="key" wx:key="index">{{key}}:{{val.name}}--->{{val.like}}</view>
<block wx:for="{{list_name}}" wx:key="index">{{index}}:{{item.name}}--->{{item.like}}</block>
<view wx:if="{{num<5}}"> niubi</view>
<view wx:if="{{flag}}">True</view>
test.js
data: {
a:"sb",
name:"tank",
num:1,
num1:2,
flag:true,
list_name:[{"name":"tank","like":"吃"},
{'name':"jason","like":"喝"},
{"name":"兵哥","like":"拉"}],
num_a:1
},
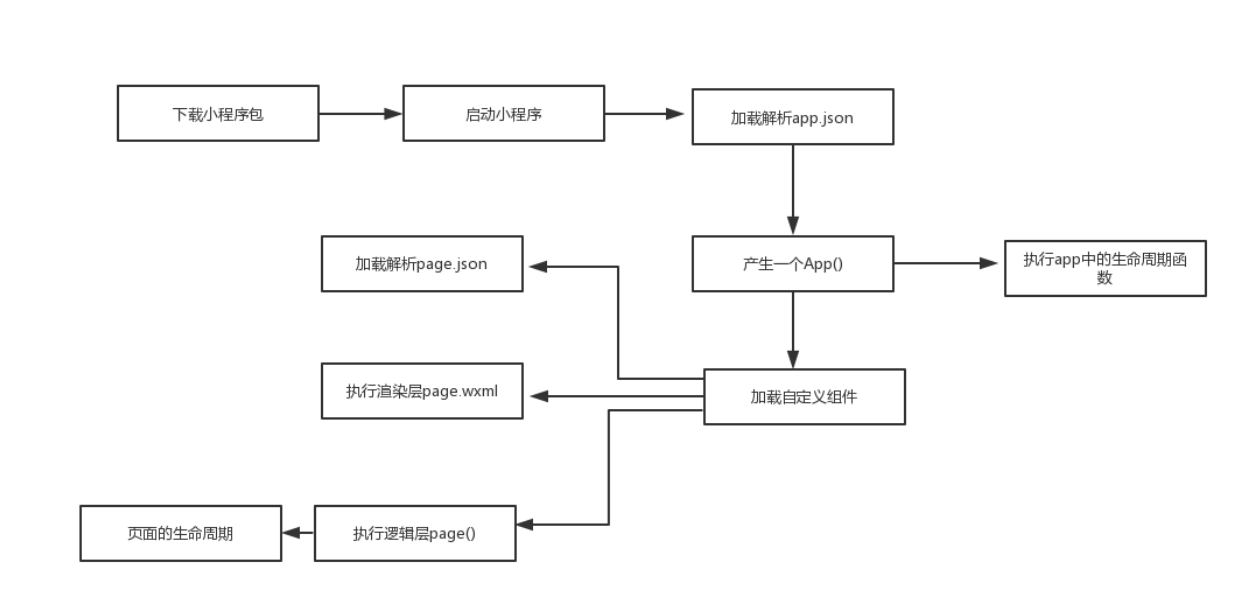
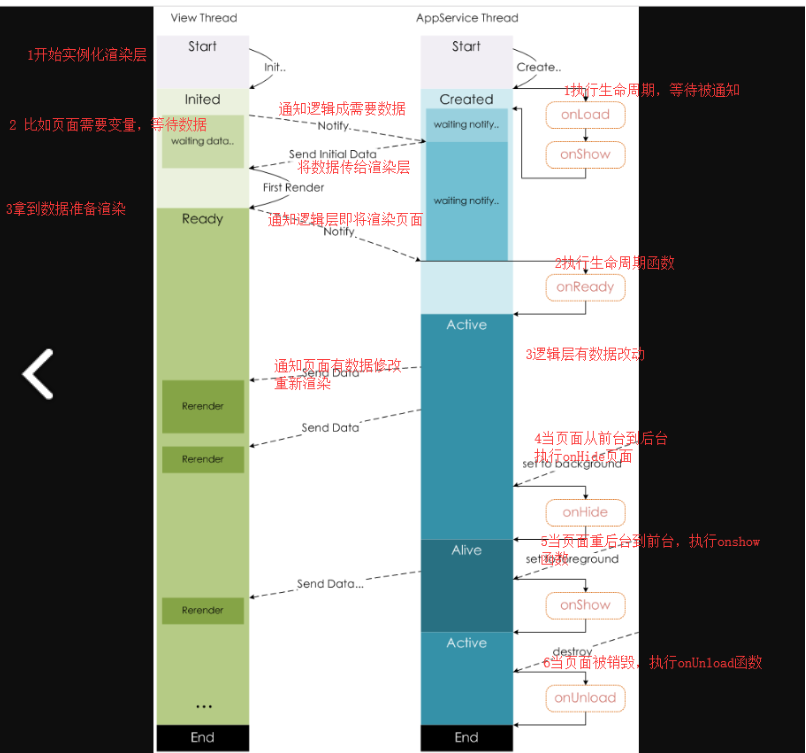
双线程模型和生命周期

app.js的生命周期
1 在注册app的时候,可以判断小程序的进入场景
2 我们可以在执行通过生命周期函数,做一些数据请求
3 可以在app中设置一个全局对象,让所有页面都能使用
//app.js
App({
onLaunch:function(){//小程序初始化完成,会触发onLaunch
console.log("我是onlaunch")
},
onShow: function (e) {//小程序启动或从后台进入前台,会触发onShow,进入前台的scene不同
console.log(e)
console.log("我是onshow")
},
onHide: function () {//从前台进入后台
console.log("我是onhide")
},
onError: function (msg) {//发生脚本错误,或者api调用失败了,会触发onError,并带上错误信息
console.log("我是onerror")
},
globalData: {
userInfo: null
}
})
test.js

/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("我是onLoad")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("我是onReady")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("我是onShow")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("我是onHide")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("我是onUnload")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("我是onPullDownRefresh")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("我是 onReachBottom")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
事件绑定
test.wxml
<button bind:tap="click1" data-name="sb" id="sdsd" class="ss">按钮</button>
<!-- data-name用来传值给事件函数 data-是关键字 name是变量名 -->
<view class="outter" bindtap="click2" data-name="tank">外面
<view class="inner" bindtap="click3" data-name="jason">里面</view>
</view>
<view>{{num_a}}</view>
<button bind:tap="jia">加</button>
test.js
click1:function(e){
console.log(e)
console.log(e.currentTarget.dataset.name)//currentTarget是当前事件标签的传参 target是当前点击的标签的传参
console.log("你点我了")
},
click2:function(e){
console.log(e)
console.log("在外面")
},
click3: function (e) {
console.log(e)
console.log("在里面")
},
jia:function(){
var that=this
that.setData({//用setdata对参数进行改变 前端页面才会实时更新 如果不用setdata而直接进行改变 前端页面是不会发生变化的
num_a:that.data.num_a+1
})
}
})
test.wxss
.outter{
400rpx;
height: 400rpx;
background-color: yellow
}
.inner{
200rpx;
height: 200rpx;
background-color: red
}
事件冒泡
test.wxml
<view class="outter" capture-bind:tap="click4" bind:tap="click6">外面
<view class="inner" capture-bind:tap="click5" bind:tap="click7">里面
<!-- 先捕获后冒泡
捕获是从外到里 冒泡是从里到外
capture-bind:捕获
bind:冒泡
capture-catch:阻止捕获
catch:阻止冒泡-->
</view>
</view>
test.js
click4:function(e){
console.log(e)
console.log("外面 捕获")
},
click5:function(e){
console.log(e)
console.log("里面 捕获")
},
click6:function(e){
console.log(e)
console.log("外面 冒泡")
},
click7:function(e){
console.log(e)
console.log("里面 冒泡")
}


