安装下载tabbar,推荐使用yarn
yarn add react-native-tab-navigator
使用:
一:引入组件
import TabNavigator from 'react-native-tab-navigator';
二:代码示例
注意:图片标签的source需要填你自己的图片地址,这里未作处理,注释掉了
/**
* 首页
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
// 导入Home,Me组件 这里是自己定义的两个组件
import Home from './compoments/tabbars/Home.js'
import Me from './compoments/tabbars/Me.js'
export default class App extends Component {
constructor() {
super()
this.state = {
selectedTab: 'home'
}
}
render() {
return (
// 给外层标签的样式
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'} //判断是否被选中
title="Home" //界面展示的标题
// renderIcon={() => <Image source={...} />} //未选中时图标的展示
// renderSelectedIcon={() => <Image source={...} />} //选中时的图标
badgeText="1" //徽章文本,多用于购物车商品数量,消息数的展示
onPress={() => this.setState({ selectedTab: 'home' })} //点击操作,更换界面和tab
>
{/* 需要加载的组件 */}
<Home></Home>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'me'}
title="Me"
// renderIcon={() => <Image source={...} />}
// renderSelectedIcon={() => <Image source={...} />}
onPress={() => this.setState({ selectedTab: 'me' })}
>
<Me></Me>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1 //占满全屏
}
});
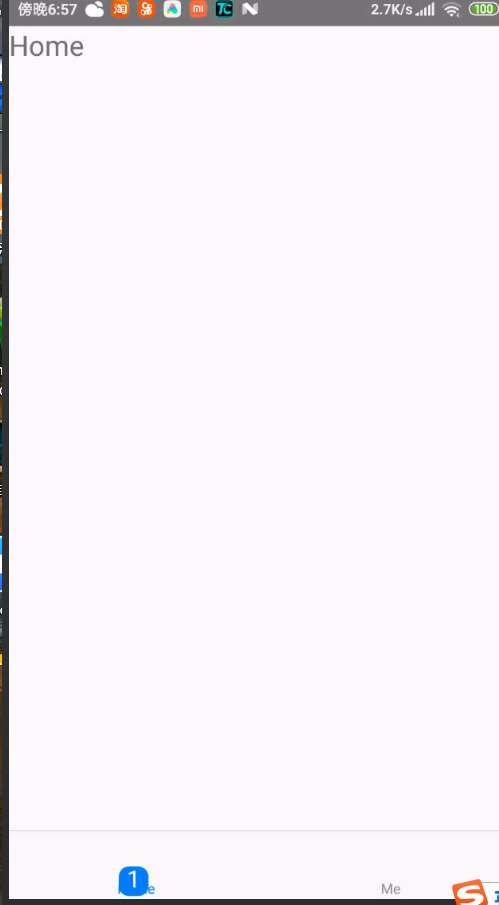
三:效果展示
正确显示home组件中的内容,徽章位置显示不太正常,是因为没有图标的原因,加上图标后就显示正常了。

切换到Me
