Unity2D系统是Unity引擎进行2D制作时使用的
Sprite精灵:
在Unity2D制作中将图片称作精灵(Sprite),为了提高游戏效率,降低对GPU的损耗,通常将一类的图片拼接成一张大图来使用
关于精灵的创建
1.选中多个图片,将TextureType设为 Sprite(2D and UI),所有的图片设一个统一的packing tag ,apply之后使用SpritePacker创建精灵
2.一张已经拼接好的图片,将TextureType设为 Sprite(2D and UI),SpriteMode设为Multiple ,apply之后点击SpriteEditor之后,slice切割,根据图片和需求选择不同的切割方式.
2D物理引擎
各种碰撞器都有对应的2D碰撞器,物体也有2D的刚体组件(Rigidbody2D)
2D的碰撞检测和触发检测的回调方法与3D的差不多,不过是在方法名字和参数类型的后面加2D
模拟愤怒小鸟(小球打砖块)
砖块添加Box Collider 2D,小球添加Circle Collider 2D
void OnMouseDown ()
{
//按下鼠标的时候记录小球的起点
begin = Input.mousePosition;
}
void OnMouseUp ()
{
//松开的时候记录下小球的的终点
end = Input.mousePosition;
//小球发射的方向
Vector3 dir = begin - end;
GetComponent<Rigidbody2D> ().AddForce (dir * force);
在鼠标松开的时候给小球重力
GetComponent<Rigidbody2D> ().gravityScale = 3f;
}
void OnMouseDrag ()
{
视口坐标转化为世界坐标,将世界坐标赋给小球,实现拖拽鼠标移动小球
Vector3 pos = Input.mousePosition;
float z = Camera.main.transform.position.z;
Vector3 worldPos = Camera.main.ViewportToWorldPoint (new Vector3 (pos.x / Screen.width, pos.y / Screen.height, Mathf.Abs (z)));
transform.position = worldPos;
}
void Update ()
{
if (Input.GetKeyDown (KeyCode.Space)) {
SceneManager.LoadScene (0);
}
}
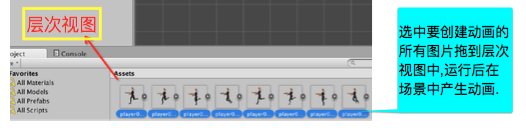
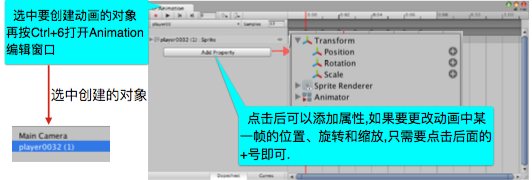
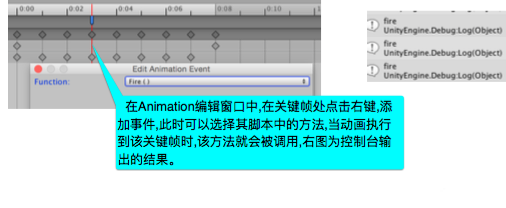
2D动画:
连续形成序列的Sprite可用来创建序列帧动画