1、前言
当前,前后端分离大行其道,我本人之前不少项目也是纯前后端分离,但总有些场景,春前后端分离整起来比较痛苦,比如我手头这个公众号项目吧,它涉及到第三方鉴权,第三方凭证,以及微信凭证这些,都不适合放到前端去做,外加一些本身业务层面的认证授权,这些终归是放服务端处理合适一些的。另一层面原因,是不想系统所有功能全怼到一个SPA中,还是希望不同功能模块,去拆分到不同页面中的, 俗称的多页。
但作为公众号系统,富客户体验,还是需要一些SPA体验的,具体来讲我的做法是每个功能模块一个单页。这便是为啥系列文章中有这个core整合SPA这一篇。
2、边界上下文
core端的不说了,MVC,地球人都清楚,这里重点说前端整合。具体来讲,我希望把前端体验中SPA、路由、组件等一系列优秀实践整合到MVC中。这里以Vue、router、axios为例来说明。
3、实现方式
1) Layout的处理
Layout壳子页,大家都知道,定义整个站点的布局,以及引入公共前端文件。既然我们采用Vue系列,那就要把对应的文件引用替换,大致如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0" /> <title>Fuck Frontend</title> <environment include="Development"> <link rel="stylesheet" href="~/lib/mint-ui/dist/style.min.css" /> <link rel="stylesheet" href="~/css/main.css" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="https://cdn.staticfile.org/mint-ui/2.2.13/style.min.css" asp-fallback-href="~/lib/mint-ui/dist/style.min.css" asp-fallback-test-class="box-sizing" asp-fallback-test-property="background-color" asp-fallback-test-value="border-box" crossorigin="anonymous" /> <link rel="stylesheet" href="~/css/main.min.css" /> </environment> @RenderSection("CSS", required: false) </head> <body> <div id="app"> @RenderBody() </div> <environment include="Development"> <script src="~/lib/vue/dist/vue.min.js"></script> <script src="~/lib/mint-ui/dist/index.js"></script> <script src="~/lib/vue-router/dist/vue-router.min.js"></script> <script src="~/lib/axios/dist/axios.min.js"></script> <script src="~/js/main.js"></script> </environment> <environment exclude="Development"> <script src="https://cdn.staticfile.org/vue/2.6.10/vue.min.js" asp-fallback-src="~/lib/vue/dist/vue.min.js" asp-fallback-test="window.Vue" crossorigin="anonymous"> </script> <script src="https://cdn.staticfile.org/mint-ui/2.2.13/index.js" asp-fallback-src="~/lib/mint-ui/dist/index.js" asp-fallback-test="window.MINT" crossorigin="anonymous"> </script> <script src="https://cdn.staticfile.org/vue-router/3.1.3/vue-router.min.js" asp-fallback-src="~/lib/vue-router/dist/vue-router.min.js" asp-fallback-test="window.VueRouter" crossorigin="anonymous"> </script> <script src="https://cdn.staticfile.org/axios/0.19.0/axios.min.js" asp-fallback-src="~/lib/axios/dist/axios.min.js" asp-fallback-test="window.axios" crossorigin="anonymous"> </script> <script src="~/js/main.min.js"></script> </environment> @RenderSection("Scripts", required: false) </body> </html>
2) 前端JS代码结构
这里咱们不去讲webpack中那一套,咱们只看在传统MVC中那一套。上图:

CSS、img不说,重点说JS文件结构,大概这么几个层次:
js根目录下放置公共js文件及其打包&压缩后的.min.js文件,例如图中的main.js、main.min.js,以及各功能模块打包&压缩后的.min.js,如上图中order.min.js;
JS根目录下的文件夹,对应各个功能模块,如这里的order文件夹对应order功能模块,内置order的各个前端js文件;
功能模块文件夹内部,对应功能模块内部的Vue组件,以及模块内部公共js文件,例如这里order内部,有index.js和component文件夹,index内主要是order相关的前端路由,视图挂载,component是order模块用到的几个视图组件。
这便是具有后端风格的前端文件组织方式。打包&压缩暂时不讲,在后续系列文章中单独说。
3)前端异常处理AOP
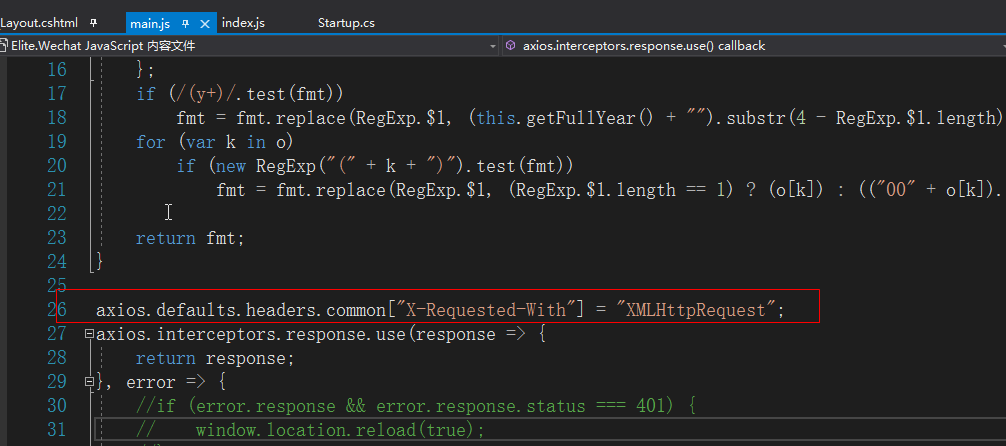
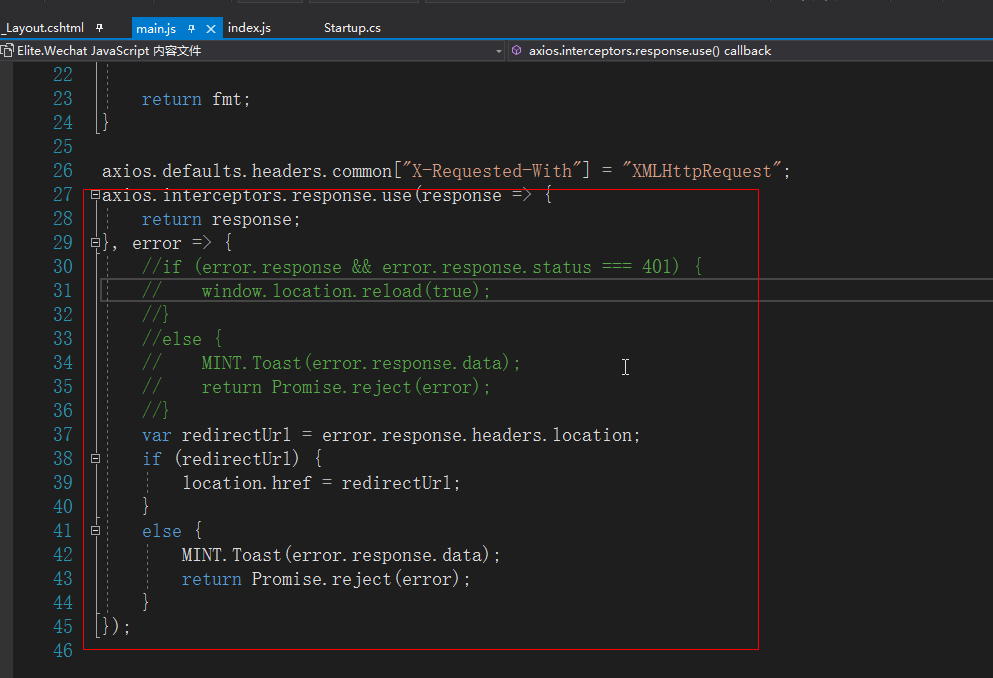
回到JS根目录,在mian.js中有这么一段:

此处全局拦截Axios响应结果,如果非正常响应,如401,403,500等,则根据是否有重定向地址,决定是重定向到对应页,还是前端弹框提示错误信息。此处的AOP实现是依据node中间件的概念,跟core里边的中间件如出一辙。
4)ajax请求标识
一般而言,后端需要识别前端过来的请求是页面请求还是ajax请求,如果不依赖前端传递的特定标识的话,服务端是没法识别这个的,所以在ajax请求中我们加入特定标头,这里还是在man.js: