$(function() {
//执行操作
});
$(function() {}) 是$(document).ready(function()的简写。
这个函数什么时候执行的呢?
答案:DOM加载完毕之后执行。
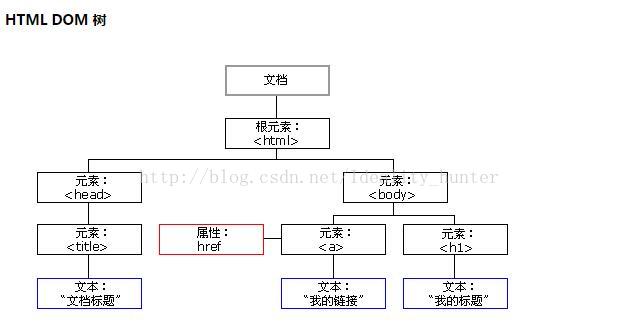
DOM是什么?DOM就是一个html页面的标签树,树,树。
那么什么时候,DOM加载完成了呢?即页面所有的html标签(包括图片等)都加载完了,即浏览器已经响应完了,加载完了,全部展现到浏览器界面上了。
那么有个问题,举个例子:
<html>
<head>
<script src="http://127.0.0.1:8080/testProject/js/test.js" type="text/javascript"></script>
</head>
<body>
···
···
<botton onclick="AlertNewPage()"></botton>
</body>
</html>
test.js中有个AlertNewPage方法,作用是在当前页面上弹出一个新的页面(其实相对f12来看,其实还是一个html页面,只是在原来DOM树的基础上,增加了一些div而已),效果如下:
test.js如下:
function AlertNewPage(){
...;//略。显示新增页面。
$.getScript("http://127.0.0.1:8080/testProject/js/test2.js", function() {//发起了一个js的动态加载,即加载test2.js到内存中
})
}
而test2.js中有个$(function() {})函数,test2.js如下:
$(function() {
···//给保存按钮,增加onclick事件
})
问,test2.js中的代码,会被运行吗(即保存按钮的onclick事件这段代码,会运行吗)?
答:此时DOM早已经加载完了,当然可以执行。
===========此前一篇文章,如果和这里理解不一样,以此篇文章为准,因为当时对js加载入内存一无所知。
http://blog.csdn.net/ideality_hunter/article/details/72956659
======
总结:
DOM在第一次页面加载完毕后,就在内存里了,无论后面怎么通过ajax的方式去局部修改html页面,都只是对内存中的DOM树进行修改,而DOM在第一次页面加载完毕后就已经加载完毕了。所以后面js文件(动态加载或者head中加载)再使用到$(function() {})函数肯定会执行的。